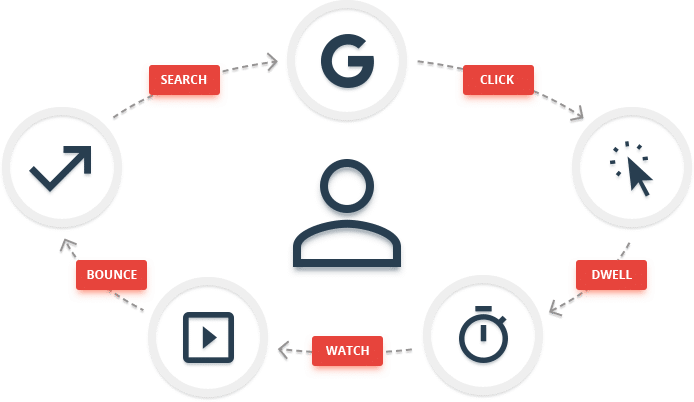
Tín hiệu người dùng (User Signals) đóng vai trò quan trọng trong SEO vì chúng phản ánh cách người dùng tương tác với một website. Các chỉ số như tỷ lệ nhấp (CTR – Click-Through Rate), thời gian trên trang (Time on Page), tỷ lệ thoát (Bounce Rate) hay tỷ lệ quay lại (Return Visitors) giúp Google hiểu được mức độ hữu ích và chất lượng của một trang web đối với người dùng.
Nếu một website có tỷ lệ nhấp cao, thời gian ở lại lâu và tỷ lệ thoát thấp, Google sẽ đánh giá nội dung trên trang có giá trị, từ đó có thể cải thiện thứ hạng trong kết quả tìm kiếm. Ngược lại, nếu người dùng rời trang nhanh chóng mà không có tương tác, đó có thể là dấu hiệu cho thấy nội dung chưa đáp ứng được nhu cầu tìm kiếm, làm giảm hiệu suất SEO.
Vì vậy, tối ưu hóa trải nghiệm người dùng (UX), cải thiện nội dung và đảm bảo website thân thiện với người dùng là những yếu tố cốt lõi để tăng cường tín hiệu người dùng, giúp nâng cao thứ hạng trên công cụ tìm kiếm.
1. Các tín hiệu người dùng quan trọng nhất
Trong phần này, chúng ta sẽ xem xét các tín hiệu người dùng quan trọng nhất. Mỗi tín hiệu có thể dễ dàng đảm bảo một bài viết riêng, vì vậy nếu bạn muốn có thông tin chi tiết sâu hơn, hãy theo các liên kết được cung cấp trong mỗi phần.
Tỷ lệ nhấp chuột (CTR)
Tỷ lệ nhấp chuột là tỷ lệ giữa số lần nhấp chuột và số lần hiển thị trong kết quả tìm kiếm của Google. Ví dụ: nếu kết quả tìm kiếm website của bạn được hiển thị 100 lần và được nhấp chuột 10 lần, thì CTR là 10%. Hãy nhớ rằng CTR phụ thuộc rất nhiều vào cách thiết kế trang kết quả của công cụ tìm kiếm (SERP) và thứ hạng URL của bạn đối với các từ khóa cụ thể.
Nhìn chung, CTR có thể được đo lường tại nhiều điểm tiếp xúc khác nhau trong Marketing, chẳng hạn như số lần nhấp vào một quảng cáo cụ thể so với số lần hiển thị của quảng cáo đó. Tuy nhiên, vì mục đích của bài viết này, chúng tôi sẽ tập trung vào CTR trong kết quả của công cụ tìm kiếm.
Tỷ lệ thoát
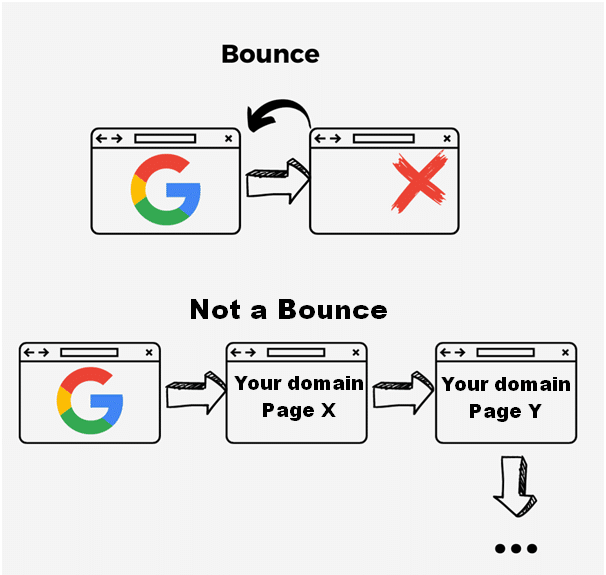
Tỷ lệ thoát trang đo lường tỷ lệ phần trăm người dùng rời khỏi website của bạn mà không có bất kỳ tương tác nào nữa. Đối với Google, tỷ lệ thoát trang được định nghĩa là phiên một trang, nghĩa là lượt truy cập vào website mà chỉ xem một trang và không có yêu cầu nào khác được gửi đến máy chủ Google Analytics.

Tuy nhiên, Google hiện coi tỷ lệ tương tác (được giải thích ở phần tiếp theo) là giải pháp thay thế tốt hơn.
Tỷ lệ tương tác
Với sự ra mắt của Google Analytics 4, Google đã giới thiệu một số liệu mới để đo lường tương tác của người dùng: tỷ lệ tương tác. Số liệu này gọi bất kỳ phiên nào là “phiên tương tác” nếu phiên đó kéo dài hơn 10 giây, bao gồm sự kiện chuyển đổi (chẳng hạn như mua sản phẩm) hoặc có nhiều hơn một lượt xem trang.
