Trong vài năm qua, Google đã chuyển trọng tâm sang tìm kiếm trên thiết bị di động.
Hiện tại, chúng ta đã biết rằng hơn 70% toàn bộ website đang được sử dụng tính năng ưu tiên lập chỉ mục trên thiết bị di động (Mobile-first indexing).
Về mặt SEO, điều này có nghĩa là Googlebot sẽ ưu tiên lập chỉ mục phiên bản di động của website thay vì phiên bản dành cho máy tính để bàn. Do đó, nếu website của bạn không thân thiện với thiết bị di động, rất có thể nó sẽ không có thứ hạng cao.
Vì vậy, làm cách nào để bạn tối ưu hóa website của mình cho thiết bị di động để cả người dùng và trình thu thập thông tin của Google sẽ hoàn toàn thích nó? Chúng ta cùng tìm hiểu!
1. SEO Mobile là gì?
SEO Mobile là viết tắt của tối ưu hóa công cụ tìm kiếm di động. Về cốt lõi, đây là quá trình tối ưu hóa website của bạn để người dùng sử dụng điện thoại thông minh, máy tính bảng hoặc bất kỳ thiết bị di động nào khác có thể truy cập website của bạn.
Mục tiêu của SEO Mobile là cung cấp trải nghiệm website tốt nhất cho tất cả người dùng di động bất kể kích thước màn hình, hệ điều hành của thiết bị hoặc tốc độ internet di động.
Tại sao SEO Mobile lại quan trọng ngay bây giờ?
Hiện tại có hàng tỷ người dùng chọn điện thoại thông minh của họ dùng để cập nhật tin tức mới nhất, tìm kiếm thông tin và mua sắm trực tuyến hằng ngày thay vì sử dụng máy tính để bàn.
Mặc dù lợi ích của việc có một website thân thiện với thiết bị di động vào năm 2021 có thể rõ ràng, nhưng tôi đã tổng hợp một số điểm thuyết phục nhất dưới đây.
- Tìm kiếm trên mobile đã vượt xa tìm kiếm trên desktop
Ngày nay, hơn một nửa số lượt tìm kiếm trên web đến từ thiết bị di động. Khi thị phần của thiết bị di động tiếp tục tăng hàng tháng, xu hướng này sẽ ngày càng được tăng cường.
Đối với chủ sở hữu website, điều này có nghĩa là một phần lớn khách truy cập đang xem website của họ đến từ thiết bị di động. Và nếu website không thân thiện với thiết bị di động, những khách truy cập này sẽ quay trở lại kết quả tìm kiếm để tìm đến những website tối ưu tốt hơn. Google nắm bắt được hành vi của người dùng và cuối cùng có thể hạ thứ hạng các website như vậy. Cơ hội mà người dùng thoát sẽ truy cập lại các trang web được tối ưu hóa kém cũng thấp.
- Trọng tâm của Google là Mobile Search
Tất cả bắt đầu vào năm 2015 khi Google tung ra bản Mobile-friendly update.
Với bản cập nhật được gọi là “Mobilegeddon”, Google đã phạt các website không thân thiện với thiết bị di động. Tuy nhiên, điều này chỉ áp dụng cho tìm kiếm trên thiết bị di động, tỷ lệ này thấp hơn nhiều so với máy tính để bàn vào thời điểm đó.
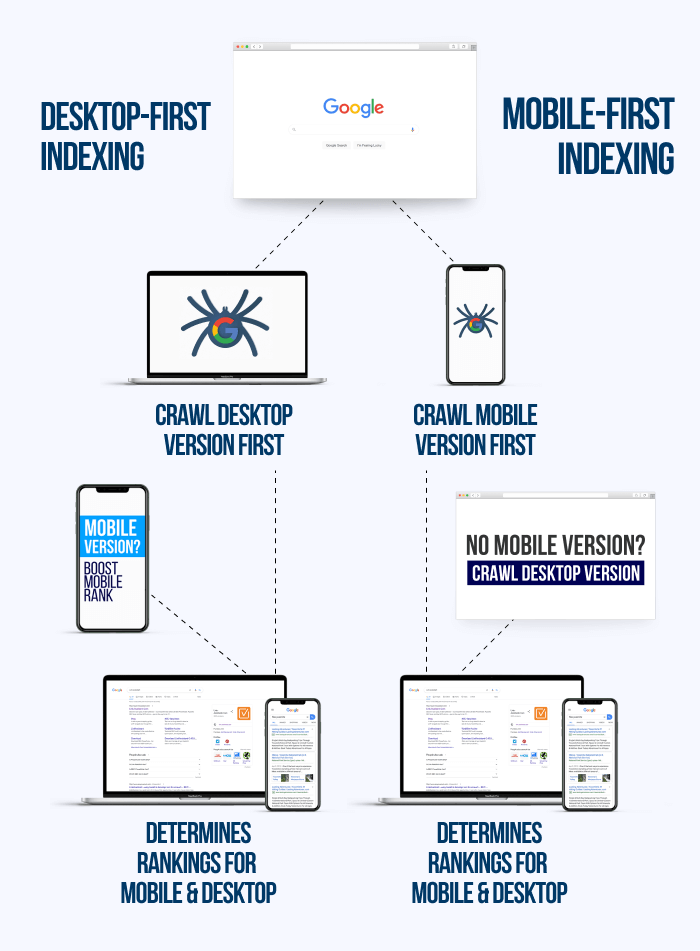
Điều này đã thay đổi đáng kể khi lần đầu tiên chúng tôi nghe nói về Mobile-first index. Bắt đầu từ năm 2017, Google dần dần bắt đầu thu thập dữ liệu web bằng Googlebot trên phiên bản điện thoại thông minh. Đến năm 2021, đang có 70% toàn bộ web trên chỉ mục ưu tiên thiết bị di động. Và nó tiếp tục mở rộng để cuối cùng đạt 100%.
Điều này có ý nghĩa gì đối với chủ sở hữu website?
Tóm lại, chỉ phiên bản di động của website hiện đang được sử dụng cho mục đích lập chỉ mục và xếp hạng.
Dưới đây là một số hình ảnh để giúp bạn hiểu rõ hơn về cách thức hoạt động của tính năng Mobile-first indexing:

Và một đoạn video ngắn trực tiếp từ Google:
Kết luận từ phần trên – Ưu tiên của Google dành cho các website được tối ưu hóa hoàn toàn cho thiết bị di động. Một lần nữa, chúng tôi đã thấy bằng chứng về điều đó khi bản Cập nhật Trải nghiệm trang được triển khai.
Nếu bạn đang tự hỏi liệu website của bạn có đang nằm trong chỉ mục di động không? Có một cách nhanh chóng để kiểm tra điều này bằng Google Search Console. Chỉ cần đi tới Cài đặt và kiểm tra phần Giới thiệu. Nếu website của bạn đã được chuyển sang lập chỉ mục ưu tiên thiết bị di động, bạn sẽ thấy Googlebot Smartphone là một trình thu thập thông tin lập chỉ mục.

