Làm thế nào các website có thể theo kịp với sự phát triển chóng mặt của các thiết bị điện tử (smartphone, tablet,..) mới với những độ phân giải màn hình khác nhau. Đó là lúc mà bạn sẽ nghĩ đến thiết kế web responsive hoặc thiết kế RWD.
Để xác định thiết kế web responsive có nghĩa là website của bạn (và các trang trên website) có thể đáp ứng và mang lại trải nghiệm tốt nhất cho người dùng, cho dù họ đang sử dụng máy tính để bàn, máy tính xách tay, máy tính bảng hay điện thoại thông minh.
Cùng SEO HOT tìm hiểu chi tiết thiết kế web responsive là gì và nó hoạt động như thế nào?
1. Web Responsive là gì?
Web Responsive (Responsive Web) là một thuật ngữ được sử dụng để mô tả thiết kế và phát triển website sao cho nó tự động thích ứng và hiển thị tốt trên các thiết bị và kích thước màn hình khác nhau, bao gồm máy tính để bàn, laptop, tablet và điện thoại di động.
Với sự gia tăng của sự sử dụng di động, việc có một trang web responsive trở nên quan trọng hơn bao giờ hết. Thay vì phải tạo một phiên bản riêng cho mỗi kích thước màn hình, một web responsive sẽ tự động điều chỉnh các yếu tố như kích thước, bố cục, hình ảnh và phông chữ để hiển thị tốt trên mọi thiết bị.
2. Thiết kế Web Responsive là gì?
Thiết kế web responsive là quá trình tạo ra một trang web sao cho nó có khả năng thích ứng và hiển thị tốt trên các thiết bị và kích thước màn hình khác nhau. Điều này đảm bảo rằng trang web sẽ có trải nghiệm người dùng tốt nhất không chỉ trên máy tính để bàn mà còn trên các thiết bị di động như điện thoại thông minh và máy tính bảng.
Thay vì phải tạo ra nhiều phiên bản riêng biệt của website cho từng thiết bị và kích thước màn hình, thiết kế web responsive cho phép trang web tự động thích ứng và thay đổi để tương thích với mọi loại thiết bị. Khi người dùng thay đổi kích thước màn hình hoặc xoay điện thoại di động, trang web sẽ tự động thay đổi bố cục, điều chỉnh kích thước và sắp xếp lại nội dung để hiển thị tốt nhất.
Mục tiêu của thiết kế web responsive là đảm bảo rằng người dùng có trải nghiệm trang web mượt mà, dễ đọc và dễ sử dụng mà không cần phải cuộn ngang hoặc phóng to, thu nhỏ trang. Điều này cung cấp một trải nghiệm người dùng tốt hơn và giúp tăng khả năng tương tác và tiếp cận của website trên các thiết bị di động.
2.1 Thiết kế Web Responsive hoạt động như thế nào?
Thiết kế Web Responsive hoạt động thông qua trang tính kiểu xếp tầng (CSS), sử dụng nhiều cài đặt khác nhau để cung cấp các thuộc tính kiểu khác nhau tùy thuộc vào kích thước màn hình, hướng, độ phân giải, khả năng màu và các đặc điểm khác của thiết bị của người dùng.
Một vài ví dụ về các thuộc tính CSS liên quan đến Thiết kế Web Responsive bao gồm chế độ xem và truy vấn phương tiện.
Có một số phương pháp hay nhất về thiết kế Web Responsive nên làm theo:
- Buttons: Ngón tay của một người lớn hơn nhiều so với con trỏ trên màn hình máy tính. Các nút và siêu liên kết phải rộng ít nhất 48 pixel và cao 48 pixel để đảm bảo tất cả người dùng có thể nhấp vào chúng.
- SVGs: Tệp đồ họa vectơ có thể mở rộng xác định hình dạng của hình ảnh về mặt vectơ, có nghĩa là chúng có thể mở rộng vô hạn mà không làm giảm chất lượng hình ảnh chất lượng.
