Schema Markup (Đánh dấu lược đồ) là một cách tốt nhất để giúp website của bạn nổi bật hơn so với các đối thủ SEO trên kết quả tìm kiếm. Đây là lý do tại sao bạn cần Schema và cách thêm nó vào các website của bạn.
Schema Markup, được tìm thấy tại Schema.org, là một dạng vi dữ liệu. Sau khi được thêm vào website, Schema Markup sẽ tạo mô tả nâng cao (thường được gọi là rich snippet), xuất hiện trong kết quả tìm kiếm.
Các công cụ tìm kiếm hàng đầu – bao gồm Google, Yahoo, Bing và Yandex lần đầu tiên bắt đầu hợp tác để tạo ra Schema.org vào năm 2011.
Schema Markup đặc biệt quan trọng trong thời đại của Hummingbird và RankBrain. Cách công cụ tìm kiếm diễn giải ngữ cảnh của truy vấn sẽ quyết định chất lượng của kết quả tìm kiếm.
Schema Markup là gì
Schema Markup, còn được gọi là Structured data (dữ liệu có cấu trúc) là ngôn ngữ của các công cụ tìm kiếm sử dụng một từ vựng ngữ nghĩa duy nhất. Nó là dòng Code được sử dụng để cung cấp thông tin rõ ràng hơn cho các công cụ tìm kiếm để hiểu nội dung của bạn.
Đổi lại, điều này giúp cung cấp cho người dùng thông tin tốt hơn, chính xác hơn trong các đoạn mã chi tiết (rich snippets) được hiển thị bên dưới tiêu đề trang trong kết quả tìm kiếm.
Tại sao Schema Markup lại quan trọng với SEO
Schema Markup hỗ trợ các đoạn mã chi tiết, thường đem lại tỷ lệ nhấp cao hơn trên kết quả tìm kiếm ‘thông thường’. Điều đó có nghĩa là khi bạn sử dụng Schame Markup thì sẽ đem lại nhiều lưu lượng truy cập hơn vào website của bạn.
Toàn bộ điểm của việc cấu trúc dữ liệu của bạn là giao tiếp tốt hơn với các công cụ tìm kiếm như Google. Khi Google hiểu các thực thể ở mức độ sâu hơn, Google sẽ cung cấp kết quả tốt hơn cho người tìm kiếm. Các mục như rich cards, rich snippets, và knowledge graph sẽ xuất hiện trên SERPs sau khi thu thập thông tin từ dữ liệu có cấu trúc.
Có những loại Schema Markup nào?
Có hàng trăm loại đánh dấu khác nhau vì có rất nhiều câu hỏi khác nhau mà mọi người chuyển sang công cụ tìm kiếm để trả lời.
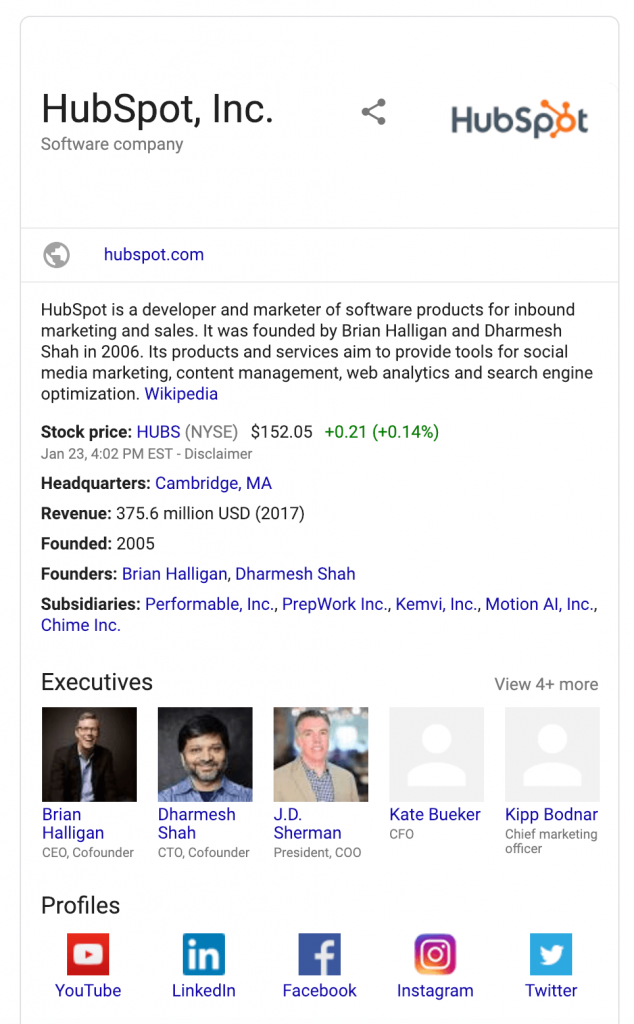
1. Đánh dấu lược đồ tổ chức/công ty
Đánh dấu lược đồ tổ chức làm rõ phần giới thiệu công ty của bạn, bao gồm logo chính thức, thông tin liên hệ, vị trí và hồ sơ xã hội. Điều này giúp bạn có được thông tin cơ bản ngắn gọn của một công ty. Nó cũng giúp mọi người dễ dàng tìm thấy thông tin họ cần để liên hệ với bạn ngay lập tức.