Lưu ý rằng tất cả các website hoạt động sau ngày 1 tháng 7 năm 2019, đều được lập chỉ mục ưu tiên thiết bị di động.
2. Làm thế nào để chọn cấu hình mobile phù hợp?
Khi bạn quyết định một kế hoạch tối ưu hóa thiết bị di động dài hạn, Google cung cấp ba cấu hình di động mà bạn có thể chọn.
Để giúp bạn chọn cấu hình phù hợp, tôi sẽ mô tả ngắn gọn cả ba cấu hình, nêu rõ ưu và nhược điểm của từng cấu hình.
-
Thiết kế Responsive
Thiết kế web Responsive là giải pháp nhanh và hiệu quả nhất được Google khuyên dùng.
Các website của bạn có cùng URL cho tất cả các thiết bị. HTML cũng vậy. Điều duy nhất thay đổi là CSS, thay đổi cách hiển thị nội dung của bạn tùy thuộc vào kích thước màn hình và loại thiết bị.
Với thiết kế Responsive, website của bạn sẽ trông tuyệt vời trên mọi thiết bị, với nỗ lực và thời gian tối thiểu.
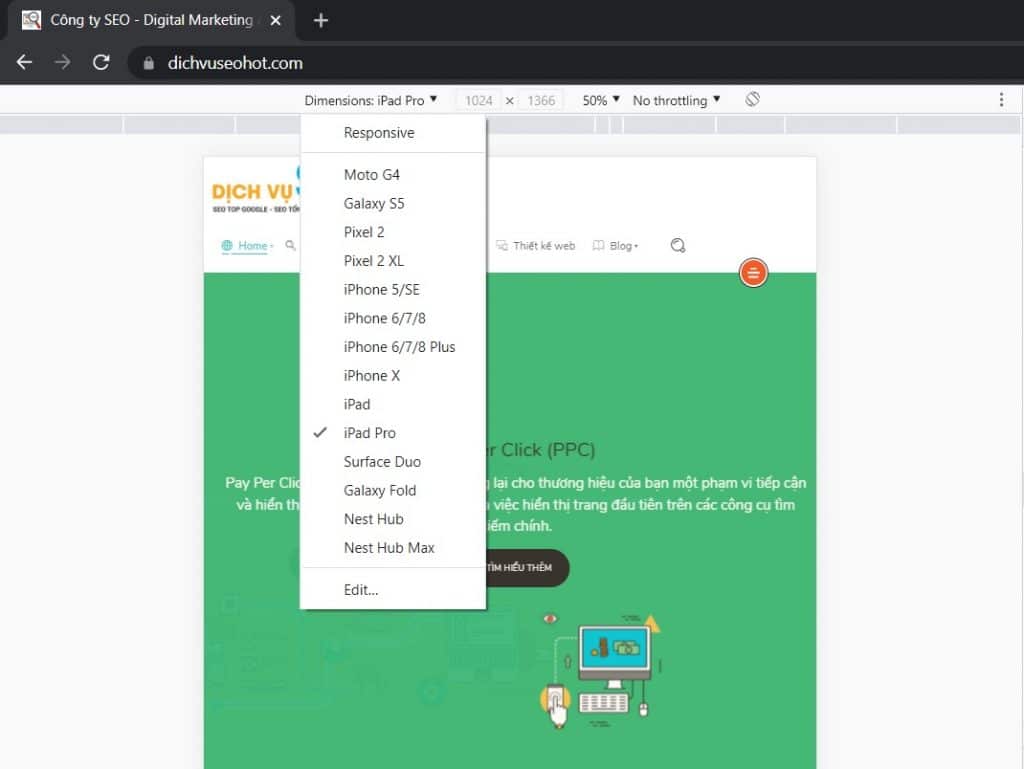
Nếu bạn đang muốn check thử một web sử dụng thiết kế Responsive như thế nào thì có thể tham khảo qua website Dichvuseohot.com để xen được nó hiển thị như thế nào trên ba thiết bị khác nhau – iPhone, iPad và máy tính để bàn.
Bạn có thể dễ dàng kiểm tra cách website của mình được hiển thị trên các thiết bị khác nhau. Nếu bạn đang sử dụng Google Chrome, hãy nhấp chuột phải vào bất kỳ đâu trên trang của bạn và nhấn Kiểm tra. Ở góc trên cùng bên trái của màn hình, tìm Dimensions và chọn thiết bị bạn muốn xem website của mình.

-
Web Dynamic
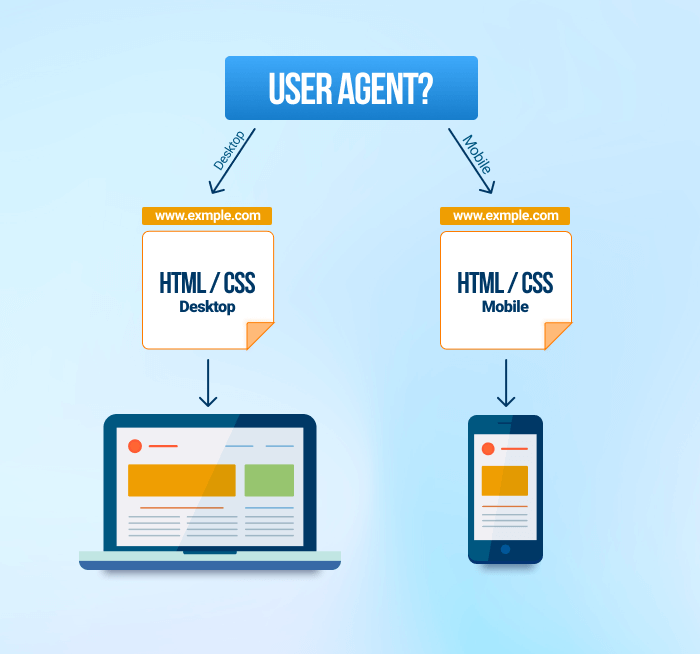
Một cách khác để triển khai website thân thiện với thiết bị di động là sử dụng Dynamic web.
Với Dynamic, máy chủ phản hồi bằng các HTML (và CSS) khác nhau trên cùng một URL tùy thuộc vào tác nhân người dùng nào yêu cầu trang (thiết bị di động, máy tính bảng hoặc máy tính để bàn).
Đây là cách nó hoạt động:

