Trải nghiệm người dùng website là yếu tố quan trọng để có được sự hiện diện trực tuyến thành công. Nếu bạn gặp bất kỳ khó khăn nào với UX website của mình, những bước khắc phục sau chắc chắn sẽ giúp ích cho bạn.
Trải nghiệm người dùng là yếu tố quan trọng đối với sự thành công của bất kỳ sản phẩm hoặc dịch vụ nào và các website cũng không ngoại lệ.
Khoảng 40% mọi người sẽ thoát khỏi một website có bố cục và nội dung không hấp dẫn.
Dưới đây là 12 cách vời để giúp cải thiện trải nghiệm người dùng website của bạn và tăng chuyển đổi.
1. Trải nghiệm người dùng là gì?
Trải nghiệm người dùng (UX) website đề cập đến tập hợp các hành vi mà khách hàng tương tác với một website. Đặc biệt, trải nghiệm người dùng xác định số lần hiển thị của người dùng đối với website của bạn hoặc các ứng dụng khác theo mức độ dễ dàng và dễ chịu khi sử dụng.
Khi bạn nâng cao trải nghiệm người dùng, bạn sẽ tạo ra một nơi tốt hơn để khách hàng tương tác với thương hiệu của bạn và giảm sự cọ xát giữa website và đối tượng mục tiêu của bạn.
Trải nghiệm người dùng trang web tốt có nghĩa là:
- Người dùng truy cập website của bạn
- Đã tương tác qua các trang khác nhau
- Hiểu tất cả về website
- Cuối cùng, họ có được những gì họ muốn.
Có nhiều yếu tố ảnh hưởng đến trải nghiệm người dùng website, từ đó có thể tạo ra hoặc phá vỡ hoạt động kinh doanh của bạn. Họ đang:
Khả năng sử dụng – Website của bạn có dễ sử dụng không?
Truy cập an toàn – Mọi người có thể tương tác với website của bạn một cách an toàn không?
Giá trị – Nội dung / sản phẩm / dịch vụ của bạn có làm cho thời gian của họ trên website đáng giá không?
Có thể tìm thấy – Website của bạn có dễ điều hướng không?
Tính hữu ích – Website của bạn có đáp ứng yêu cầu của người dùng không?
Đáng tin cậy – Thương hiệu, danh tính, nội dung hoặc dịch vụ của bạn có tạo dựng được niềm tin với người dùng không?
Mong muốn – Thương hiệu của bạn có gây được cảm xúc với người dùng không?
2. 12 cách để cải thiện trải nghiệm người dùng website của bạn
1. Sử dụng khoảng trắng
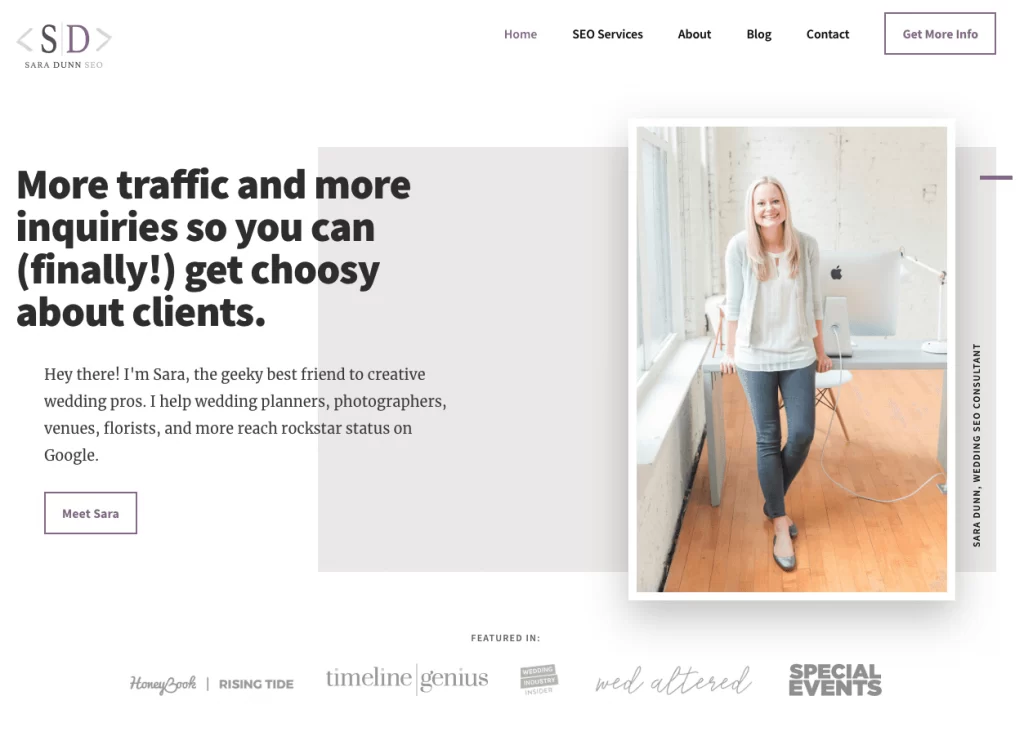