2. Đánh dấu lược đồ cho cá nhân
Đánh dấu lược đồ cho cá nhân hiển thị thông tin về một cá nhân, chẳng hạn như tên, ngày sinh, địa chỉ, trình độ học vấn và các thành viên trong gia đình.
Google giả định rằng nếu bạn đang tìm kiếm một ai đó theo tên, bạn có thể đang tìm kiếm một số thông tin cơ bản.
Vì vậy, với lược đồ này, nó nhằm mục đích đưa ra câu trả lời mà bạn tìm kiếm mà không cần bạn phải nhấp qua một website khác.
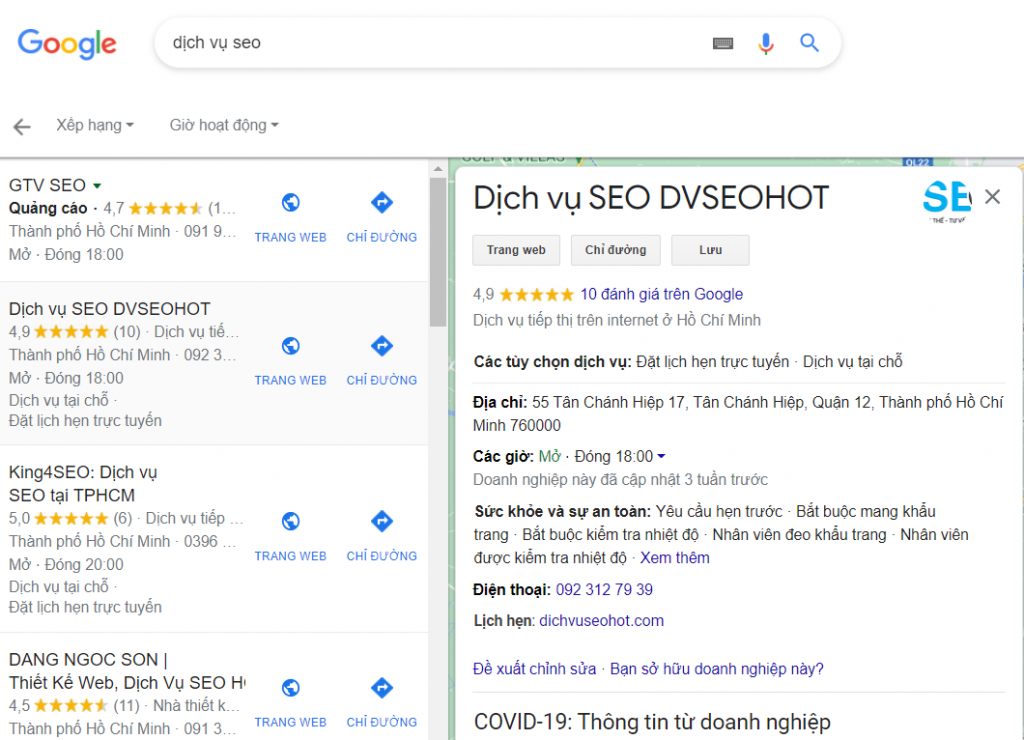
3. Đánh dấu lược đồ Local Business
Đánh dấu lược đồ Local Business rất phù hợp cho các công ty theo Local hoặc chi nhánh Local của một tổ chức. Nó giúp người tiêu dùng tìm thấy vị trí của công ty và các thông tin khác như địa chỉ, giờ mở cửa, thông tin liên hệ, v.v.
