Tốc độ website là một yếu tố quan trọng cho sự thành công của SEO. Lợi ích từ việc website tải nhanh hơn có thể giúp thứ hạng SEO từ khóa cao hơn, tỷ lệ chuyển đổi cao hơn, tỷ lệ thoát thấp hơn, thời lượng khách truy cập dài hơn trên trang web, trải nghiệm và sự tương tác người dùng tốt hơn.
Đó là lý do tại sao việc sử dụng các công cụ kiểm tra tốc độ website miễn phí có sẵn rất quan trọng để bạn có thể tìm hiểu và sửa lỗi để đạt được hiệu suất tối ưu cho website của mình.
Nhìn chung thì một số lỗi phổ biến gây ra việc làm chậm tốc độ tải website bao gồm:
- Ảnh và file trên website
- Chọn Hosting
- Tối ưu hóa code và scripts
- Sử dụng CDN
- Caching
- Giảm số yêu cầu HTTP
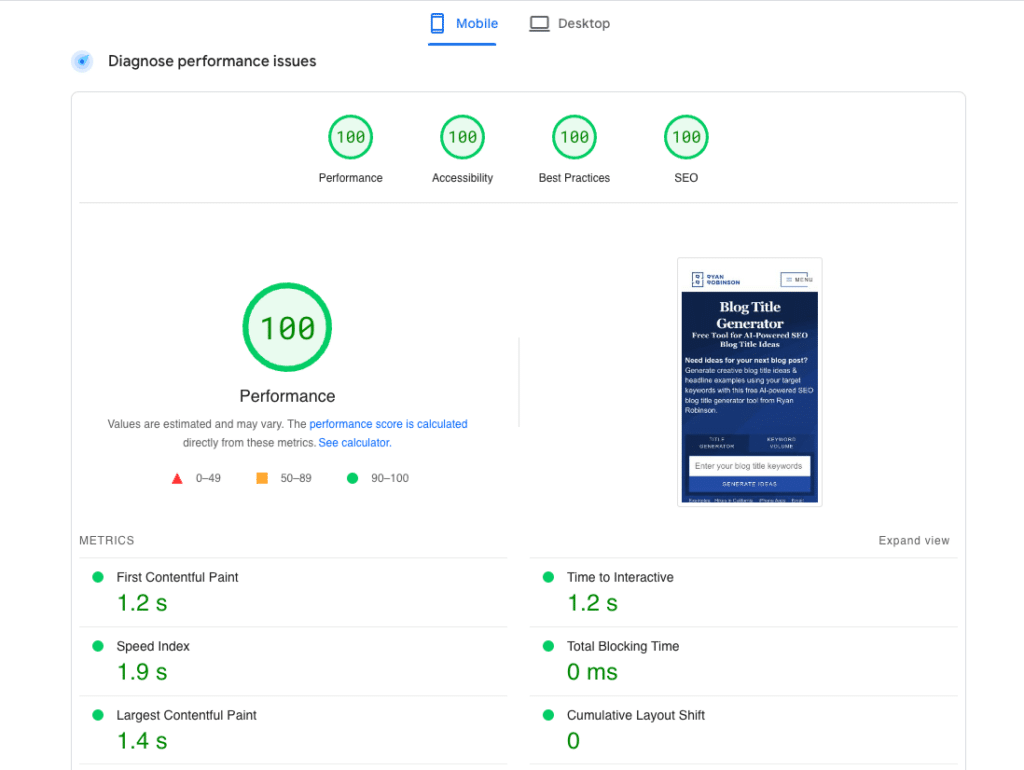
1. Google PageSpeed Insights

Google PageSpeed Insights (PSI) là công cụ miễn phí do Google cung cấp giúp bạn đánh giá và tối ưu hóa tốc độ tải trang của website trên cả thiết bị di động và máy tính để bàn.
Ưu điểm:
- Miễn phí và dễ sử dụng: Chỉ cần nhập URL website của bạn và PSI sẽ cung cấp cho bạn báo cáo chi tiết về hiệu suất website.
- Đánh giá chính xác: PSI sử dụng dữ liệu thực tế để đánh giá tốc độ website của bạn, giúp bạn có được thông tin chính xác và đáng tin cậy.
- Gợi ý chi tiết: PSI không chỉ cung cấp cho bạn biết website của bạn chậm ở đâu mà còn gợi ý các biện pháp cụ thể để cải thiện tốc độ.
- Hỗ trợ nhiều ngôn ngữ: PSI hỗ trợ nhiều ngôn ngữ, bao gồm cả tiếng Việt.