Nhiều lần tôi đã nghe khách hàng phàn nàn rằng có quá nhiều khoảng trắng trên website của họ và khoảng không gian không sử dụng này nên được sử dụng để quảng cáo nhiều dịch vụ của họ hơn.
Tuy nhiên, không gian trắng là điều cần thiết của một thiết kế tốt. Khoảng trắng giúp nội dung của bạn dễ đọc hơn đồng thời cho phép người dùng tập trung vào các yếu tố xung quanh văn bản.
Theo Crazy Egg, khoảng trắng xung quanh văn bản và tiêu đề làm tăng sự chú ý của người dùng lên 20%.
Khoảng trắng cũng có thể làm cho website của bạn cảm thấy cởi mở, tươi mới và hiện đại và nếu thương hiệu của bạn nhất quán với những điều này thì nó có thể giúp bạn truyền đạt cảm giác đó đến người dùng.
Tuy nhiên, một nhược điểm của khoảng trắng cần lưu ý là nó thực sự chiếm không gian.
Nếu bạn đang cố tải nhiều nội dung trong màn hình đầu tiên (phía trên phần hiển thị ngay lập tức mà không cần cuộn) thì có quá nhiều khoảng trắng có thể thay thế một số thông tin có giá trị.
Điều quan trọng là phải tìm ra sự cân bằng giữa những gì quan trọng nhất để giao tiếp ở trên cùng và bao quanh nó với một số không gian để làm nổi bật hình ảnh hoặc văn bản.

2. Tối ưu hóa tốc độ website
Tối ưu hóa tốc độ website là cốt lõi của trải nghiệm người dùng web.
Với sự tràn ngập của các thiết bị di động khác nhau, người dùng có thể truy cập web trên các máy khác nhau từ các khu vực khác nhau trên thế giới và một trong những vấn đề trải nghiệm người dùng phổ biến nhất trong số đó là website tải chậm.
Vì vậy, bạn bắt buộc phải đảm bảo website của bạn tải nhanh chóng để cho phép khách truy cập trực tuyến hoặc khách hàng truy cập nội dung của bạn ngay lập tức và hoàn thành mong muốn của họ nhanh chóng.
Bởi vì có nhiều khả năng khách hàng sẽ chuyển sang trang khác nếu website của bạn tải quá lâu.
3. Sử dụng lời gọi hành động hấp dẫn.
Khách hàng của bạn đã quen với việc làm theo các dấu hiệu trực quan để xác định nội dung nào quan trọng đối với họ.
Lời kêu gọi hành động (CTA) được đánh dấu rõ ràng bằng một từ hành động cho phép người dùng website của bạn dễ dàng điều hướng hơn và nhận được chính xác những gì họ muốn ở vị trí mà họ mong đợi để tìm thấy nó.