Thời gian tương tác trung bình
Thời gian tương tác trung bình, hay thời gian trên trang là lượng thời gian người dùng dành cho một URL hoặc website cụ thể. Nhìn chung, nên tăng thời gian này vì lý tưởng nhất là điều này có thể dẫn đến tỷ lệ chuyển đổi được cải thiện. Thường thì sẽ có lợi nếu người dùng dành thời gian cho nhiều URL của website của bạn trong một phiên duy nhất.
Time-on-site còn được gọi là Dwell time. Trong khi time-on-site là thuật ngữ truyền thống, phiên bản Analytics mới nhất của Google đã đổi tên thành “thời gian tương tác trung bình” (average engagement time), tôi sẽ sử dụng ở đây để thống nhất.
Tỷ lệ quay lại SERP
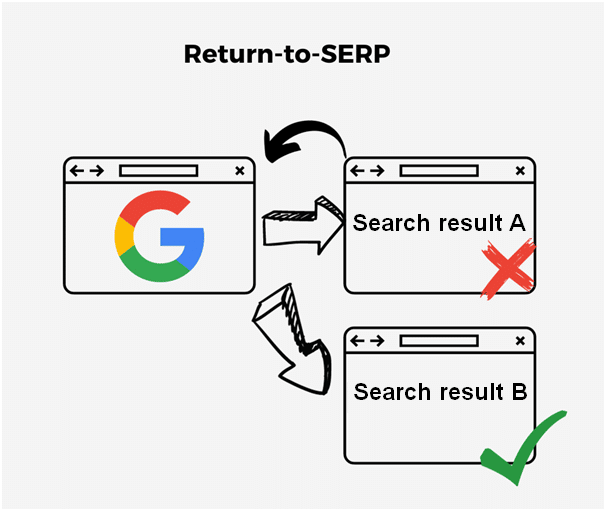
Quay lại SERP là khi người dùng nhấp vào kết quả tìm kiếm rồi quay lại trang kết quả của công cụ tìm kiếm (SERP), có thể là để truy cập một trang khác được liệt kê trong kết quả. Hành vi này thường được hiểu là dấu hiệu cho thấy người dùng không hài lòng hoặc không quan tâm đến trang truy cập trước đó.

Nhưng điều quan trọng là không nên vội kết luận quá sớm – hành vi của người dùng thường phức tạp hơn bạn mong đợi. Ví dụ, người dùng có thể mở nhiều kết quả tìm kiếm trong các tab mới hoặc nhảy qua lại giữa trang kết quả tìm kiếm và kết quả tìm kiếm (còn được gọi là “pogo-sticking”).
Do đó, ý nghĩa của tỷ lệ quay lại SERP có xu hướng khá mơ hồ. Google trích dẫn sự mơ hồ này hoặc “tín hiệu nhiễu” là lý do khiến họ tuyên bố không sử dụng tín hiệu người dùng làm yếu tố xếp hạng. Nhưng chúng ta sẽ đi sâu hơn vào chủ đề này sau. Về chỉ số này thì bạn không có cách nào để xem hay đo lường tỷ lệ quay lại SERP.
Bây giờ chúng ta đã hiểu các tín hiệu chính của người dùng và số liệu của họ, câu hỏi tiếp theo là tìm thông tin này về website của chúng ta ở đâu. Vậy hãy cùng tìm hiểu sâu hơn.
2. Đo lường tín hiệu người dùng
Tùy thuộc vào tín hiệu người dùng cụ thể mà bạn quan tâm, nguồn thông tin có thể khác nhau. Đối với cuộc thảo luận này, chúng tôi sẽ tập trung chủ yếu vào Google Search Console và Google Analytics.
Cần lưu ý rằng Google Analytics không phải là công cụ phân tích web duy nhất có sẵn. Matomo Analytics là một lựa chọn thay thế mà bạn có thể cân nhắc. Ngoài ra, các công cụ tìm kiếm khác cung cấp các công cụ tương tự như Google Search Console, chẳng hạn như Bing’s Webmaster Tools .
Đo lường tỷ lệ nhấp chuột
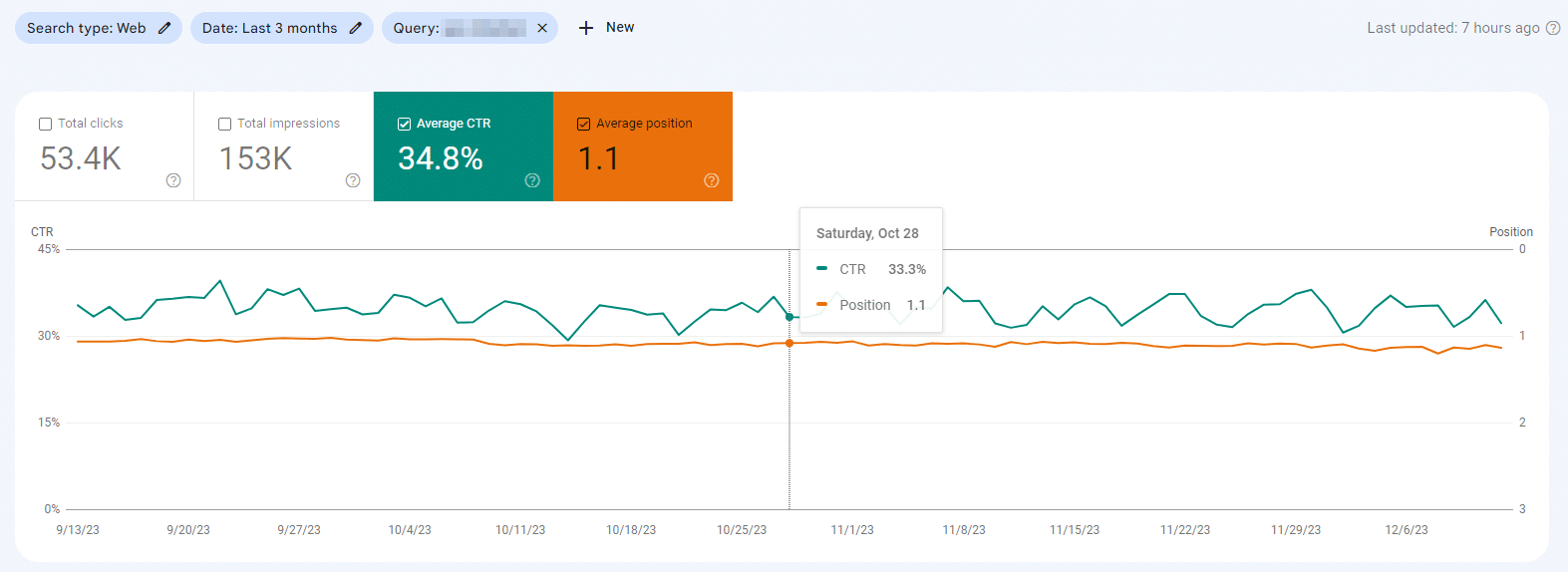
Google Search Console hiển thị cho bạn tỷ lệ nhấp chuột (CTR) từ kết quả tìm kiếm của Google đến website của bạn. Để tìm dữ liệu này, hãy truy cập vào tài khoản Search Console cho website của bạn muốn xem, điều hướng đến menu bên trái và chọn “Hiệu suất > Kết quả tìm kiếm”. Sau đó, chọn hộp “CTR trung bình” (hộp thứ ba từ bên trái).