Nhược điểm:
- Có thể không phù hợp với tất cả các website: PSI có thể không cung cấp thông tin chi tiết đầy đủ cho các website phức tạp.
- Giao diện có thể hơi khó sử dụng: Giao diện của PSI có thể hơi khó hiểu đối với người mới bắt đầu.
Cách sử dụng:
- Truy cập website https://pagespeed.web.dev/
- Nhập URL website của bạn và nhấn “Phân tích”.
- PSI sẽ cung cấp cho bạn báo cáo chi tiết về hiệu suất website, bao gồm:
- Điểm số PageSpeed: Điểm số từ 0 đến 100, điểm càng cao, tốc độ website càng tốt.
- Thời gian tải trang: Thời gian cần thiết để tải trang web của bạn.
- Kích thước trang: Kích thước tổng thể của trang web của bạn.
- Hiệu suất JavaScript và CSS: Hiệu quả của JavaScript và CSS trên trang web của bạn.
PSI cũng sẽ gợi ý các biện pháp cụ thể để cải thiện tốc độ website của bạn.
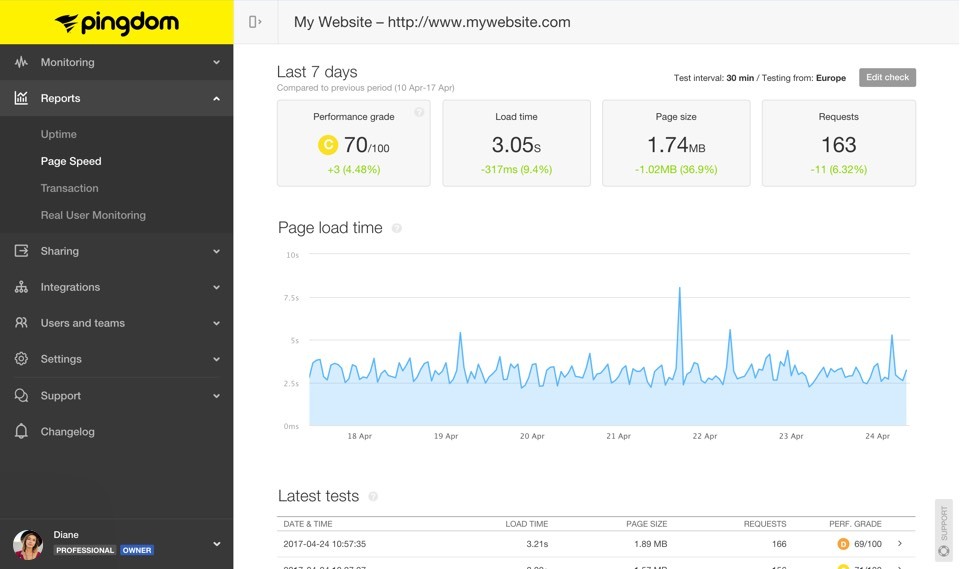
2. Pingdom

Pingdom là một công cụ giám sát hiệu suất website (website performance monitoring – WPM) cung cấp nhiều tính năng, bao gồm:
- Kiểm tra tốc độ website: Pingdom cho phép bạn kiểm tra tốc độ website của mình từ nhiều địa điểm khác nhau trên thế giới.
- Theo dõi hiệu suất website: Pingdom cho phép bạn theo dõi hiệu suất website của mình theo thời gian và nhận cảnh báo khi website của bạn gặp sự cố.
- Phân tích hiệu suất website: Pingdom cung cấp cho bạn nhiều thông tin chi tiết về hiệu suất website của bạn, bao gồm thời gian tải trang, kích thước trang, hiệu suất JavaScript và CSS.
- Báo cáo hiệu suất website: Pingdom cung cấp cho bạn các báo cáo chi tiết về hiệu suất website của bạn mà bạn có thể chia sẻ với các bên liên quan khác.
Ưu điểm:
- Dễ sử dụng: Pingdom có giao diện trực quan và dễ sử dụng.
- Cung cấp nhiều tính năng: Pingdom cung cấp nhiều tính năng hơn so với các công cụ WPM miễn phí khác.
- Cung cấp dữ liệu chính xác: Pingdom sử dụng dữ liệu thực tế để đánh giá hiệu suất website của bạn.
- Cung cấp hỗ trợ tốt: Pingdom cung cấp hỗ trợ 24/7 cho khách hàng.
Nhược điểm:
- Phiên bản miễn phí có giới hạn: Phiên bản miễn phí của Pingdom chỉ cho phép bạn kiểm tra tốc độ website từ một địa điểm và theo dõi hiệu suất website trong 30 ngày.