Phương pháp này tốn nhiều thời gian hơn vì bạn phải tạo hai phiên bản của cùng một website. Ngoài ra, bạn phải cập nhật các tiện ích mới nhất đang được phát hành. Nếu không, phiên bản máy tính để bàn của trang web của bạn sẽ được tải trên các thiết bị di động mới hơn.
-
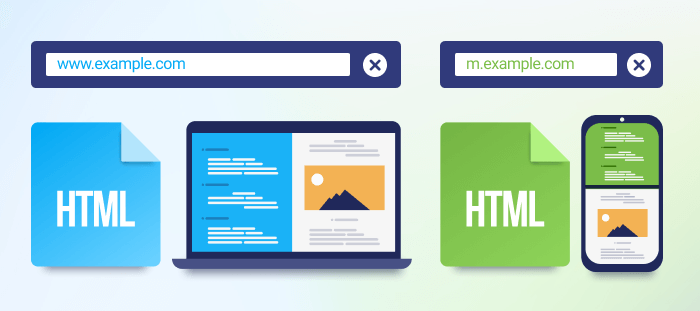
Phiên bản Web Mobile riêng biệt
Cách này nằm trong việc tạo một website thân thiện với thiết bị di động riêng biệt để hiển thị trên thiết bị di động.

Người dùng di động sẽ được chuyển hướng đến một URL khác dành riêng cho thiết bị di động, thường trông giống như thế này – m.example.com. Theo quy định, phiên bản dành cho thiết bị di động có ít nội dung hơn so với trang gốc và cung cấp điều hướng phù hợp hơn cho việc duyệt trên thiết bị di động.
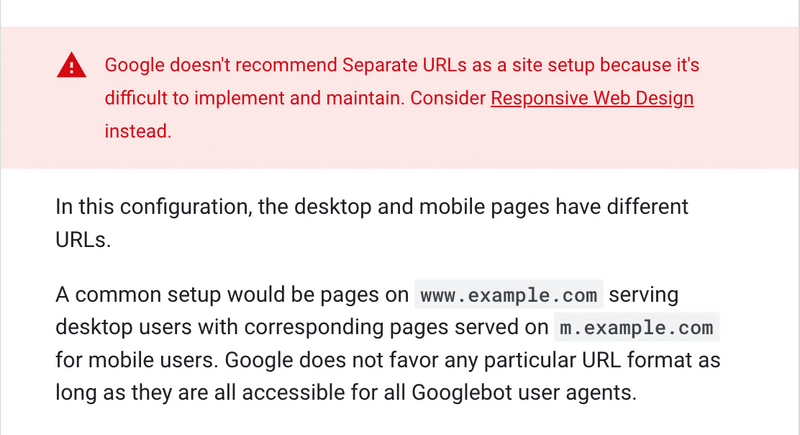
Cấu hình dành cho thiết bị di động này rất phổ biến trước đây, nhưng ngày nay nó không được sử dụng thường xuyên và không được Google khuyến nghị.
Đây là khuyến nghị của Google về việc này:

Nếu chọn cấu hình dành cho thiết bị di động này, bạn có thể gặp phải những rắc rối nghiêm trọng với nội dung trùng lặp, điều này có thể ảnh hưởng đến SEO web của bạn. Hơn nữa, HTML và CSS cho phép chúng ta làm những điều chưa từng thấy với các website ngày nay, vì vậy thiết kế Responsive được ưu tiên hơn.
Bạn có một ứng dụng?
App Mobile riêng biệt (dành cho người dùng iOS và Android) là một tùy chọn bổ sung, có thể bổ sung cho website chính của bạn hoặc phục vụ như một giải pháp độc lập.
Điều quan trọng là phải hiểu rằng không phải mọi doanh nghiệp đều cần một ứng dụng.
Giả sử, nếu website của bạn hoàn toàn là thông tin, thì tốt nhất là bạn nên sử dụng thiết kế đáp ứng cho người dùng thiết bị di động. Nhưng nếu bạn đang điều hành một website thương mại điện tử (Shopee, Lazada..) hoặc dịch vụ giao đồ ăn (Grab, Baemin..), thì một ứng dụng có thể cải thiện đáng kể trải nghiệm của người dùng.
Nhưng…
Xây dựng một ứng dụng là một vấn đề nghiêm trọng nếu bạn không có nền tảng kỹ thuật vững chắc hoặc ngân sách lớn. Đó là một giải pháp tốn kém và thường có thể được thay thế bằng một Web Responsive được tối ưu hóa thích hợp. Vì vậy, trừ khi bạn là một thương hiệu lớn, ứng dụng không phải là thứ bạn nên dành tiền và thời gian.
Tóm lại, Google và hầu hết các chuyên gia khuyên bạn nên sử dụng thiết kế web Responsive cho website của mình vào năm 2021. Nhưng lựa chọn luôn tùy thuộc vào bạn và nhu cầu kinh doanh của bạn.
3. Làm thế nào để đo lường hiệu suất mobile?
Những điều đầu tiên trước tiên. Trước khi bạn bắt đầu tối ưu hóa website của mình cho thiết bị di động, hãy kiểm tra hiện trạng của bạn là gì.
-
Kiểm tra các sự cố di động phổ biến
Đi đến Google Search Console và chuyển đến tab Tính khả dụng trên thiết bị di động.