Khi tạo các nút CTA cho website của bạn, bạn nên nghĩ đến màu sắc và tâm lý của màu sắc.
Trong một nghiên cứu được thực hiện bởi Maxymiser, các nhà nghiên cứu đã bị sốc khi thấy rằng hey đã tăng 11% số lần nhấp vào khu vực thanh toán của website Laura Ashley, bằng cách thử nghiệm các biến thể màu sắc và thông điệp hành động.
Màu sắc khác nhau gợi lên những thông điệp khác nhau. Hãy suy nghĩ về thông điệp mà bạn muốn gợi lên cho người dùng (sự tin tưởng, kinh nghiệm, trí thông minh) và lựa chọn màu sắc của bạn một cách khôn ngoan.
Điều thứ hai cần xem xét là các từ thực tế bạn sử dụng cho các nút của mình.
Các từ phải bao gồm một động từ hoặc một từ hành động để kích thích người dùng làm điều gì đó. Việc chọn đúng từ hoặc yếu tố kích hoạt tâm lý được xác định rất nhiều bởi mức độ xác định cảm xúc mà từ đó gợi ra.
Không có kết nối cảm xúc nghĩa là không có hành động. Vì vậy, hãy làm cho lời nói của bạn trở nên táo bạo, nhạy cảm với thời gian và hướng đến hành động.
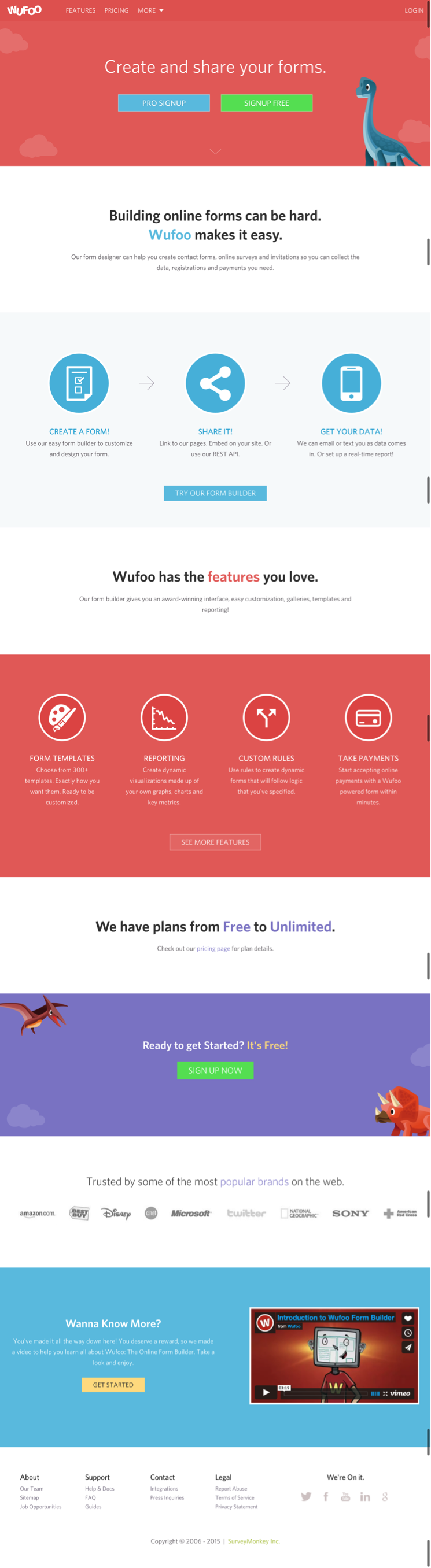
Một ví dụ tuyệt vời về việc sử dụng tốt lời gọi hành động là WUFOO. Toàn bộ trang của công ty hướng đến hành động và sử dụng các nút để khuyến khích người dùng chuyển sang bước tiếp theo.