Bạn có thể chỉ định khung thời gian bạn muốn xem bằng cách sử dụng bộ lọc “Ngày”.
Sau đây là một số điều cần lưu ý:
- Để có kết quả có ý nghĩa, hãy tập trung vào CTR cho từng truy vấn tìm kiếm hoặc từ khóa. Mặc dù Google sẽ hiển thị mức trung bình cho toàn bộ website của bạn, nhưng điều đó không đánh giá được chi tiết từng trang như thế nào.
- CTR chịu ảnh hưởng lớn bởi thứ hạng của bạn cho từ khóa đó và cấu trúc của trang kết quả tìm kiếm. Do đó, những thay đổi trong CTR không nhất thiết phản ánh những thay đổi trong trải nghiệm của người dùng, đặc biệt là nếu thứ hạng từ khóa và SERP cũng đang thay đổi. Do đó, cách diễn giải những thay đổi không phải lúc nào cũng đơn giản.
- Đối với các truy vấn nhận được ít lượt nhấp, CTR có thể thay đổi đáng kể theo từng ngày. Đó là lý do tại sao việc xem xét mức trung bình trong một khoảng thời gian dài hơn có thể hữu ích.
Đo lường tỷ lệ tương tác và tỷ lệ thoát
Trong phiên bản mới nhất của Google Analytics, tỷ lệ thoát tạm thời đã bị xóa, nhưng sau đó đã được khôi phục. Bây giờ bạn có thể xem tỷ lệ này cùng với tỷ lệ tương tác trong Google Analytics 4.
Google cung cấp hướng dẫn hữu ích về cách xem tỷ lệ tương tác và tỷ lệ thoát trong GA4.
Đo thời gian trên trang
Số liệu thời gian trên trang, còn được gọi là “thời gian tương tác trung bình”, cũng được hiển thị trong Google Analytics. Bạn có thể xem xét kỹ hơn thời gian trên trang bằng cách điều hướng đến “Reports –> Engagement –> Engagement overview” trong menu thanh điều hướng bên trái.

Để xem số liệu này ở cấp độ trang, bạn sẽ phải kiểm tra báo cáo “Pages and screens”.
Đo lường tỷ lệ quay lại SERP
Thật không may, tỷ lệ quay lại SERP chính xác không khả dụng. Như đã đề cập ở trên, đây là một số liệu hơi mơ hồ, có thể giải thích tại sao Google không cung cấp số liệu này.
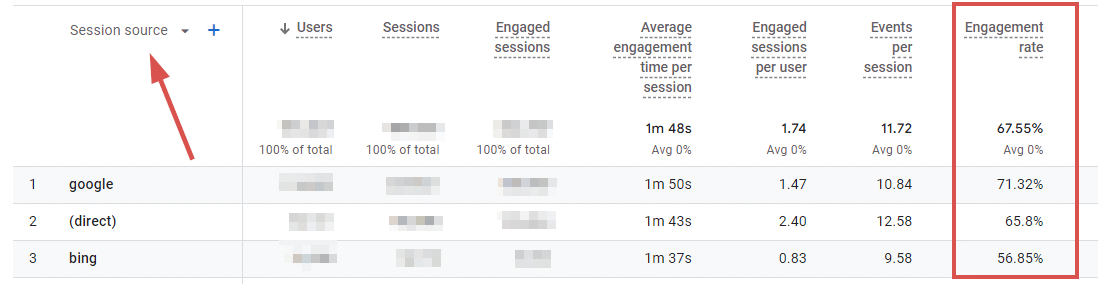
Tuy nhiên, Google Analytics cho phép bạn phân tích tỷ lệ tương tác cho các nguồn lưu lượng truy cập khác nhau trong báo cáo “Trafic acquisition”.
Reports > Life cycle > Acquision > Traffic acquisition

Nếu tỷ lệ tương tác cho nguồn lưu lượng truy cập “Google” tương đối cao, bạn có thể gián tiếp suy ra tỷ lệ quay lại SERP thấp.
Không giống như tỷ lệ thoát, tỷ lệ tương tác tính thời gian lưu trú hơn 10 giây là một tương tác. Điều này có nghĩa là trong ví dụ trên, 71,32% người dùng đến từ Google dành hơn 10 giây trên trang hoặc tương tác với trang. Điều đó chắc chắn là dấu hiệu cho thấy trang đáp ứng được mục đích tìm kiếm của nhiều người dùng và chỉ một số ít người dùng quay lại kết quả tìm kiếm ngay lập tức để thử một trang khác.