Công cụ sẽ cho bạn biết nếu bạn có bất kỳ vấn đề nghiêm trọng nào về tính thân thiện với thiết bị di động của trang web. Và bạn kéo xuống đến phần Chi tiết, bạn sẽ thấy một mô tả ngắn về những gì Google tin rằng đang ảnh hưởng đến khả năng sử dụng trên thiết bị di động website của bạn.
Điều này bao gồm các vấn đề về trải nghiệm người dùng, các vấn đề với giao diện trang web dành cho thiết bị di động của bạn và một loạt các yếu tố khác mà bạn sẽ giải quyết ở phần sau trong hướng dẫn này.
Nếu không có tài khoản Google Search Console, bạn cũng có thể kiểm tra mức độ tối ưu hóa trên thiết bị di động của trang web bằng cách sử dụng công cụ kiểm tra tính thân thiện với thiết bị di động của Google.
Nhập URL bạn cần kiểm tra, nhấn Phân tích và đợi cho đến khi công cụ thu thập tất cả dữ liệu.
Hạn chế duy nhất là bạn chỉ có thể phân tích một URL tại một thời điểm. Vì vậy, nếu bạn cần kiểm tra toàn bộ trang web, tốt hơn nên sử dụng Google Search Console.
-
Kiểm tra tốc độ tải trang trên mobile
Trước khi chúng ta chuyển sang tối ưu hóa tốc độ trang trên thiết bị di động, trước tiên hãy xem cách bạn có thể đo lường yếu tố này.
Điều này có thể được thực hiện theo một số cách – với sự trợ giúp của một số công cụ như Google PageSpeed Insights.
Khi bạn đã ở đó, hãy nhập URL của trang bạn muốn kiểm tra và đợi cho đến khi quá trình phân tích kết thúc. Cuộn xuống phần cơ hội và xem các đề xuất sẽ giúp trang của bạn tải nhanh hơn.
Có một công cụ khác của Google để kiểm tra tốc độ website của bạn trên thiết bị di động – Mobile Speed Test. Điều thú vị là bạn có thể xem tốc độ tải trang web của mình từ các vị trí khác nhau và trên các mạng di động khác nhau (3G / 4G).
4. Làm thế nào để làm cho website thân thiện với thiết bị di động?
Trong phần này của hướng dẫn, tôi sẽ mô tả bốn bước để làm cho website của bạn thân thiện với thiết bị di động, cả trong mắt người dùng và Google.
Bước 1. Tối ưu hóa thời gian tải trên thiết bị di động
Tốc độ tải trang web của bạn trên điện thoại di động là rất quan trọng.
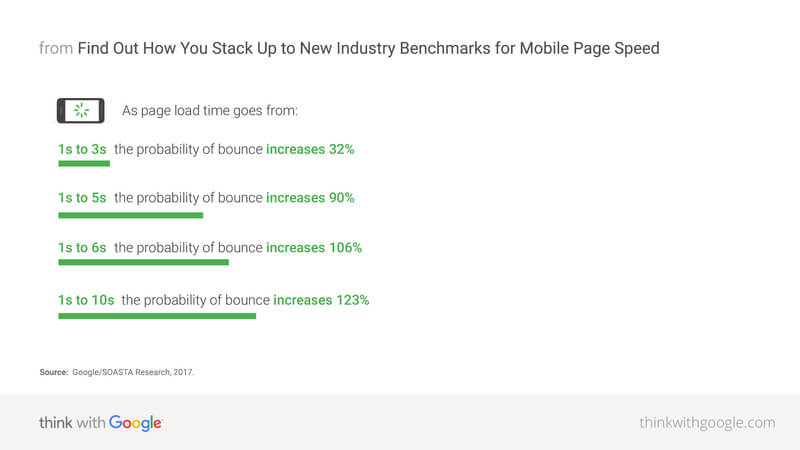
Một trong những nghiên cứu được trích dẫn trong bài đăng trên blog của Google tiết lộ rằng người dùng thiết bị di động có xu hướng chỉ tập trung vào màn hình trong 4-8 giây mỗi lần. Nếu website của bạn mất nhiều thời gian hơn để tải, nghĩa là bạn đang mất rất nhiều khách truy cập.
Kiểm tra các thống kê này từ Google:

Khi nói đến thuật toán tìm kiếm và xếp hạng, bản cập nhật Trải nghiệm trang và sự ra đời của Core Web Vitals một lần nữa nhấn mạnh tầm quan trọng của thời gian tải ngắn hơn đối với người dùng di động.
Core Web Vitals là các chỉ số đo tốc độ tải, độ tương tác và độ ổn định trực quan trên trang web của bạn. Cùng với tính thân thiện với thiết bị di động, an toàn, bảo mật và việc bỏ qua pop-ups, những tín hiệu mới này hiện được sử dụng để đánh giá trải nghiệm trang tổng thể và bỏ phiếu cuối cùng để quyết định xem một trang có đáng xếp hạng hay không. Đây là hướng dẫn chi tiết từ Google.
Điểm chuẩn của Google cho tốc độ tải trên thiết bị di động là một giây. Mặc dù điều này có vẻ khá tham vọng, nhưng mục tiêu này có thể đạt được.
Dưới đây là các bước chính xác bạn cần thực hiện để đảm bảo thời gian tải ngắn hơn trên thiết bị di động:
-
Kiểm tra thời gian phản hồi server của bạn
Phần lớn việc tối ưu thời gian tải website phụ thuộc vào tốc độ của hosting server web của bạn.
Nếu server của bạn mất quá nhiều thời gian để phản hồi, bạn sẽ thấy một cảnh báo tương ứng trong PageSpeed Insights. Bạn nên nói chuyện với bộ phận hỗ trợ của nhà cung cấp dịch vụ lưu trữ web của mình để thảo luận về các cách có thể để tăng tốc độ.