- Hình ảnh đáp ứng: Không phải tất cả hình ảnh của bạn đều là SVG. Đối với những điều này, bạn sẽ muốn sử dụng các quy tắc CSS để tự động điều chỉnh kích thước của hình ảnh cho vừa với kích thước màn hình của người dùng.
- Phông chữ: Đảm bảo rằng phông chữ của bạn dễ đọc trên tất cả các thiết bị. Tối thiểu, Google khuyên bạn nên sử dụng kích thước phông chữ cơ bản là 16 pixel CSS.
- Tính năng của thiết bị: Mặc dù khách hàng không thể gọi cho bạn qua máy tính, nhưng họ chắc chắn có thể gọi trên điện thoại của họ. Vì thế cân nhắc thay đổi “Trò chuyện ngay!” bằng CTA “Gọi ngay!” và bao gồm số điện thoại doanh nghiệp của bạn thay cho Email.
- Kiểm tra: Hãy kiểm tra Web Responsive của bạn trên các thiết bị và trình duyệt khác nhau. Để xem website của bạn hiện đang hoạt động như thế nào.
2.2 Check website của bạn có Responsive không?
Bạn có thể nhanh chóng xem một website có phải là web responsive hay không trong trình duyệt web của mình.
- Mở Google Chrome
- Vào website của bạn
- Nhấn Ctrl + Shift + I để mở Chrome DevTools
- Nhấn Ctrl + Shift + M để chuyển đổi thanh công cụ của thiết bị
- Xem trang của bạn từ góc độ thiết bị di động, máy tính bảng hoặc máy tính để bàn
Bạn cũng có thể sử dụng một công cụ miễn phí, chẳng hạn như Google’s Mobile-Friendly Test, để xem các trang trên website của bạn có thân thiện với thiết bị di động hay không.
Mặc dù bạn có thể nhận được sự phản hồi là web thân thiện với thiết bị di động bằng các cách tiếp cận thiết kế khác, như Adaptive Design, nhưng thiết kế web responsive là phương pháp phổ biến nhất vì những ưu điểm của nó.
3. Tại sao thiết kế Web Responsive lại quan trọng?
Thiết kế web responsive giúp các designers và web developers không phải làm việc cả ngày lẫn đêm để tạo những trang web riêng biệt cho mọi thiết bị khác nhau. Nó cũng làm cho cuộc sống của chủ doanh nghiệp, marketer và nhà quảng cáo trở nên dễ dàng hơn.
Dưới đây là một số lợi ích:
- Một website cho mọi thiết bị: Cho dù được xem trên iMac 27 inch hay từ màn hình điện thoại Android, Website sẽ được định cấu hình để tối ưu định dạng xem tối ưu cho người dùng.
- Thiết kế tối ưu cho thiết bị: Với cách tiếp cận thiết kế web Responsive, tất cả hình ảnh, phông chữ và các phần tử HTML khác sẽ được thu nhỏ phù hợp, tối đa hóa bất kỳ kích thước màn hình nào mà người dùng có.
- Không cần chuyển hướng: Các tùy chọn khác để thiết kế cho nhiều thiết bị yêu cầu sử dụng chuyển hướng để đưa người dùng đến phiên bản thích hợp của website. Không cần chuyển hướng, người dùng có thể truy cập nội dung mình muốn xem nhanh nhất có thể.
Thiết kế web Responsive cũng hiệu quả từ quan điểm chi phí. Bạn cũng dễ dàng quản lý hơn vì đó là một trang so với hai trang. Bạn không cần phải thực hiện thay đổi hai lần. Thay vào đó, bạn có thể làm việc và cập nhật một trang web duy nhất.
Ngay cả Google cũng khuyên mọi doanh nghiệp nên sử dụng thiết kế web Responsive để thiết kế web cho website của mình vì những lý do sau:
- Giúp người dùng dễ dàng chia sẻ và liên kết đến nội dung của bạn bằng một URL duy nhất.