Doanh nghiệp địa phương là một doanh nghiệp hoặc chi nhánh thực tế cụ thể của một tổ chức, ví dụ: nhà hàng, chi nhánh ngân hàng, sân chơi bowling, cơ sở y tế, v.v.
4. Đánh dấu lược đồ sản phẩm & phiếu mua hàng
Đánh dấu Sản phẩm & Phiếu mua hàng được sử dụng để bán một mặt hàng cụ thể của một dịch vụ hoặc sản phẩm.
Cả hai đều cho phép cung cấp thông tin sản phẩm, chẳng hạn như giá cả và trạng thái, nhưng đánh dấu Phiếu mua hàng cũng yêu cầu thuộc tính giá và đơn vị tiền tệ trong khi đánh dấu Sản phẩm chỉ yêu cầu thuộc tính tên.
Điều này giúp sản phẩm / dịch vụ của bạn nổi bật so với phần còn lại nếu đối thủ cạnh tranh không sử dụng nó hoặc cho phép người dùng dễ dàng so sánh bạn với các đối thủ khác nếu họ đang bán cùng một sản phẩm / dịch vụ với bạn.
5. Đánh dấu Breadcrumbs
Đánh dấu Breadcrumbs liệt kê các liên kết đường dẫn đến trang hiện tại. Nó giúp người dùng nhìn thấy vị trí của họ và giúp giảm tỷ lệ thoát.
6. Đánh dấu lược đồ bài viết
Đánh dấu bài viết lược đồ được sử dụng phổ biến nhất cho tin tức và các bài đăng trên blog.
Nó giúp các công cụ tìm kiếm hiểu nội dung trong tiêu đề, thời gian xuất bản, hình ảnh nổi bật và đôi khi là cả video dễ dàng hơn. Tuy nhiên, có các loại Đánh dấu lược đồ bài viết khác nhau cho các loại bài viết khác nhau, chẳng hạn như Blog Post, News Article và Scholarly Article.
7. Đánh dấu lược đồ video
Đánh dấu lược đồ video là một cách tốt để giúp Google thu thập dữ liệu và lập chỉ mục các video trên trang web của bạn, vì chúng ta đều biết rằng rất khó để các công cụ tìm kiếm làm được điều đó.
Nó cũng giúp video của bạn xuất hiện trong Tìm kiếm Video của Google, cùng với những video từ YouTube.
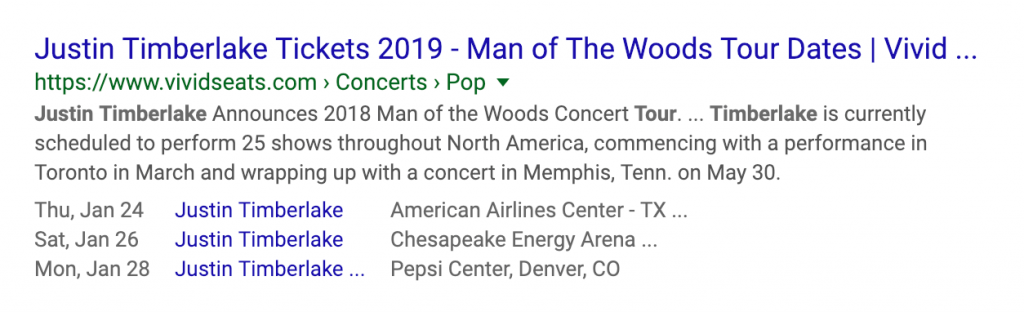
8. Đánh dấu lược đồ sự kiện
Đánh dấu lược đồ sự kiện cung cấp thông tin bổ sung cho các sự kiện đã lên lịch (tức là hội thảo trên web, buổi hòa nhạc, bài giảng, v.v.) chẳng hạn như ngày, địa điểm và giá cả.