- Gói trả phí có thể đắt: Gói trả phí của Pingdom có thể đắt đối với các doanh nghiệp nhỏ.
Cách sử dụng:
- Truy cập website https://www.pingdom.com/
- Tạo tài khoản miễn phí hoặc đăng ký gói trả phí.
- Nhập URL website của bạn và nhấn “Bắt đầu theo dõi”.
- Pingdom sẽ bắt đầu theo dõi hiệu suất website của bạn và cung cấp cho bạn các báo cáo chi tiết.
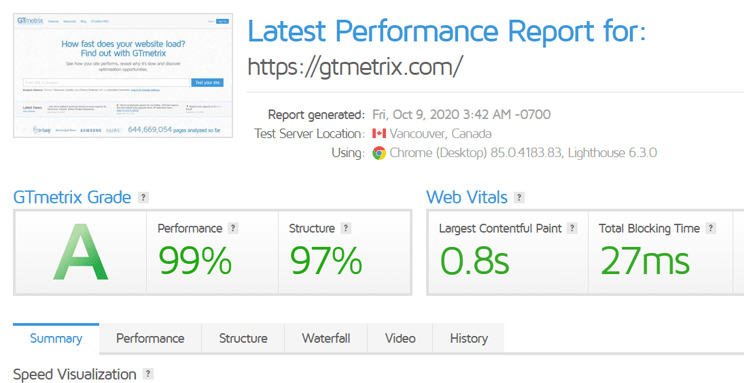
3. GTmetrix

GTmetrix là một công cụ kiểm tra tốc độ website miễn phí cung cấp nhiều tính năng, bao gồm:
- Kiểm tra tốc độ website: GTmetrix cho phép bạn kiểm tra tốc độ website của mình từ nhiều địa điểm khác nhau trên thế giới.
- Phân tích hiệu suất website: GTmetrix cung cấp cho bạn nhiều thông tin chi tiết về hiệu suất website của bạn, bao gồm thời gian tải trang, kích thước trang, hiệu suất JavaScript và CSS.
- Giải mã hiệu suất website: GTmetrix cung cấp cho bạn các giải mã về các vấn đề hiệu suất website của bạn, giúp bạn dễ dàng xác định và khắc phục sự cố.
- Theo dõi hiệu suất website: GTmetrix cho phép bạn theo dõi hiệu suất website của mình theo thời gian và nhận cảnh báo khi website của bạn gặp sự cố.
- So sánh hiệu suất website: GTmetrix cho phép bạn so sánh hiệu suất website của mình với các website khác.
Ưu điểm:
- Miễn phí và dễ sử dụng: GTmetrix có giao diện trực quan và dễ sử dụng.
- Cung cấp nhiều thông tin chi tiết: GTmetrix cung cấp cho bạn nhiều thông tin chi tiết hơn so với các công cụ kiểm tra tốc độ website miễn phí khác.
- Cung cấp giải mã hiệu suất: GTmetrix giúp bạn dễ dàng xác định và khắc phục sự cố hiệu suất website.
- Cung cấp hỗ trợ tốt: GTmetrix cung cấp hỗ trợ 24/7 cho khách hàng.
Nhược điểm:
- Phiên bản miễn phí có giới hạn: Phiên bản miễn phí của GTmetrix chỉ cho phép bạn kiểm tra tốc độ website từ một địa điểm và lưu trữ báo cáo trong 7 ngày.
- Gói trả phí có thể đắt: Gói trả phí của GTmetrix có thể đắt đối với các doanh nghiệp nhỏ.
Cách sử dụng:
- Truy cập website https://gtmetrix.com/
- Nhập URL website của bạn và nhấn “Bắt đầu kiểm tra”.
- GTmetrix sẽ kiểm tra tốc độ website của bạn và cung cấp cho bạn báo cáo chi tiết.