Tuy nhiên, điều quan trọng cần lưu ý ở đây là người dùng vẫn có thể quay lại SERP sau đó, vì vậy đây chỉ là ước tính rất sơ bộ về tỷ lệ quay lại SERP.
3. Tín hiệu người dùng có phải là yếu tố xếp hạng của Google không?
Bây giờ chúng ta đã hiểu các tín hiệu người dùng quan trọng nhất và cách đo lường chúng. Nhưng trước khi đi sâu hơn, tôi muốn đề cập đến một chủ đề có thể nhiều người cũng thắc mắc: liệu một số tín hiệu người dùng được đề cập ở đây có phải là yếu tố xếp hạng trực tiếp cho Google hay không. Câu hỏi này tạo ra rất nhiều cuộc thảo luận giữa các chuyên gia SEO.
Google phủ nhận điều đó. Tuy nhiên, những người đã tham gia làm SEO lâu năm đều biết rằng việc Google phủ nhận không nhất thiết là đúng.
Một tín hiệu người dùng được coi là nền tảng hàng đầu để trở thành yếu tố xếp hạng là tỷ lệ nhấp chuột. Tuy nhiên, liệu điều đó có thực sự đúng hay không vẫn chưa được biết. Một số thí nghiệm, nghiên cứu và lập luận ủng hộ ý tưởng này, trong khi những ý kiến khác lại phản đối.
Điều chắc chắn là Google thu thập một lượng lớn dữ liệu về hành vi của người dùng mỗi ngày. Cá nhân tôi thấy khó tin rằng họ không sử dụng dữ liệu này để cải thiện chất lượng SERP của mình. Các dấu hiệu liên tục xuất hiện cho thấy đó chính xác là những gì họ đang làm.
Có phải là yếu tố xếp hạng hay không, thì có một điều rõ ràng là: Không website nào thành công nếu người dùng không hài lòng. Đó là lý do tại sao việc theo dõi các chỉ số liên quan và phấn đấu cải tiến liên tục là điều hợp lý.
Trong phần tiếp theo, tôi sẽ đưa ra cho bạn 10 ý tưởng về cách thực hiện điều đó.
4. 9 mẹo để tối ưu hóa tín hiệu người dùng
1. Nội dung và thông điệp nhất quán
Người dùng thường truy cập website của bạn từ nhiều nền tảng khác nhau, bao gồm công cụ tìm kiếm, social media và các nền tảng khác. Để giữ chân họ, điều quan trọng là nội dung của bạn phải thực hiện đúng như những gì đã hứa trên các nền tảng đó. Điều này đặc biệt đúng đối với nội dung được trình bày thông qua công cụ tìm kiếm.
Hãy cùng xem xét kỹ hơn lý do tại sao tính nhất quán giữa website của bạn và trang kết quả tìm kiếm lại quan trọng đến vậy.
Hiểu ý định tìm kiếm
Trong SEO hiện đại, ý định tìm kiếm chắc chắn là khái niệm mà một người làm SEO nào cũng phải biết. Giả định là mọi truy vấn tìm kiếm đều có ý định cụ thể của người dùng đằng sau nó.
Mỗi thuật ngữ tìm kiếm có thể được liên kết với một hoặc nhiều ý định tìm kiếm chính có giá trị đối với hầu hết người dùng. Để “có được lượt nhấp”, bạn cần hiểu rõ ý định đằng sau từ khóa mục tiêu của mình là gì. Bạn cũng cần đảm bảo rằng nội dung của mình đáp ứng được ý định này.
Vì vậy, bước đầu tiên là xác định ý định tìm kiếm để bạn có thể thiết kế kết quả tìm kiếm của mình nhằm đảm bảo tỷ lệ nhấp cao. Mục tiêu là báo hiệu cho người tìm kiếm rằng họ sẽ tìm thấy câu trả lời cho mọi câu hỏi và nhu cầu của mình trên trang web của bạn (sẽ nói rõ hơn về điều này sau).
Nếu bạn thành công trong việc thu hút ai đó nhấp chuột, đừng làm họ thất vọng! Kết quả tìm kiếm đại diện cho lời hứa với người dùng về những gì họ có thể mong đợi từ website của bạn và nội dung của bạn cần đáp ứng được kỳ vọng của họ. Mỗi người dùng sẽ đến website của bạn với mục đích riêng của họ. Họ sẽ thấy rõ ngay rằng nội dung bạn cung cấp tương ứng với mục đích của họ.