- Giúp các thuật toán của Google chỉ định chính xác các thuộc tính lập chỉ mục cho trang thay vì cần báo hiệu sự tồn tại của các trang tương ứng trên máy tính để bàn / thiết bị di động.
- Yêu cầu ít thời gian kỹ thuật hơn để duy trì nhiều trang cho cùng một nội dung.
- Giảm khả năng mắc các lỗi phổ biến ảnh hưởng đến các website dành cho thiết bị di động.
- Không yêu cầu chuyển hướng để người dùng có chế độ xem được tối ưu hóa cho thiết bị, giúp giảm thời gian tải. Ngoài ra, chuyển hướng dựa trên tác nhân người dùng dễ xảy ra lỗi và có thể làm giảm trải nghiệm người dùng trên trang web của bạn
- Tiết kiệm tài nguyên khi Googlebot thu thập dữ liệu trang web của bạn. Đối với các trang thiết kế web Responsive, một tác nhân người dùng Googlebot chỉ cần thu thập dữ liệu trang của bạn một lần, thay vì thu thập thông tin nhiều lần với các tác nhân người dùng Googlebot khác nhau để truy xuất tất cả các phiên bản của nội dung. Sự cải thiện về hiệu quả thu thập thông tin này có thể gián tiếp giúp Google lập chỉ mục nhiều hơn nội dung trang web của bạn và giữ cho nội dung đó luôn mới mẻ.
- Nếu bạn quan tâm đến thiết kế web đáp ứng, hãy bắt đầu với bài đăng trên blog của chúng tôi trên blog Trung tâm Tìm kiếm của Google và truy cập trang Web Cơ bản.
Các nghiên cứu gần đây của Google xác nhận rằng BẤT KỲ doanh nghiệp nào – cho dù bạn là doanh nghiệp vừa, nhỏ cần phải có một web responsive nếu họ muốn đạt được lợi thế cạnh tranh ngay bây giờ và duy trì nó sau này.
- 57% người dùng nói rằng họ sẽ không giới thiệu doanh nghiệp có website không tối ưu dành cho thiết bị di động (socPub)
- 87% chủ sở hữu điện thoại thông minh sử dụng công cụ tìm kiếm hàng ngày. (Go-Globe)
- 69% người dùng điện thoại thông minh cũng nói rằng họ có nhiều khả năng mua hàng từ các công ty có trang web dành cho thiết bị di động dễ dàng giải quyết các câu hỏi hoặc mối quan tâm của họ (BrightEdge, 2017)
- Mọi người ngày nay tương tác với các thương hiệu trên thiết bị di động nhiều hơn gấp 2 lần so với bất kỳ nơi nào khác (Google, 2017)
- Ba trong bốn chủ sở hữu điện thoại thông minh sẽ tìm kiếm trên thiết bị di động trước tiên để giải quyết nhu cầu tức thì của họ (Google, 2017)
4. Cách tạo một Web Responsive
1. Đặt điểm ngắt đáp ứng phù hợp
Trong thiết kế web Responsive, điểm dừng là “điểm” mà tại đó nội dung và thiết kế web sẽ thích ứng theo một cách nhất định để cung cấp trải nghiệm người dùng tốt nhất có thể.
Mỗi website được truy cập thông qua các thiết bị có kích thước và độ phân giải màn hình khác nhau. Phần mềm phải hiển thị hoàn hảo trên từng kích thước màn hình. Nội dung hoặc hình ảnh không thể bị bóp méo, cắt bỏ hoặc che khuất.
Để cho phép điều này, các nhà phát triển phải sử dụng các điểm dừng đáp ứng, đôi khi được gọi là điểm ngắt CSS hoặc điểm dừng truy vấn phương tiện. Đây là những điểm được xác định trong mã. Nội dung trang web phản hồi những điểm này và tự điều chỉnh theo kích thước màn hình để hiển thị bố cục chính xác.