-
Tránh Flash – thay vào đó hãy sử dụng HTML5
Adobe Flash cực kỳ phổ biến trong những năm đầu của Internet. Nhưng điều này không còn đúng nữa. Đặc biệt là đối với các thiết bị di động không bao giờ hỗ trợ Flash.
Nếu bạn cần thêm phương tiện vào các trang trong website của mình (video, ảnh động, v.v.), hãy sử dụng HTML5 để thay thế. Nó không chỉ giúp bạn cung cấp cùng một nội dung trên tất cả các thiết bị mà còn tăng đáng kể thời gian tải trên thiết bị di động.
-
Không sử dụng quá nhiều plugin
Nếu website của bạn được xây dựng trên nền tảng WordPress, Joomla hoặc bất kỳ CMS nào khác, hãy cẩn thận hơn với các plugin. Chúng có thể là nguyên nhân đang làm chậm trang web của bạn.
Thực hiện kiểm tra phân tách để xem trang web của bạn hoạt động tốt như thế nào khi có và không có plugin. Bạn cũng có thể sử dụng Query Monitor để phát hiện các plugin có vấn đề trên trang WordPress của mình.
-
Tối ưu hóa hình ảnh của bạn
Mỗi website thường có rất nhiều hình ảnh. Để làm cho tất cả chúng tải đủ nhanh, chúng chắc chắn cần được tối ưu hóa.
Đảm bảo rằng bạn đang sử dụng các định dạng hình ảnh phù hợp, chẳng hạn như AVIF, JPEG 2000, JPEG XR và WebP. Định dạng thứ hai nhẹ hơn từ 25% đến 35% so với PNG và JPEG có chất lượng tương tự, vì vậy nó có thể trở thành một bộ tăng tốc chính cho website trên thiết bị di động của bạn.
Để giảm kích thước hình ảnh của bạn nhiều hơn nữa, hãy chạy chúng thông qua các công cụ nén.
Một cách khác để tiết kiệm thời gian tải là tận dụng tính năng Lazy-loading cho hình ảnh trên thiết bị di động. Tính năng Lazy-loading cho phép bạn trì hoãn tải hình ảnh ngoài màn hình và chỉ tải chúng khi cần thiết.
-
Bật bộ nhớ đệm web
Bộ nhớ đệm tăng tốc độ duyệt web và tạo trải nghiệm người dùng tốt cho những khách truy cập quay lại. Cho phép trình duyệt lưu vào bộ nhớ cache tất cả các phần nội dung trang web của bạn, bao gồm văn bản, hình ảnh, HTML, CSS và JavaScript.
-
Sử dụng mạng phân phối nội dung (CDN)
CDN là một mạng lưới các máy chủ được liên kết với nhau để phân phối nội dung website của bạn nhanh hơn.
Nói một cách dễ hiểu, nhiều máy chủ CDN được đặt trên toàn cầu. Khi một người dùng từ New York, chẳng hạn, truy cập website của bạn, mạng CDN sẽ tìm thấy máy chủ gần nhất và tải tất cả nội dung từ đó. Bất kể máy chủ gốc ở đâu về mặt địa lý.
Nhiều nhà cung cấp dịch vụ lưu trữ web cung cấp CDN miễn phí.
-
Kiểm tra lại code của bạn
Mỗi phần HTML, CSS và JavaScript của bạn phải được mã hóa hoàn hảo để đảm bảo tốc độ tải nhanh trên thiết bị di động.
-
Sử dụng ít chuyển hướng hơn
Bạn không thể xây dựng một website mà không có một chuyển hướng nào. Nhưng hãy đảm bảo rằng chúng được thiết lập đúng cách và đề phòng các chuyển hướng 404 chỉ dành cho thiết bị di động. Nguyên tắc chung ở đây là bạn càng có ít chuyển hướng trên thiết bị di động thì càng tốt.
-
Sử dụng AMP nhưng thận trọng
Dự án AMP (Trang trên thiết bị di động được tăng tốc) là một dự án mã nguồn mở được Google tài trợ và quảng bá phần lớn.
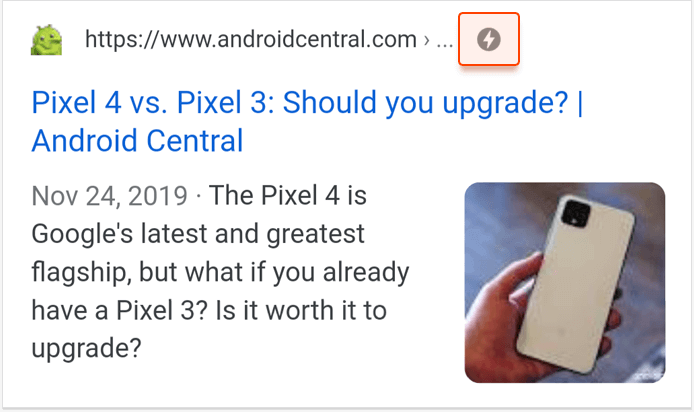
Bạn có thể đã thấy các trang AMP hiển thị trên SERP.