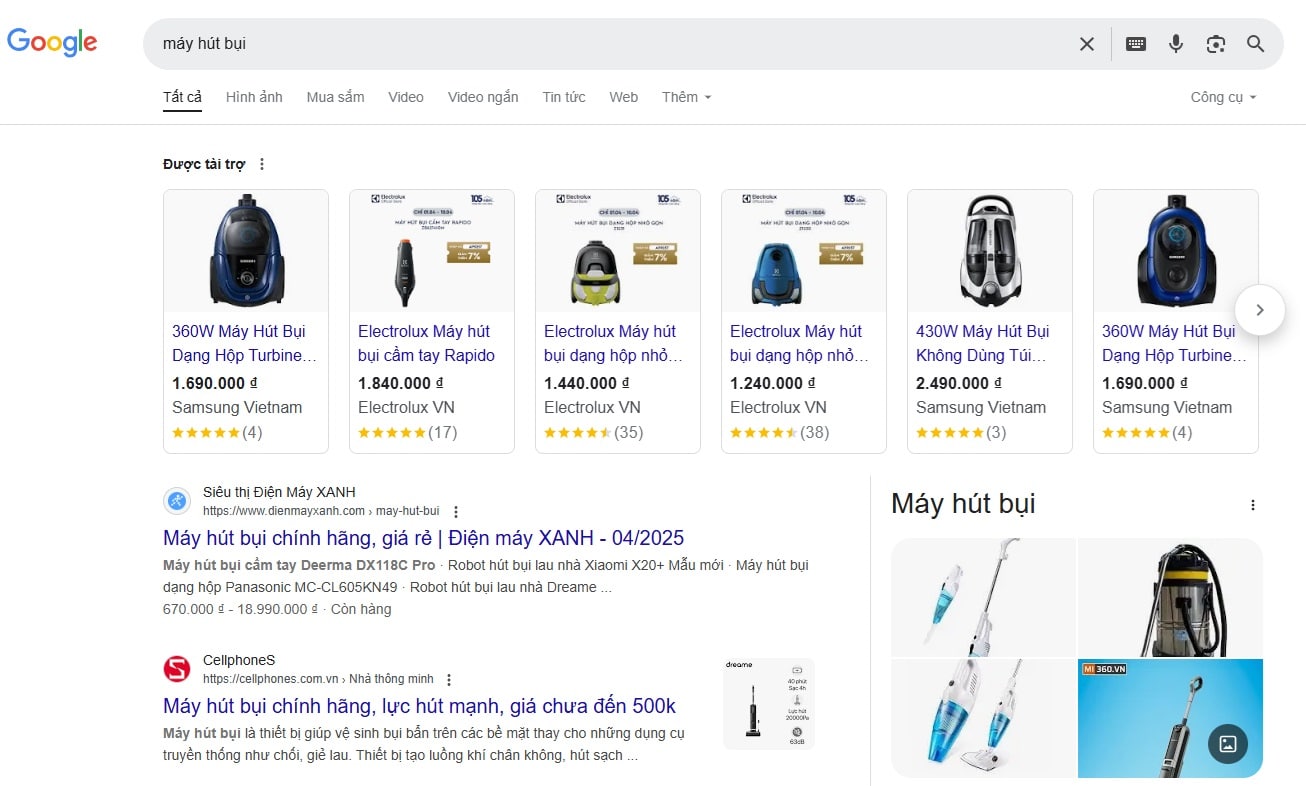
Ví dụ, hãy xem xét tìm kiếm từ khóa “máy hút bụi”. Bạn sẽ bị thu hút bởi các quảng cáo trong kết quả tìm kiếm và tất cả các kết quả tự nhiên sẽ là trang sản phẩm hoặc danh mục sản phẩm -> một dấu hiệu rõ ràng cho thấy Google cho rằng những người tìm kiếm “máy hút bụi” có ý định mua một chiếc.

Điều này có nghĩa là bạn không nên cạnh tranh cho từ khóa này với một bài viết trên blog về “Máy hút bụi hoạt động như thế nào?”.
Tối ưu hóa tiêu đề và meta description
Google có nhiều quyền trong việc trình bày kết quả tìm kiếm và có thể viết lại tiêu đề và thẻ mô tả mà bạn đã xác định cho các trang của mình. Tuy nhiên, với cách tiếp cận đúng đắn, bạn thường có thể đảm bảo rằng thẻ tiêu đề và meta description của mình xuất hiện trong các kết quả này.
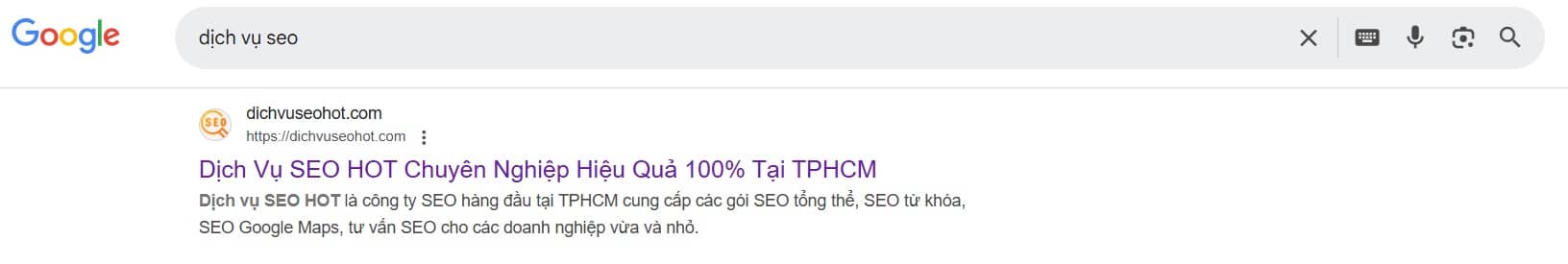
Ví dụ, đối với từ khóa “dịch vụ SEO“, các thành phần này trông như thế này:

Bạn phải thiết kế các thành phần này sao cho hiệu quả nhất để cho người dùng thấy rằng website của bạn có những gì họ đang tìm kiếm. Điều này đòi hỏi phải tinh chỉnh thẻ tiêu đề và tối ưu meta description của bạn để thu hút nhiều lượt nhấp hơn.
Ngoài ra, hãy nhớ rằng bản cập nhật tiêu đề năm 2021 của Google đã dẫn đến việc tăng số lượng thẻ tiêu đề được viết lại. Tuy nhiên, với cách diễn đạt phù hợp, bạn có thể ngăn điều này xảy ra với thẻ tiêu đề của mình.
2. Tối ưu hóa tốc độ tải trang và Core Web Vitals
Core Web Vitals là một tập hợp các yếu tố mà Google coi là quan trọng đối với trải nghiệm người dùng tổng thể của các website. Chúng bao gồm ba số liệu tải trang và tương tác cụ thể:
- Largest Contentful Paint (LCP) đo hiệu suất tải.
- First Input Delay (FID) liên quan đến tính tương tác.
- Cumulative Layout Shift (CLS) đánh giá độ ổn định trực quan của trang.
Vào tháng 4 năm 2023, Google đã thông báo rằng FID sẽ được thay thế bằng số liệu INP (Tương tác với Next Paint) vào tháng 3 năm 2024.