Điều này giúp thu hút mọi người đến các sự kiện cụ thể mà họ đang tìm kiếm dễ dàng hơn và cung cấp cho họ thông tin cơ bản mà họ cần khi muốn mua hàng.
9. Đánh dấu lược đồ công thức
Đánh dấu giản đồ công thức có nghĩa là để các trang của trang web công thức hiển thị dưới dạng một đoạn mã chi tiết.
Bên cạnh việc khiến người tìm kiếm khao khát, nó còn giúp họ đánh giá thành phẩm trước khi họ nhấp qua.
10. Đánh dấu lược đồ xếp hạng / đánh giá
Ai không xem các bài đánh giá trước khi họ mua một dịch vụ hoặc một sản phẩm? Đánh dấu giản đồ xếp hạng tạo ra sản phẩm tốt nhất của bạn trực tiếp trong các trang SERP.
Điều này sẽ giúp nhận được thông tin hữu ích về người mua ngay lập tức mà người dùng không cần phải tìm hiểu sâu hơn.
Tìm kiếm danh sách đầy đủ các mục mà Schema Markups có thể xác định, bạn có thể tìm thấy chúng ở đây.
Đọc thêm: Schema Markup: Hướng dẫn từ A-Z về dữ liệu cấu trúc cho SEO
Các kiểu để đánh dấu Schema Markup
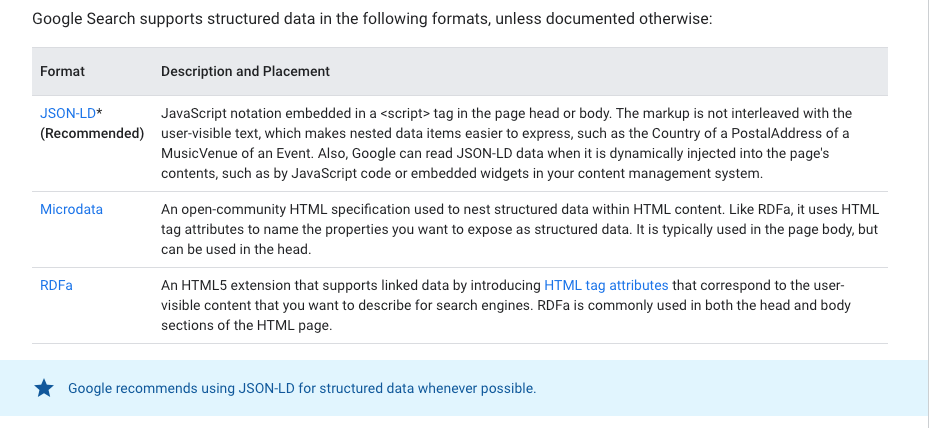
Chỉ có ba kiểu khai báo mã hóa khác nhau của Schema Markup, chúng là JSON-LD, Microdata, RFDa.
JSON-LD là phương pháp ưa thích để thêm dữ liệu có cấu trúc vào trang web của bạn vì nó là phương pháp dễ hiểu nhất cũng như triển khai vào mã của trang web của bạn. Chỉ cho đến gần đây, không phải tất cả các công cụ tìm kiếm đều sử dụng loại ngôn ngữ này, vì vậy bạn phải sử dụng những ngôn ngữ khác.
RDFa và Microdata là phương pháp cũ hơn dùng để đánh dấu. 2 loại ngôn ngữ này liên quan đến việc triển khai mã ngay trong HTML và điều này có thể khiến mọi thứ trở nên khó khăn hơn và dễ gây ra các vấn đề trên trang của bạn như gây ra cú pháp HTML không chính xác và trang của bạn không tải đúng cách.
Nói chung lại là tất cả 3 kiểu khai báo đều làm điều tương tự để đưa lược đồ của bạn có thể hiển thị cho các công cụ tìm kiếm, sự khác biệt duy nhất là cách chúng được triển khai vào website của bạn.