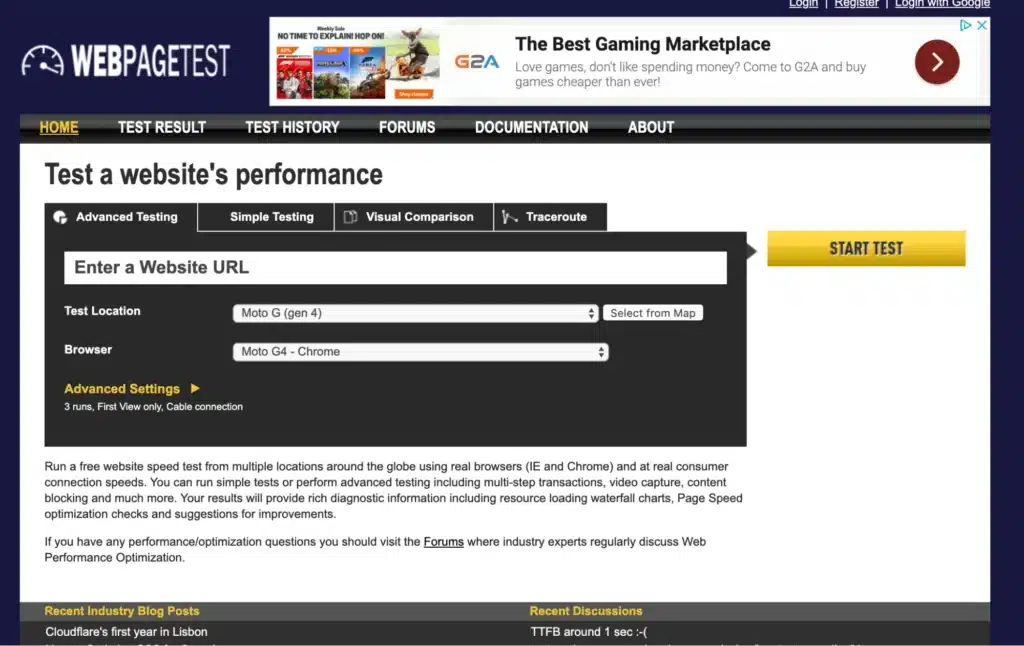
4. WebPageTest

WebPageTest là một công cụ kiểm tra tốc độ website miễn phí cung cấp nhiều tính năng, bao gồm:
- Kiểm tra tốc độ website từ nhiều địa điểm: WebPageTest cho phép bạn kiểm tra tốc độ website của mình từ nhiều địa điểm khác nhau trên thế giới, giúp bạn đánh giá hiệu suất website của mình cho người dùng ở nhiều khu vực khác nhau.
- Phân tích hiệu suất website: WebPageTest cung cấp cho bạn nhiều thông tin chi tiết về hiệu suất website của bạn, bao gồm thời gian tải trang, kích thước trang, hiệu suất JavaScript và CSS.
- Ghi lại video quá trình tải trang: WebPageTest ghi lại video quá trình tải trang của website của bạn, giúp bạn dễ dàng xác định các điểm nghẽn hiệu suất.
- So sánh hiệu suất website: WebPageTest cho phép bạn so sánh hiệu suất website của mình với các website khác.
- Theo dõi hiệu suất website theo thời gian: WebPageTest cho phép bạn theo dõi hiệu suất website của mình theo thời gian và nhận cảnh báo khi website của bạn gặp sự cố.
Ưu điểm:
- Miễn phí và dễ sử dụng: WebPageTest có giao diện trực quan và dễ sử dụng.
- Cung cấp nhiều thông tin chi tiết: WebPageTest cung cấp cho bạn nhiều thông tin chi tiết hơn so với các công cụ kiểm tra tốc độ website miễn phí khác.
- Cung cấp video ghi lại quá trình tải trang: WebPageTest giúp bạn dễ dàng xác định các điểm nghẽn hiệu suất.
- Cung cấp hỗ trợ tốt: WebPageTest cung cấp hỗ trợ 24/7 cho khách hàng.
Nhược điểm:
- Phiên bản miễn phí có giới hạn: Phiên bản miễn phí của WebPageTest chỉ cho phép bạn kiểm tra tốc độ website từ một số địa điểm nhất định và lưu trữ báo cáo trong 24 giờ.
- Giao diện có thể hơi khó hiểu: Giao diện của WebPageTest có thể hơi khó hiểu đối với người mới bắt đầu.
Cách sử dụng:
- Truy cập website https://www.webpagetest.org/
- Nhập URL website của bạn và chọn địa điểm kiểm tra.
- Nhấn “Bắt đầu kiểm tra”.
- WebPageTest sẽ kiểm tra tốc độ website của bạn và cung cấp cho bạn báo cáo chi tiết.
5. UpTrends

UpTrends là một công cụ giám sát hiệu suất website (website performance monitoring – WPM) cung cấp nhiều tính năng, bao gồm:
- Kiểm tra tốc độ website: UpTrends cho phép bạn kiểm tra tốc độ website của mình từ nhiều địa điểm khác nhau trên thế giới.
- Theo dõi hiệu suất website: UpTrends cho phép bạn theo dõi hiệu suất website của mình theo thời gian và nhận cảnh báo khi website của bạn gặp sự cố.
- Phân tích hiệu suất website: UpTrends cung cấp cho bạn nhiều thông tin chi tiết về hiệu suất website của bạn, bao gồm thời gian tải trang, kích thước trang, hiệu suất JavaScript và CSS.