Kể từ bản cập nhật trải nghiệm trang vào cuối năm 2021, Core Web Vitals đã có tác động trực tiếp đến thứ hạng của Google. Điều đó có nghĩa là việc tối ưu hóa chúng có thể cải thiện cả trải nghiệm người dùng và thứ hạng của website của bạn.
Thực tế đã chỉ ra rằng có một số yếu tố có tác động đặc biệt mạnh đến Core Web Vitals và tốc độ trang nói chung:
- Hình ảnh:
Hình ảnh phải được nén phù hợp, có kích thước khác nhau cho các màn hình khác nhau và có thuộc tính chiều cao và chiều rộng trong HTML.
- TTFB (Thời gian đến Byte đầu tiên / Thời gian phản hồi của máy chủ)
Nếu phản hồi đầu tiên của máy chủ mất quá nhiều thời gian, thì gần như không thể vượt qua bài kiểm tra Core Web Vitals. Ví dụ: nếu bạn đang chạy một website WordPress, thì việc sử dụng bộ đệm phía máy chủ là điều cần thiết. Đối với các website có nhiều khách truy cập quốc tế, việc sử dụng CDN cũng là điều cần thiết.
- Quá nhiều yêu cầu máy chủ
Sau phản hồi ban đầu của máy chủ, nhiều yêu cầu bổ sung được gửi đến máy chủ từ mã HTML của website, chẳng hạn như yêu cầu truy xuất tệp CSS hoặc JavaScript và hình ảnh hoặc phông chữ. Lý tưởng nhất là số lượng yêu cầu phải được giữ ở mức tối thiểu.
Tuy nhiên, nếu bạn chạy một website WordPress có nhiều plugin, thì mỗi plugin có thể tải các tệp JS và CSS riêng của nó. Trình tạo trang cũng thường tải nhiều tập lệnh khác nhau và thường là lý do khiến trang web chậm. Các plugin tối ưu hóa như Autoptimize có thể cung cấp giải pháp trong trường hợp này. Nhưng nhìn chung, bạn nên sử dụng càng ít plugin càng tốt.
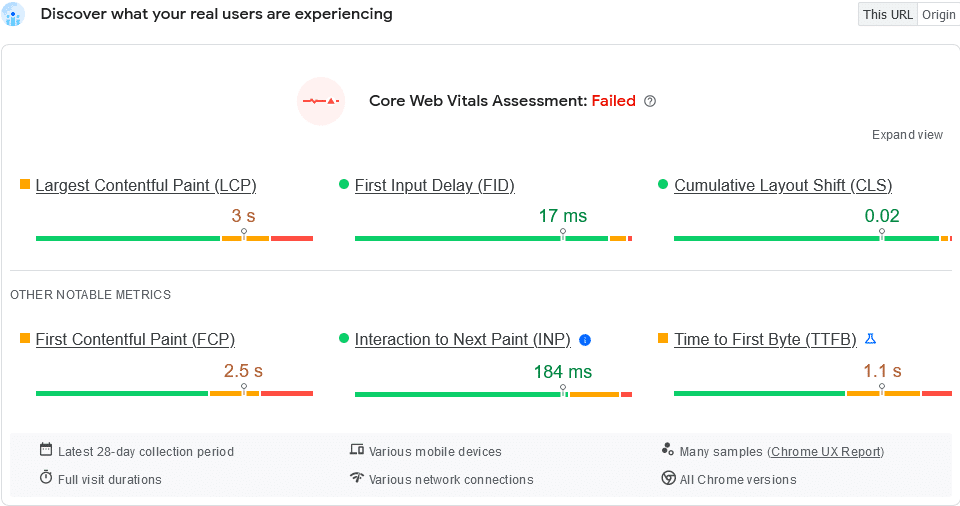
Nhân tiện, Core Web Vitals sẽ chỉ ảnh hưởng đến thứ hạng của bạn nếu đủ người dùng truy cập website của bạn. Bạn sẽ biết liệu đây có phải là trường hợp khi bạn thấy dữ liệu người dùng thực trong phần Core Web Vitals của Search Console hoặc trong công cụ Google Pagespeed Insights.
Đây là giao diện khi không có đủ dữ liệu:

Và đây là hình ảnh khi có đủ dữ liệu:

3. Nội dung “nằm trên nếp gấp” rõ ràng
Thuật ngữ “nằm trên nếp gấp” có nguồn gốc từ ngành báo chí. Thuật ngữ này ám chỉ bất kỳ nội dung nào có thể nhìn thấy nằm trên nếp gấp của một tờ báo giấy. Nói một cách đơn giản, thuật ngữ này có nghĩa là bất kỳ nội dung nào có thể đọc được mà không cần phải mở tờ báo. Các tiêu đề thu hút sự chú ý nhất luôn được in nằm trên nếp gấp, giúp chúng có thể nhìn thấy ngay trên sạp báo và thu hút độc giả tiềm năng mua hàng.
Để so sánh trong thế giới kỹ thuật số, “nằm trên nếp gấp” ám chỉ khu vực có thể nhìn thấy ngay của một website – phần bạn nhìn thấy mà không cần phải cuộn xuống.
Để giảm tỷ lệ thoát, điều quan trọng là người dùng phải hiểu ngay những gì mong đợi từ website của bạn. Điều này bao gồm đảm bảo rằng những gì họ thấy trên website của bạn là những gì họ đã được hứa hẹn (trên các công cụ tìm kiếm, mạng xã hội, quảng cáo, v.v.) trước khi họ nhấp vào liên kết đưa họ đến website của bạn.
Tất nhiên, khu vực nằm trên nếp gấp sẽ khác nhau tùy thuộc vào loại màn hình hiển thị. Đây là lý do tại sao thiết kế đáp ứng cũng quan trọng không kém. Nó đảm bảo rằng thông điệp ở trên cùng sẽ hiển thị ngay lập tức trên mọi thiết bị.