Các thuộc tính của RDFa bao gồm:
- about – để chỉ định tài nguyên mà siêu dữ liệu nói về
- rel và rev – để chỉ định một mối quan hệ và mối quan hệ ngược lại với một tài nguyên khác
- src, href và resource – để chỉ định tài nguyên đối tác
- content – ghi đè nội dung của phần tử khi sử dụng thuộc tính property
- datatype – để chỉ định kiểu dữ liệu của văn bản được chỉ định để sử dụng với thuộc tính property
- typeof – để chỉ định loại RDF của chủ đề hoặc tài nguyên đối tác
Microdata tương tự như RDFa và các thuộc tính của nó bao gồm những điều sau:
- itemscope – để tạo mục và chỉ ra rằng phần còn lại của phần tử chứa thông tin về nó
- itemtype – để mô tả mặt hàng và thuộc tính bằng một URL từ vựng hợp lệ (ví dụ: “https://schema.org”)
- itemprop – để chỉ ra rằng thẻ chứa có giá trị của một thuộc tính mục được chỉ định (ví dụ: itemprop = ”tên”)
- itemid – để chỉ ra một số nhận dạng duy nhất của mặt hàng
- itemref – để tham chiếu các thuộc tính của một phần tử không được chứa trong itemscope. Điều này cung cấp danh sách các id phần tử với nhiều thuộc tính hơn ở những nơi khác trong tài liệu
JSON-LD là viết tắt của Javascript Object Notation for Linked Objects. Kiểu chú thích này có thể triển khai lược đồ bằng cách dán trực tiếp vào thẻhoặccủa tài liệu web. Ký hiệu sử dụng thuộc tính “@context” và “@type” để chỉ định từ vựng (schema.org).
Tìm kiếm một định nghĩa kỹ thuật hơn về mỗi loại bạn có thể tìm hiểu thêm về các định nghĩa này theo cách của Google.
Đây là mô tả của Google và lưu ý rằng nó khuyên bạn nên sử dụng JSON-LD “bất cứ khi nào có thể”.
Các công cụ hỗ trợ tạo Schema
Vì vậy, nếu bạn đã sẵn sàng bắt đầu thêm dữ liệu cấu trúc vào trang web của mình, thì đây là một số công cụ tạo dữ liệu cấu trúc trực tuyến miễn phí tốt nhất mà bạn có thể dùng thử.
Trình trợ giúp đánh dấu dữ liệu có cấu trúc của Google – một công cụ tương tác cho phép bạn nhấp vào xung quanh trang web hoặc email của mình và chọn và gắn nhãn cho từng mục trên trang mà bạn muốn đánh dấu.
Hall Analysis cho phép bạn nhập thông tin về doanh nghiệp, người, sản phẩm, sự kiện, tổ chức hoặc website địa phương để tạo một đoạn mã JSON-LD để dán vào HTML của trang web của bạn. Trình tạo này đơn giản và dễ sử dụng, hoàn hảo cho chủ sở hữu trang web thuộc mọi loại.
Microdata Generator.com – một công cụ đơn giản tuyệt vời khác, đặc biệt hữu ích cho các doanh nghiệp địa phương.
Merkle Schema Markup Generator – có thể xuất ở định dạng JSON-LD hoặc vi dữ liệu
Schema Testing Tools
Nếu bạn muốn kiểm tra xem mình có đang làm đúng hay không, thì cũng có một loạt các công cụ kiểm tra đánh dấu lược đồ hữu ích để kiểm tra và cảnh báo bạn về bất kỳ việc sử dụng sai ngôn ngữ đánh dấu nào trên website của mình.
- Structured Data Testing Tool
- Google Search Console Rich Cards
- Google Rich Results Tester
- Bing Webmaster Tools Markup Validator
- SEMrush Site Audit Tool
Plugins Schema cho WordPress
1. Schema Pro
2. Ultimate Blocks
3. All In One Schema Rich Snippet
4. WP Review Pro
5. WP Product Review
6. WP SEO Structured Data Schema
7. SNIP: Rich Snippets by WPBuddy