Với các điểm dừng CSS tại chỗ, nội dung website sẽ tự điều chỉnh theo kích thước màn hình và tự hiển thị theo cách vừa mắt và tạo điều kiện thuận lợi cho việc sử dụng hình ảnh.
Sử dụng điểm dừng cho độ phân giải thiết bị được sử dụng phổ biến nhất trên thiết bị di động, máy tính để bàn và máy tính bảng. Đây sẽ là:
- 1920×1080 (9,61%)
- 1366×768 (7,87%)
- 360×640 (4,36%)
- 414×896 (4,34%)
- 1536×864 (4,11%)
2. Bắt đầu với Fluid Grid
Trước đây, các website dựa trên phép đo pixel. Tuy nhiên, giờ đây, chúng được xây dựng trên cái được gọi là Fluid Grid.
Về cơ bản, một Fluid Grid định vị và đặt các thành phần web trên một trang web theo tỷ lệ với kích thước màn hình mà nó được hiển thị trên đó. Thay vì tạo mọi thứ ở một kích thước cụ thể, duy nhất được đặt bằng pixel, các thành phần trên lưới linh hoạt sẽ phản hồi và thay đổi kích thước để phù hợp với kích thước của màn hình.
Một Fluid Grid được chia thành các cột; chiều cao và chiều rộng được chia tỷ lệ, không được đặt thành kích thước cố định. Tỷ lệ của văn bản và các yếu tố phụ thuộc vào kích thước màn hình.
- Việc xây dựng các quy tắc của Fluid Grid được thực hiện bằng cách làm việc trên mã nguồn của trang web.
Fluid Grid cũng giúp giữ cho trang web nhất quán trực quan trên nhiều thiết bị. Nó cũng cung cấp khả năng kiểm soát chặt chẽ hơn đối với sự sắp xếp và cho phép ra quyết định liên quan đến thiết kế nhanh hơn.
3. Cân nhắc màn hình cảm ứng
Khi tự hỏi làm thế nào để làm cho một website phản hồi nhanh, hãy nghĩ đến màn hình cảm ứng. Hầu hết các thiết bị di động (điện thoại và máy tính bảng) hiện nay đều được trang bị màn hình cảm ứng. Một số máy tính xách tay cũng đang bắt kịp, cung cấp màn hình cảm ứng cùng với các chức năng của bàn phím.
Đương nhiên, một Web Responsive sẽ phải tự hiệu chỉnh để được truy cập qua màn hình cảm ứng. Ví dụ: giả sử có một menu thả xuống trên trang chủ.
- Trên chế độ xem trên máy tính để bàn, mỗi mục menu phải đủ lớn để có thể nhấn nó bằng đầu ngón tay trên màn hình cảm ứng.
- Trên màn hình di động, các yếu tố nhỏ hơn như các nút cũng sẽ dễ dàng phát hiện và lựa chọn hơn.
Để làm như vậy, hãy sử dụng hình ảnh, CTA hoặc tối ưu hóa các yếu tố này để hiển thị chính xác trên nhiều màn hình.
Responsive Image
Sử dụng các thuộc tính image tag attributes để làm cho hình ảnh đáp ứng với nhiều độ phân giải màn hình và thiết bị. Nghiên cứu ví dụ dưới đây:
<style> img { max-width: 100%; } </style>
<picture> <source type=”image/webp” srcset=”https://my-image.com/my-image-100.webp 1x, https://my-image.com/my-image-200.webp 2x”> <source type=”image/png” srcset=”https://my-image.com/my-image-100.png 1x, https://my-image.com/my-image-200.png 2x”> <img alt=”my image” src=”https://my-image.com/my-image-200.png” loading=”lazy” width=”100″ height=”100″> </picture>
Phân tích mã:
- Đặt chiều rộng tối đa cho phép hình ảnh điều chỉnh kích thước dựa trên chiều rộng vùng chứa của nó.