Một trong những thành phần quan trọng nhất của thông điệp ở trên cùng tất nhiên là tiêu đề chính của trang. Tiêu đề này phải hiển thị ngay lập tức và truyền đạt rõ ràng nội dung của trang để khách truy cập có động lực tiếp tục khám phá website.
4. Thiết kế hiện đại, có mục tiêu
Thiết kế trang web của bạn phải luôn được cập nhật và phù hợp với các giá trị quan trọng đối với đối tượng mục tiêu của bạn.
Nguyên tắc “ít hơn là nhiều hơn” thường hữu ích. Theo kinh nghiệm của tôi, “website được thiết kế” hào nhoáng với các hiệu ứng đẹp như video, 360 độ thường hoạt động kém theo quan điểm của SEO (Core Web Vitals, tỷ lệ chuyển đổi, v.v.).
Vì thế, hãy luôn đề xuất một thiết kế đơn giản, chức năng, không gây nhầm lẫn cho người dùng và truyền đạt rõ ràng mục đích của website. Trọng tâm luôn phải là người dùng, không phải là mong muốn thể hiện bản thân của nhà thiết kế.
5. Cấu trúc trang web rõ ràng và dễ thấy
Cấu trúc rõ ràng đảm bảo trải nghiệm website thân thiện với người dùng. Lý tưởng nhất là khách truy cập có thể tìm thấy thông tin họ đang tìm kiếm một cách nhanh chóng và dễ dàng. Ngược lại, các website có cấu trúc không rõ ràng sẽ mang lại trải nghiệm người dùng kém.
Điều này có thể khiến người dùng rời website trước khi có cơ hội chuyển đổi. Do đó, tỷ lệ thoát tăng lên và thời gian trên trang giảm xuống.
Điều hướng đơn giản
Khi nói đến điều hướng, sự đơn giản là chìa khóa! Hình ảnh và chú thích có thể làm lộn xộn menu điều hướng và ngăn người dùng có được cái nhìn tổng quan nhanh chóng.
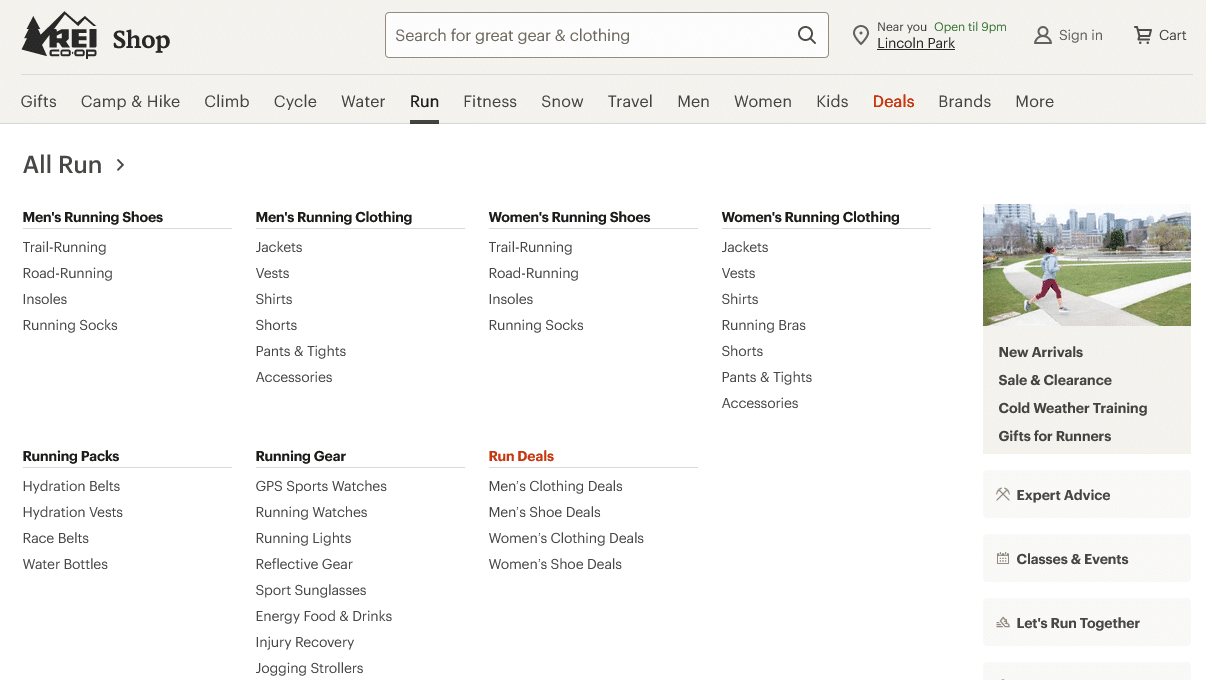
Một số website, chẳng hạn như các cửa hàng trực tuyến lớn, yêu cầu sử dụng “menu lớn” với nhiều liên kết. Trong những trường hợp này, việc cấu trúc chúng bằng các tiêu đề đơn giản, giống như từ khóa là rất hữu ích.

Breadcrumb navigation
Breadcrumb navigation là một thành phần điều hướng phụ cho biết vị trí của người dùng trong cấu trúc phân cấp của một website. Nó thường được sắp xếp theo danh sách nằm ngang ở góc trên bên trái của trang, với mỗi liên kết đại diện cho một bước cụ thể trở lại trang chủ.
Đối với các cửa hàng trực tuyến có hệ thống phân cấp sâu, breadcrumb là một yếu tố thiết yếu. Bằng cách liên kết từ mỗi trang đến trang mẹ của nó, chúng không chỉ giúp người dùng mà còn giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc của website.
6. Đoạn văn ngắn và nội dung rõ ràng, hữu ích
Đối với các văn bản trực tuyến, đoạn văn ngắn đã chứng minh là hấp dẫn và hiệu quả hơn nhiều so với những gì thường thấy ở ấn phẩm in. Mắt chúng ta nhanh mỏi hơn khi đọc trên màn hình so với khi đọc bản in, nhưng những cơ hội thường xuyên để di chuyển giúp chúng ta giảm mỏi mắt.