Các trang AMP từng có biểu tượng tia chớp trong kết quả tìm kiếm. Nhưng gần đây Google đã loại bỏ biểu tượng này cho các kết quả tìm kiếm trên điện thoại di động. Vì vậy, thực sự khó để phân biệt sự khác biệt ngay bây giờ.
Lợi ích chính của AMP là các trang của bạn tải gần như ngay lập tức nhưng việc tăng tốc độ này phải trả giá.
Đầu tiên, có những hạn chế nghiêm trọng về mặt thiết kế. Bạn chỉ có thể sử dụng các kiểu nội tuyến, CSS được giới hạn ở 50KB và JavaScript là 150KB.
Thứ hai, khi ai đó liên kết đến trang AMP của bạn, backlink này sẽ trỏ đến miền google.com thay vì của bạn. Vì vậy, việc xây dựng liên kết hơi phức tạp với các trang AMP.
Cuối cùng, nếu các web mobile của bạn được tối ưu hóa đúng cách, bạn có thể đạt được tốc độ tải giống như AMP mà không thực sự triển khai AMP.
Bước 2. Cho phép Google thu thập thông tin mọi thứ
Nếu website của bạn đã được chuyển sang lập chỉ mục ưu tiên thiết bị di động, bạn sẽ muốn đảm bảo rằng phiên bản di động web của bạn có cùng nội dung với máy tính để bàn. Điều này bao gồm Javascript, CSS, hình ảnh và các phần code quan trọng khác trên web của bạn.
Như bạn đã biết, phiên bản di động website của bạn được lập chỉ mục và xếp hạng. Vì vậy, nếu bất kỳ phần nào trong nội dung của bạn bị chặn trên thiết bị di động, Google sẽ không nhìn thấy chúng và chúng sẽ không được lập chỉ mục.
Nếu bạn vẫn cần ẩn bất kỳ phần nào trong nội dung trang của mình đối với người dùng di động, bạn có thể đưa chúng vào các tab. Trước khi thế giới biết đến lập chỉ mục ưu tiên thiết bị di động, điều này có thể là một vấn đề và có thể ảnh hưởng đến thứ hạng của bạn, nhưng điều đó không còn đúng nữa và Google đã xác nhận điều đó.
Ngoài ra, nếu bạn có một website riêng dành cho thiết bị di động (m.example.com), bạn cần kiểm tra và so sánh cả hai phiên bản của tệp robots.txt của mình – dành cho máy tính để bàn và thiết bị di động.
Bước 3. Làm việc trên UI & UX website dành cho thiết bị di động
Trải nghiệm người dùng của web mobile khác với máy tính để bàn theo nhiều cách.
Theo quy luật, kích thước màn hình nhỏ hơn và quá trình duyệt chủ yếu được thực hiện ở chế độ dọc. Mặc dù thiết kế Responsive bao gồm nhiều khía cạnh trong số này, bạn nên lưu ý rằng việc có một web Responsive không phải lúc nào cũng đủ về mặt tối ưu hóa giao diện người dùng di động.
Hãy xem qua các bước hành động chính mà bạn có thể thực hiện để nâng cấp trải nghiệm di động cho khách truy cập của mình.
-
Sử dụng thẻ “Viewport Content”
Một phần đơn giản nhưng thường bị bỏ qua của tối ưu hóa thiết bị di động là thẻ “Viewport Content”.
Thẻ này cho trình duyệt biết cách xử lý kích thước và tỷ lệ trang web của bạn trên các thiết bị khác nhau.
Đề xuất của Google là sử dụng thẻ Viewport như sau:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Nếu bạn đang sử dụng thiết kế Responsive, hãy luôn kiểm tra lại xem HTML của bạn có chứa thẻ “Viewport Content” được định dạng đúng hay không. Nó sẽ giúp bạn tránh website của mình hiển thị dưới dạng máy tính để bàn trên thiết bị di động.
-
Cải thiện khả năng đọc
Luôn nghĩ đến màn hình nhỏ khi bạn chọn kích thước và màu sắc phông chữ.
Áp dụng phông chữ rõ ràng đơn giản với kích thước ít nhất 16px. Đảm bảo có đủ độ tương phản giữa văn bản và nền để tránh các vấn đề về khả năng đọc trong môi trường xung quanh có vấn đề.
Ngoài ra, cố gắng không áp đảo người dùng di động bằng các khối văn bản dài trên đầu Landing Page của bạn – thay vào đó, hãy sử dụng các đoạn văn ngắn và di chuyển văn bản không quan trọng xuống dưới cùng.
Bạn có đang nghi ngờ web của bạn có dễ đọc không? Chỉ cần lấy điện thoại thông minh và duyệt qua web trong vài phút. Bạn có cần phải phóng to để đọc bất kỳ phần nào trong nội dung của mình chưa? Nếu câu trả lời là không, thì khả năng đọc của web mobile của bạn đang ổn.
Bạn cũng có thể chuyển đến phần tính khả dụng trên thiết bị di động trong Google Search Console để kiểm tra xem website trên thiết bị di động của bạn có bất kỳ vấn đề nào về khả năng đọc hay không.
-
Thực hiện cách tiếp cận “thumb-friendly”
Khi tối ưu hóa website của mình cho thiết bị di động, bạn sẽ muốn làm cho toàn bộ thiết kế “thumb-friendly” (thân thiện với ngón tay cái).
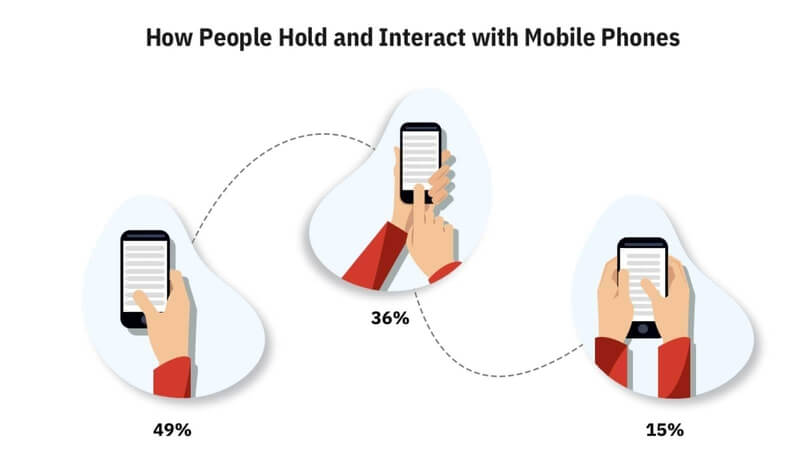
Hãy xem này:

Trong 49% trường hợp, đó là ngón tay cái được sử dụng để tương tác với nội dung. Do đó, tất cả các phần tử có thể chỉnh sửa trên website dành cho thiết bị di động của bạn phải có kích thước đủ để vừa với kích thước của ngón tay cái. Điều này cũng áp dụng cho khoảng cách giữa các liên kết có thể nhấp trong văn bản của bạn.
Google đề xuất kích thước mục tiêu nhấn tối thiểu là khoảng 7mm hoặc 48 pixel CSS, với khoảng cách giữa các phần tử tối thiểu là 8px.
-
Cải thiện điều hướng trên thiết bị di động
Điều hướng thân thiện với mobile của bạn có thể có nhiều hình dạng nhưng bạn phải luôn nhớ rằng điều hướng đó phải tạo cảm giác tự nhiên và trực quan cho người dùng. Khi mọi người truy cập trang chủ của bạn, họ sẽ hoàn toàn hiểu được vị trí và lý do tại sao họ cần truy cập các trang tiếp theo.
Dưới đây là một số mẹo giúp điều hướng trên thiết bị di động của bạn trở nên hoàn hảo:
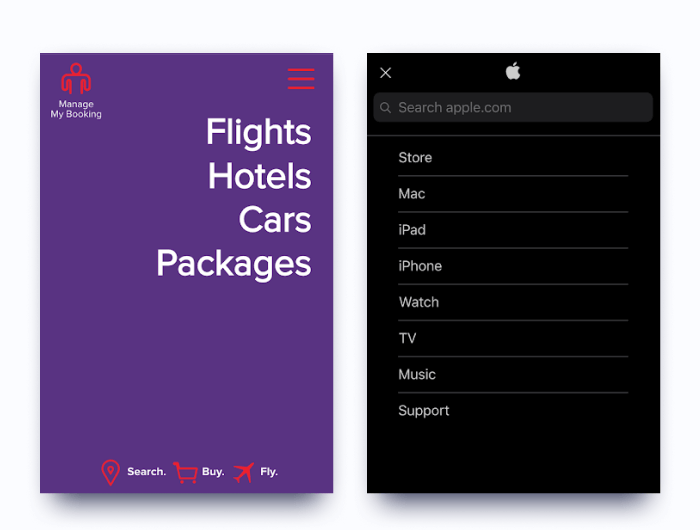
- Giữ nó đơn giản. Hãy nhớ rằng người dùng di động rất dễ bị ngợp thông tin? Điều này cũng áp dụng cho điều hướng. Menu của bạn nên được thiết kế với kích thước màn hình nhỏ. Vì vậy, thay vì làm lộn xộn nó với nhiều yếu tố, bạn sẽ muốn phân tích hành trình của những người dùng điển hình và giới hạn điều hướng trên thiết bị di động của bạn ở 4-8 mục quan trọng nhất.
Kiểm tra các menu di động này từ Flyus và Apple để tìm cảm hứng:

- Ưu tiên các yếu tố quan trọng. Vì khoảng thời gian chú ý của người dùng thiết bị di động thực sự ngắn, nên bạn sẽ muốn đưa các mục quan trọng nhất của mình, chẳng hạn như các trang kiếm tiền và lời kêu gọi hành động, lên đầu.
- Đừng quên về cách tiếp cận “thumb-friendly”. Luôn nhớ rằng người dùng của bạn không sử dụng chuột để điều hướng website dành cho thiết bị di động của bạn. Thiết kế cho các vòi, không phải nhấp chuột.
- Tránh cuộn ngang. Cả Google và người dùng đều không thực sự thích thao tác cuộn theo chiều ngang. Nếu menu của bạn không vừa với màn hình di động, bạn nên suy nghĩ về cách cấu trúc menu này.
- Thay thế nút trang chủ bằng Logo của bạn. Quay lại trang chủ sẽ dễ dàng từ bất kỳ trang nào trên website của bạn. Tại sao để một nút văn bản nhàm chán hoặc symbol “nhà” lấy mất diện tích trên màn hình? Thay vào đó, hãy nhúng liên kết đến trang chủ của bạn vào Logo của thương hiệu.
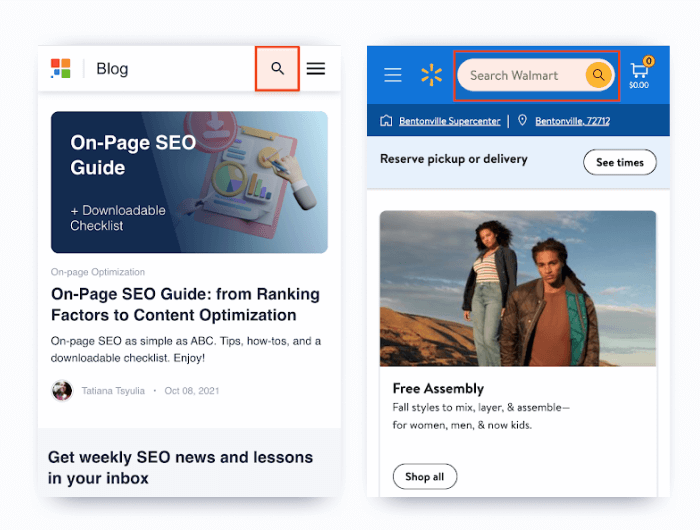
- Thêm hộp tìm kiếm trên đầu trang. Đừng bắt người dùng của bạn tìm kiếm hộp tìm kiếm. Đặc biệt nếu bạn đang điều hành một web thương mại điện tử. Nghiên cứu cho thấy rằng vị trí hoàn hảo cho thanh tìm kiếm là ở đầu trang của bạn.
Có thể làm cho thanh tìm kiếm khả dụng khi nhấp chuột hoặc hiển thị thanh tìm kiếm theo mặc định:

Lưu ý đến các nút CTA
Theo quy luật, khách truy cập trang web trên thiết bị di động tương tác với nội dung trên trang web của bạn một cách háo hức hơn so với trên máy tính để bàn. Nhưng đáng ngạc nhiên là tỷ lệ chuyển đổi trên thiết bị di động lại thấp hơn theo các nghiên cứu khác nhau. Vậy tại sao lại như vậy?
Tôi đã tự mình kiểm tra và phát hiện ra rằng nhiều Landing Page thường gặp vấn đề giống nhau. Và đó là để lời kêu gọi hành động không đúng chỗ.

Trong trường hợp đầu tiên, tôi không thể tham gia sự kiện trực tuyến trước khi cuộn xuống – biểu ngữ phủ lên CTA và không có cách nào để đóng nó. Mailchimp có thể đang bỏ lỡ một bộ phận lớn người dùng di động trên trang này.
Với Landing Page của Benchmark’s, tôi đã phải cuộn bốn hoặc năm lần trước khi cuối cùng tôi nhìn thấy nút CTA của chúng. Tôi 100% tin tưởng rằng chuyển đổi của họ sẽ tăng vọt nếu họ làm theo một mẹo cơ bản về SEO trên Mobile…
Luôn đặt CTA trên các trang kiếm tiền của bạn trong màn hình đầu tiên dành cho người dùng di động. Đừng buộc họ phải cuộn để tìm nó, đừng bao giờ để các banners không quá quan trọng phủ lên CTA, hãy làm cho văn bản của CTA rõ ràng và đừng quên rằng nút này phải được thiết kế theo cách tiếp cận ngón tay cái trước tiên.
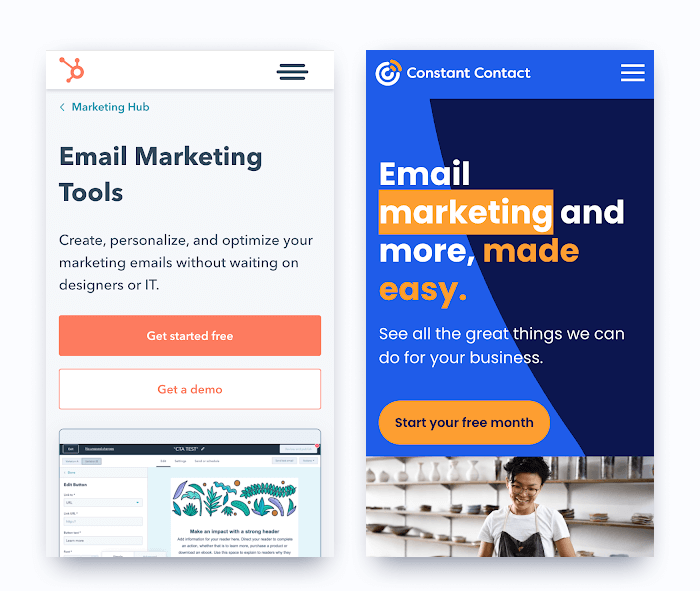
Dưới đây là một số ví dụ điển hình về CTA được đặt đúng cách trên các trang web dành cho thiết bị di động:

-
Thêm các nút chia sẻ mạng xã hội
Thêm các nút chia sẻ mạng xã hội vào website của bạn luôn tốt. Chúng cho phép người dùng dễ dàng chia sẻ nội dung của bạn trong Profile mạng xã hội của họ, thúc đẩy sự hiển diện thương hiệu của bạn và giúp bạn tiếp cận nhiều người trực tuyến hơn.
Tiện ích chia sẻ xã hội thường được đặt ở bên trái / bên phải của màn hình cho người dùng máy tính để bàn để họ có thể chia sẻ nội dung của bạn khi họ quyết định làm như vậy.
Tuy nhiên, vị trí này không tốt cho các thiết bị di động vì quá trình duyệt diễn ra ở chế độ dọc.
Nhưng…
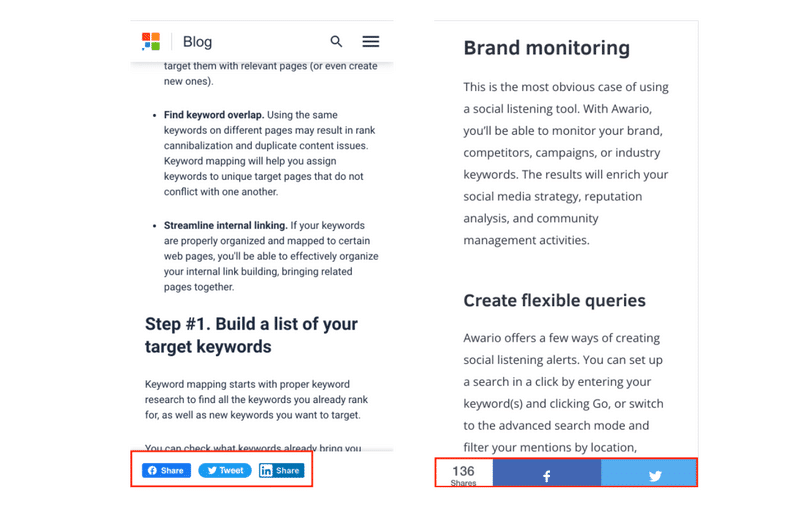
Bạn vẫn có thể tận dụng các nút chia sẻ xã hội trên phiên bản di động của trang web của mình. Bạn chỉ cần sử dụng chế độ xem tab và đặt các tiện ích, chẳng hạn như, ở cuối trang của bạn. Hãy xem ví dụ dưới:

-
Tránh cửa sổ bật lên xâm nhập
Nhiều chủ sở hữu website nghĩ về cửa sổ bật lên như một cách bổ sung để thu thập thêm khách hàng tiềm năng, người đăng ký email hoặc để có thêm khách truy cập đăng ký sự kiện. Tuy nhiên, cả người dùng và Google đều coi pop-ups là cơn ác mộng của người dùng trong phần lớn các trường hợp. Và điều này đặc biệt đúng với các thiết bị di động.
Với kích thước màn hình nhỏ hơn trên thiết bị di động, pop-ups phù hợp với máy tính để bàn có thể cản trở việc xem nội dung mục tiêu và trông không chính xác như bạn muốn.
Các pop-ups như vậy sẽ không chỉ làm xấu trải nghiệm người dùng di động của bạn mà còn có thể ảnh hưởng đến thứ hạng của bạn. Google đã xác nhận điều này từ rất lâu trước đây.
Vậy có nghĩa là bạn hoàn toàn không thể sử dụng cửa sổ bật lên? Không thực sự.
Để tránh bị Google phạt, bạn cần sử dụng cửa sổ bật lên một cách có trách nhiệm và đảm bảo rằng chúng không ẩn hoàn toàn nội dung nền.
Vì vậy, thay vì sử dụng các cửa sổ bật lên như sau:

Bạn sẽ muốn hiển thị các cửa sổ bật lên trông như thế này:

Bước 4. Triển khai Schema markup
Schema markup là một tập hợp các thẻ HTML được sử dụng để giúp trình thu thập thông tin của Google hiểu rõ hơn về nội dung của bạn. Bạn có thể chọn từ hàng trăm thẻ khác nhau và sử dụng chúng để đánh dấu nội dung trên website của mình (số điện thoại, giờ làm việc, thời gian nấu công thức, giá sản phẩm, v.v.).
Các website có đánh dấu Schema markup phù hợp sẽ được Google diễn giải tốt hơn và có tất cả cơ hội nhận được các đoạn mã chi tiết đẹp mắt này trong kết quả tìm kiếm:
Ngoài vẻ đẹp lộng lẫy, những đoạn mã chi tiết này thường đứng đầu trong kết quả tìm kiếm của Google. Bạn có thể tưởng tượng điều này ảnh hưởng như thế nào đến tỷ lệ nhấp.
Dưới đây là cách thực hiện:
Trong số nhiều cách để triển khai Schema markup, có một cách mà tôi thích nhất – sử dụng Google’s Markup Helper. Nó đơn giản, tự động và toàn bộ quá trình không mất nhiều thời gian.

Khi bạn đã ở trong trình trợ giúp, chỉ cần chọn loại nội dung bạn sẽ làm việc, thêm URL của bạn và nhấn Bắt đầu gắn thẻ.
Trên màn hình tiếp theo, bạn cần đánh dấu các phần tử của trang web của mình và chỉ định chúng là gì.
Khi bạn đã hoàn thành việc gắn thẻ, hãy nhấp vào TẠO HTML. Bạn sẽ nhận được một đoạn code cần được thêm vào phần đầu của trang.
Ngay sau khi bạn tải trang của mình lên và trang đó đang hoạt động, hãy kiểm tra xem mọi thứ có hoạt động tốt không.
Chuyển đến Rich Results Test và kiểm tra xem trang của bạn có đủ điều kiện cho kết quả nhiều định dạng hay không.
5. Cuối cùng
Vì tất cả chúng ta đang sống trong thế giới gắn liền với thiết bị di động, việc làm cho website của bạn thân thiện với thiết bị di động là điều tuyệt đối PHẢI LÀM ngay hôm nay.
Mặc dù không mất nhiều thời gian và công sức, nhưng lợi ích của SEO trên thiết bị di động là rất lớn và bao gồm trải nghiệm người dùng tốt hơn trên thiết bị di động, xếp hạng cao hơn và chuyển đổi.
Đảm bảo làm theo tất cả các phương pháp hay nhất được liệt kê trong hướng dẫn này và kết quả sẽ không mất nhiều thời gian để nhận thấy.