Ở cuối trang, bạn sẽ thấy việc sử dụng ngôn ngữ nhạy cảm về thời gian như “Sign Up Now”” và ngôn ngữ hướng hành động như “Get Started”. Đây là những từ hành động tích cực nhắc nhở và hướng dẫn người dùng các thao tác tiếp theo.

4. Sử dụng màu phân biệt liên kết
Khi bạn thêm một liên kết vào bất kỳ trang nào, bạn đang nói rằng bạn muốn người dùng nhấp vào đó. Đảm bảo các liên kết có thể dễ dàng nhận dạng bằng các dấu hiệu trực quan.
Văn bản được gạch chân và văn bản được tô màu khác nhau thu hút sự chú ý của người đọc và cho họ biết đây là một liên kết có thể click vào.
Trong một nghiên cứu được thực hiện bởi Karyn Graves, cô ấy chỉ ra rằng người dùng web thông thường coi văn bản màu xanh lam và gạch chân là các liên kết và biết cách nhấp vào chúng.
Khai thác kỳ vọng của người dùng và những gì họ đã biết về việc sử dụng web là rất quan trọng để thành công.
5. Phân đoạn thông tin chính bằng các gạch đầu dòng
Dấu đầu dòng sẽ cho phép người dùng nhanh chóng nhận được tất cả thông tin họ muốn: lợi ích, cách bạn giải quyết vấn đề của họ và các tính năng chính của sản phẩm / dịch vụ – tất cả chỉ trong một khoảng thời gian ngắn.
Điều này sẽ làm cho các đề xuất của bạn hấp dẫn hơn và cho phép người dùng của bạn nhận được tất cả thông tin họ cần.
Ngoài ra, bạn không cần phải đi theo con đường truyền thống với một nút chấm tròn đơn giản.
Với vô số biểu tượng thú vị được chia sẽ rộng rải trên Internet, bạn cũng có thể sáng tạo với gạch đầu dòng của mình và giúp người đọc hiểu thêm về những hình ảnh đại diện cho quan điểm của bạn.
Tại sao bạn nên làm điều này?
Bởi vì nó giúp bạn nhấn mạnh những điểm quan trọng nhất mà bạn đang cố gắng thực hiện mà không bị vướng vào thuật ngữ hoặc chi tiết cụ thể.
6. Sử dụng hình ảnh một cách khôn ngoan
Mọi người bắt gặp rất nhiều hình ảnh trên internet và có thể nhanh chóng xác định chúng.
Nếu bạn đã chọn hình ảnh từ các website khác, thì chúng có thể dễ dàng bị nhận ra và bạn sẽ mất lòng tin của người dùng.
Sử dụng thư viện hình ảnh để lưu các tệp phương tiện đã được sử dụng trên website của bạn.
Sử dụng ảnh gốc giống với thương hiệu, sản phẩm và dịch vụ hoặc nhóm của bạn để truyền tải thông điệp đến khách hàng tiềm năng của bạn.
Ngoài ra, hãy đảm bảo sử dụng các hình ảnh có liên quan và hỗ trợ nội dung của bạn.
7. Sử dụng Heading hấp dẫn
Bao gồm các từ khóa trong nội dung của bạn là rất quan trọng trong việc nhắm mục tiêu khách hàng tiềm năng của bạn. Các heading hấp dẫn có thể được đưa vào để tạo sự nhiệt tình trong tâm trí người dùng.
Các công cụ tìm kiếm cung cấp cho các tiêu đề nhiều trọng lượng hơn trong nội dung tổng thể, vì vậy việc chọn đúng tiêu đề và làm cho nó nổi bật có thể cải thiện đáng kể trải nghiệm người dùng, khả năng hiển thị, CTR và chuyển đổi.
8. Giữ cho các website của bạn nhất quán
Để có trải nghiệm website tốt, bạn nên giữ cho các website của mình nhất quán là chìa khóa để tạo sự công nhận cho thương hiệu của bạn trên không gian trực tuyến.