Trên Internet, hai câu thường là đủ cho một đoạn văn. Cách tiếp cận này có thể bị những người quen thuộc hơn với việc viết cho các ấn phẩm in truyền thống bác bỏ, nhưng nếu họ bày tỏ sự nghi ngờ của mình, bạn có thể giới thiệu họ đến hướng dẫn UX của Đại học Stanford.
Nhìn chung, các câu ngắn hơn cũng được phát hiện là giúp người đọc hứng thú hơn, mặc dù điều này phụ thuộc vào đối tượng mục tiêu. Ví dụ, nếu đối tượng mục tiêu của bạn có trình độ học vấn cao, việc sử dụng các câu phức tạp hơn có thể phù hợp.
Để đánh giá khách quan mức độ dễ tiếp cận của văn bản trên website của bạn đối với người đọc, các biện pháp định lượng về khả năng đọc là những công cụ vô giá.
7. Chiến lược liên kết nội bộ
Liên kết nội bộ là một cách để giữ người dùng ở lại website của bạn lâu hơn. Như bạn đã tìm hiểu trong phần về tỷ lệ thoát, Google không coi lượt truy cập website dẫn đến nhấp chuột vào liên kết nội bộ là lượt thoát.
Đảm bảo rằng các liên kết nội bộ của bạn tham chiếu đến các trang có liên quan, cung cấp thông tin bổ sung hoặc dẫn dắt người đọc một cách hợp lý qua trang trên website của bạn. Anchor texts liên kết phải ngắn gọn và có ý nghĩa để người đọc có ý tưởng rõ ràng về nơi liên kết sẽ đưa họ đến.
Wikipedia là một ví dụ nổi tiếng về một website có liên kết nội bộ đúng. Trong mọi bài viết, bạn sẽ tìm thấy các liên kết đến nội dung được đề cập và đến các nguồn được trích dẫn.

Một liên kết nội bộ đặc biệt hữu ích là “lời kêu gọi hành động” – chúng ta sẽ tìm hiểu thêm về điều đó sau một phút nữa. Các chiến lược liên kết có hệ thống, chẳng hạn như các phần có sản phẩm liên quan trên các trang sản phẩm thương mại điện tử, cũng đã được chứng minh là hiệu quả.
8. Kêu gọi hành động (CTA)
Kêu gọi hành động (CTA) trực tiếp mời khách truy cập của bạn thực hiện hành động. CTA thường được liên kết với một nút mà người dùng có thể nhấp vào. Một CTA mạnh có thể trực tiếp nhắc nhở người dùng thực hiện một hành động cụ thể mà bạn đã xác định là chuyển đổi, chẳng hạn như “Mua ngay” hoặc “Đăng ký nhận bản tin của chúng tôi”. Ngoài ra, CTA “mềm” hơn thường bao gồm các cụm từ như “Tìm hiểu thêm” hoặc “Tiếp tục đọc” đóng vai trò là các bước trung gian hướng tới chuyển đổi.
Nếu không có CTA, chuyển đổi hầu như không thể xảy ra, điều này cho thấy CTA hiệu quả quan trọng như thế nào.
Trong phân tích web, nhấp vào nút CTA thường được coi là tương tác tiếp theo với website của bạn. Vì vậy, lượt truy cập sẽ không được tính là thoát nếu người dùng nhấp vào nút, cho dù nút đó dẫn đến một URL khác hay thêm tham số URL.
CTA là yếu tố thiết yếu của bất kỳ website hiệu quả nào vì chúng cung cấp hướng dẫn rõ ràng về các bước tiếp theo mà người dùng nên thực hiện và chúng khuyến khích người dùng tương tác nhiều hơn với nội dung của bạn hoặc mua hàng.
9. Nội dung trực quan
Thời đại mà chỉ riêng văn bản có thể thu hút sự chú ý của người dùng đã qua lâu rồi. Trong thế giới nội dung kỹ thuật số, chúng ta đã biết từ lâu rằng hình ảnh bạn nhìn thấy cũng quan trọng như những từ bạn đọc.
Nhưng không chỉ là thiết kế bắt mắt. Trọng tâm ngày nay là việc tiêu thụ nội dung dễ dàng và “thân thiện với não bộ”. Mục tiêu là cung cấp cho khách truy cập thông tin chi tiết trong khi yêu cầu họ phải nỗ lực ít nhất có thể. Nghiên cứu cho thấy não bộ xử lý nội dung trực quan nhanh hơn văn bản tới 60.000 lần. Và nếu bạn có thể tạo ra trải nghiệm thỏa mãn cho người dùng, họ sẽ có nhiều khả năng ở lại hơn.
Các yếu tố trực quan chính cần cân nhắc cho website của bạn bao gồm:
- Bố cục rõ ràng và trực quan
- Thiết kế chuyên nghiệp phù hợp với nội dung của bạn
- Hình ảnh có liên quan và chân thực (cố gắng sử dụng ảnh của riêng bạn thay vì hình ảnh có sẵn bất cứ khi nào có thể)
- Đồ họa thông tin và hình minh họa
- Đồ họa tương tác
- Nội dung video
Tóm lại
Tối ưu hóa tín hiệu người dùng là yếu tố quan trọng để có sự hiện diện trực tuyến thành công, bất kể chúng có ảnh hưởng trực tiếp đến thứ hạng của bạn hay không. Mười mẹo trong bài viết này sẽ cung cấp cho bạn một số cách để cải thiện trải nghiệm người dùng, từ đó cuối cùng sẽ tăng tỷ lệ chuyển đổi của bạn.
Ngoài các mẹo riêng lẻ, việc hiểu khách truy cập, duy trì nội dung nhất quán, áp dụng sự đơn giản và sử dụng các khái niệm quen thuộc sẽ giúp bạn đạt được thành công với trang web của mình.