- Các thẻ picture, source và img được kết hợp sao cho chỉ một hình ảnh được hiển thị và hình ảnh đó phù hợp nhất trên thiết bị của người dùng.
- Source được sử dụng để tham chiếu một hình ảnh WebP có thể được sử dụng bởi các trình duyệt hỗ trợ nó. Thẻ nguồn thứ hai tham chiếu tệp PNG của cùng một hình ảnh dành cho các trình duyệt không hỗ trợ WebP. WebP là định dạng hình ảnh có tính năng nén nâng cao dành cho hình ảnh dựa trên web.
- Srcset thông báo cho trình duyệt về hình ảnh nào sẽ được hiển thị, tùy thuộc vào độ phân giải màn hình của thiết bị cụ thể.
- Loading=”lazy” cặp thuộc tính / giá trị: Thực hiện tải chậm tự nhiên.
Responsive Video
Một cách hiệu quả để tạo Responsive video là sử dụng tỷ lệ khung hình. Đoạn mã dưới đây giải thích điều này:
<style> .videoWrapper { position: relative; padding-bottom: 56.25%; /* 16:9 */ height: 0; } .videoWrapper iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style>
<div> <!– Copy & Pasted from YouTube –> <iframe width=”560″ height=”349″ src=”https://www.youtube.com/embed/n_dZNLr2cME?rel=0&hd=1″ frameborder=”0″ allowfullscreen></iframe> </div>
Đoạn code trên nhúng video YouTube dưới dạng iframe và vùng chứa div với lớp videoWrapper.
Phân tích code:
- position: tương đối được đặt trên phần tử vùng chứa để các phần tử con sử dụng định vị tuyệt đối so với phần tử đó.
- height: 0 được kết hợp với padding-bottom: 56,25% thực hiện hành vi động với tỷ lệ khung hình 16:9.
- position tuyệt đối, trên cùng: 0 và trái: 0 được đặt trên iframe để làm cho các phần tử web tự đặt chính nó so với cấp độ gốc của chúng.
- width và height là 100% làm cho phần tử con, iframe 100% của phần tử gốc, videoWrapper thiết lập bố cục tỷ lệ khung hình.
5. Xác định kiểu chữ
Nói chung, các web developers xác định kích thước phông chữ bằng pixel. Chúng hoạt động trên các web tĩnh, nhưng các web responsive cần một phông chữ đáp ứng. Kích thước phông chữ phải thay đổi theo chiều rộng vùng chứa chính. Điều này là cần thiết để làm cho kiểu chữ điều chỉnh theo kích thước màn hình và dễ đọc trên nhiều thiết bị.
Trong đặc tả CSS3, hãy tìm đơn vị có tên là rems. Nó tương tự như đơn vị em nhưng hoạt động liên quan đến phần tử HTML. Do đó, mã phải đặt lại kích thước phông chữ HTML:
html { font-size:100%; }
Bây giờ hãy xác định kích thước phông chữ responsive:
@media (min-width: 640px) { body {font-size:1rem;} }
@media (min-width:960px) { body {font-size:1.2rem;} }
@media (min-width:1100px) { body {font-size:1.5rem;} }
6. Sử dụng themes hoặc bố cục được thiết kế sẵn để tiết kiệm thời gian
Nếu các nhà phát triển và nhà thiết kế đang tự hỏi làm thế nào để xây dựng một web responsive trong thời hạn đặc biệt chặt chẽ, họ có thể chọn sử dụng một themes hoặc bố cục được thiết kế sẵn với các thuộc tính đáp ứng được tích hợp sẵn.
WordPress cung cấp nhiều tùy chọn về vấn đề này (cả miễn phí và trả phí). Tất cả những gì các nhà thiết kế phải làm, sau khi chọn một chủ đề, là quyết định về màu sắc, thương hiệu và bổ sung nội dung phù hợp.