Xây dựng website của bạn bằng cách sử dụng và duy trì cùng một kiểu phông chữ, màu sắc và giọng văn trên khắp website. Các tiêu đề, kiểu nút, yếu tố thiết kế, kiểu minh họa, hình ảnh và mọi thứ phải được khớp giữa các trang.
Sự không nhất quán và những thay đổi từ trang này sang trang khác có thể gây nhầm lẫn cho người dùng.
Để cung cấp cho khách truy cập của bạn trải nghiệm người dùng cuối tuyệt vời khi họ điều hướng qua website của bạn, điều cần thiết là họ biết họ vẫn ở trên website của bạn.
9. Điều hướng cấu trúc rõ ràng và ngắn gọn
Các yếu tố điều hướng trang trên website của bạn hướng dẫn người dùng đến các trang và sản phẩm được truy cập nhiều nhất.
Đảm bảo rằng bạn triển khai điều hướng rõ ràng với ngôn ngữ đơn giản cho các tiêu đề điều hướng để chúng dễ hiểu với ít tùy chọn hơn để giữ khách truy cập mới của bạn xem.
Bố cục trực quan tương tự như những gì hầu hết các website khác sử dụng cho phép khách truy cập xem nhanh các tính năng chính ở đâu và giúp trang web của bạn dễ truy cập hơn.
Mọi người đã quen với việc nhìn thấy một thứ tự cụ thể trong bố cục của trang web và họ sẽ ngay lập tức nhìn vào khu vực đó để tìm các tính năng trên trang của bạn, chẳng hạn như nút trang chủ (hoặc logo của bạn hoạt động như một nút trang chủ) ở vị trí ngoài cùng bên trái trong thanh điều hướng.
Điều hướng tạo thành toàn bộ cấu trúc web của bạn. Xem phân tích trang web và xem khách truy cập đến đâu khi họ truy cập website của bạn. Những người hoạt động hàng đầu có thể tạo thành các danh mục cho cấu trúc điều hướng của bạn. Các yếu tố như nội dung và câu hỏi thường gặp nằm trong mỗi danh mục chính.
Vị trí bạn đặt các phần tử trong thanh điều hướng cũng rất quan trọng.
Ví dụ: các danh mục quan trọng nhất nên xuất hiện đầu tiên và các danh mục ít quan trọng hơn ở xa bên phải.
Vì khách truy cập thường sử dụng nút Trang chủ để điều hướng trở lại, nên nút này sẽ xuất hiện ở phía xa nhất bên trái hoặc phía trên của thanh điều hướng. Đặt nút liên hệ của bạn ở ngoài cùng bên phải, vì đó là nơi hầu hết các website đặt nó.
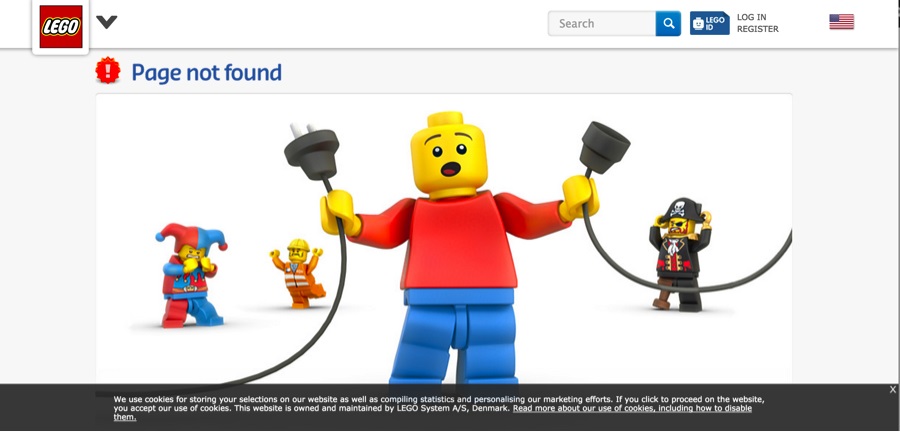
10. Tránh lỗi không tìm thấy trang (404)
Bất kỳ người dùng nào cũng khó chịu với thông báo 404 hoặc không tìm thấy trang.