7. Kiểm tra responsive trên thiết bị thực
Khi nghiên cứu cách làm cho web phản hồi nhanh trên thiết bị di động, một điều thường bị bỏ qua là sự cần thiết phải thử nghiệm trên thiết bị thực. Các nhà phát triển có thể chỉnh sửa code tùy thích, nhưng chức năng của nó phải được xác minh trong điều kiện người dùng thực.
Khi xác định và triển khai thiết kế đáp ứng, điều quan trọng là phải kiểm tra cách trang web xuất hiện trên nhiều loại thiết bị. Trong khả năng có thể, hãy thử nghiệm thiết kế đáp ứng trên các thiết bị thực, để xác minh chính xác thiết kế sẽ trông như thế nào đối với người dùng cuối.
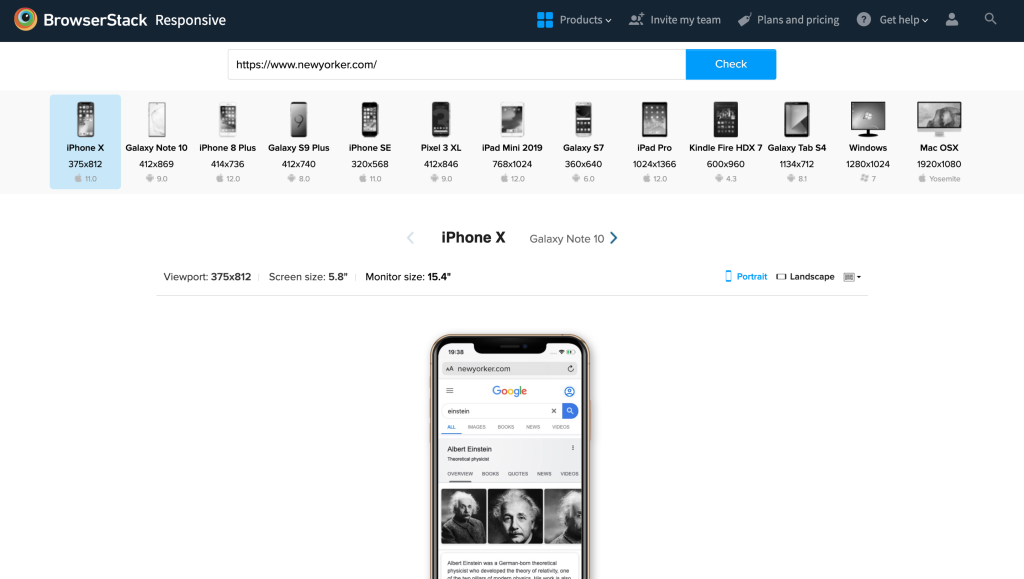
Bạn có thể tham khảo công cụ check web Responsive tại đây.
5. Thiết kế web responsive và SEO
Vào năm 2015, thế giới SEO đã bùng nổ với cái được gọi là Mobilegeddon. Vào ngày 21 tháng 4, Google thông báo rằng tính thân thiện với thiết bị di động hiện là một yếu tố xếp hạng, có nghĩa là các Web Responsive, thân thiện với thiết bị di động sẽ xuất hiện cao hơn trong kết quả tìm kiếm.
Kể từ đó, đã có một vài bản cập nhật, mỗi bản đều bao gồm tính thân thiện với thiết bị di động như một chỉ số xếp hạng chính.
Tìm hiểu thêm:
- Thiết kế web là gì? Tại sao thiết kế website lại quan trọng?
- Nên tự thiết kế website hay thuê dịch vụ thiết kế web
- Thiết kế web và phát triển web: 4 điểm khác biệt chính
- 16 điều cần biết khi thiết kế website thân thiện người dùng
- Web chuẩn SEO là gì? Các bước thiết kế website chuẩn SEO
- 10 vấn đề về SEO mà một thiết kế web nên biết
- Cách thiết kế lại website thân thiện với SEO