Nếu bất kỳ người dùng nào nhận được thông báo này, thì họ có thể suy nghĩ lại về việc quay lại website của bạn vào lần sau, điều này nói lên trải nghiệm người dùng website mà bạn đang cung cấp.
Nếu bạn không thể chuyển hướng người dùng đến trang mong muốn, thì việc duy trì một website chỉ là một sự lãng phí. Việc tải trang hoặc website chậm cũng là một lý do gây ra Lỗi 404 tùy chỉnh và một dấu hiệu của trải nghiệm người dùng website không tốt.
Vì những lý do đó, hãy tạo trang 404 bằng mẫu 404 tùy chỉnh.
Nó cho người dùng của bạn biết rằng có lỗi với yêu cầu của họ.
Một trang 404 hiệu quả sẽ nhận ra sai lầm và hướng dẫn họ quay lại các trang có liên quan của website.

11. Web Responsive và thân thiện với thiết bị di động
Những phát triển không ngừng trong công nghệ di động cho phép mọi người có thể sử dụng web trên nhiều thiết bị.
Vì vậy, website của bạn cần phải tương thích và dễ điều hướng trên điện thoại thông minh, máy tính bảng, máy tính để bàn và các thiết bị khác mà khách truy cập website hoặc khách hàng của bạn sử dụng.
Để làm cho khả năng đáp ứng trở nên quan trọng hơn, Google cũng đang phạt các website không thân thiện với thiết bị di động, điều này có thể ảnh hưởng đến khả năng hiển thị của bạn trong kết quả tìm kiếm và ảnh hưởng đến trải nghiệm người dùng website của bạn.
Tìm hiểu thêm về thiết kế web Responsive và cách tối ưu mobile với SEO
12. Yêu cầu thông tin tối thiểu để đăng ký hoặc khảo sát
Phản hồi của khách hàng là một yếu tố quan trọng trong bất kỳ doanh nghiệp nào.
Ngay cả sau khi website của bạn hoạt động hoặc cửa hàng của bạn mở cửa, hãy nhận phản hồi từ khách truy cập website và kiểm tra kỹ lưỡng tất cả các thành phần để đảm bảo giao diện người dùng và người dùng hoạt động.
Xây dựng các biểu mẫu web phản hồi và thăm dò ý kiến để tiến hành các cuộc thăm dò và hỏi khách hàng của bạn những gì họ yêu thích và ghét ở website hoặc cửa hàng của bạn và thực hiện các điều chỉnh khi cần thiết. Biểu mẫu là một cách tuyệt vời để làm điều này.
Tuy nhiên, trải nghiệm người dùng website không căng thẳng sẽ rất tốt cho doanh nghiệp của bạn, vì vậy bạn cần đảm bảo các biểu mẫu trên website của mình ngắn gọn và đi thẳng vào vấn đề.
Nhiều website chỉ yêu cầu họ và tên cùng với e-mail để đăng ký website hoặc newsletter.
Chúng ta đang ở trong một thế giới có nhịp độ nhanh với lịch trình thời gian hạn chế, vì vậy nếu bạn có form đăng ký hoặc biểu mẫu khảo sát quá nhiều thông tin, thì hầu hết người dùng sẽ bỏ qua mà không thực hiện bất kỳ hành động nào.
Vì vậy, các form ngắn và đơn giản có thể chấp nhận được đối với hầu hết người dùng.
Đọc thêm:
- UX là gì? Tại sao User Experience lại quan trọng trong SEO
- Cách tối ưu khung tìm kiếm trên website cho SEO và UX
- Các thuật toán hướng về trải nghiệm người dùng của Google
- Ưu tiên trải nghiệm người dùng là quan trọng đối với SEO?
- Sự khác biệt giữa UX và UI là gì?