- Giải mã hiệu suất website: UpTrends cung cấp cho bạn các giải mã về các vấn đề hiệu suất website của bạn, giúp bạn dễ dàng xác định và khắc phục sự cố.
- Báo cáo hiệu suất website: UpTrends cung cấp cho bạn các báo cáo chi tiết về hiệu suất website của bạn mà bạn có thể chia sẻ với các bên liên quan khác.
- Theo dõi trạng thái server: UpTrends cho phép bạn theo dõi trạng thái server của mình và nhận cảnh báo khi server của bạn gặp sự cố.
- Theo dõi API: UpTrends cho phép bạn theo dõi hiệu suất của các API của bạn và nhận cảnh báo khi API của bạn gặp sự cố.
Ưu điểm:
- Dễ sử dụng: UpTrends có giao diện trực quan và dễ sử dụng.
- Cung cấp nhiều tính năng: UpTrends cung cấp nhiều tính năng hơn so với các công cụ WPM miễn phí khác.
- Cung cấp dữ liệu chính xác: UpTrends sử dụng dữ liệu thực tế để đánh giá hiệu suất website của bạn.
- Cung cấp hỗ trợ tốt: UpTrends cung cấp hỗ trợ 24/7 cho khách hàng.
Nhược điểm:
- Phiên bản miễn phí có giới hạn: Phiên bản miễn phí của UpTrends chỉ cho phép bạn kiểm tra tốc độ website từ một địa điểm và lưu trữ báo cáo trong 7 ngày.
- Gói trả phí có thể đắt: Gói trả phí của UpTrends có thể đắt đối với các doanh nghiệp nhỏ.
Cách sử dụng:
- Truy cập website https://www.uptrends.com/
- Tạo tài khoản miễn phí hoặc đăng ký gói trả phí.
- Nhập URL website của bạn và nhấn “Bắt đầu theo dõi”.
- UpTrends sẽ bắt đầu theo dõi hiệu suất website của bạn và cung cấp cho bạn báo cáo chi tiết.
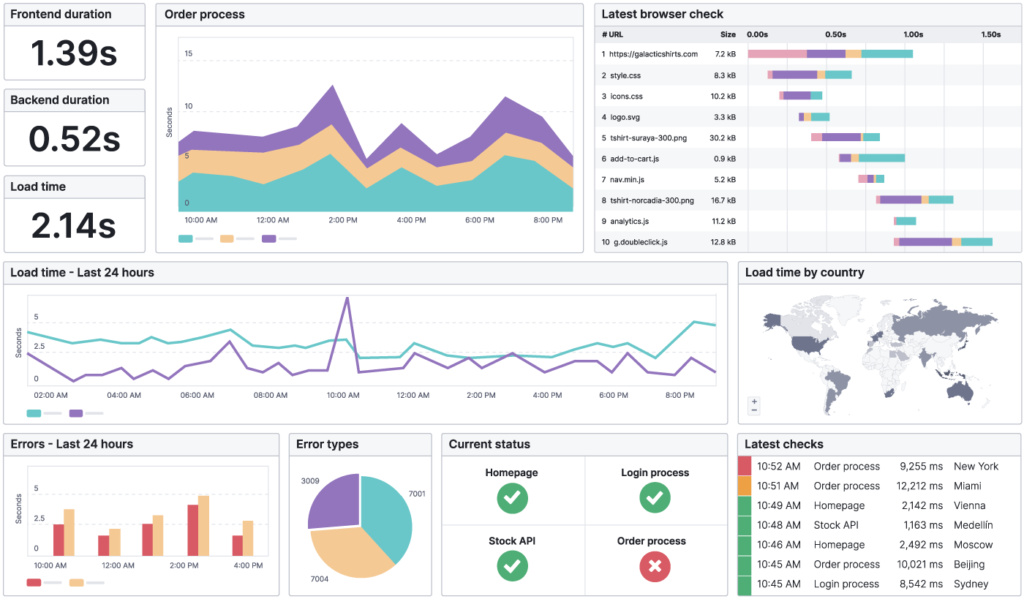
6. Dotcom-monitor

Dotcom-Monitor là một công cụ giám sát và kiểm tra hiệu suất website toàn diện, cung cấp nhiều tính năng giúp bạn theo dõi và tối ưu hóa hiệu suất website của mình.
Tính năng chính:
- Giám sát website: Theo dõi thời gian hoạt động, tốc độ tải trang, hiệu suất server và các chỉ số quan trọng khác của website từ nhiều địa điểm trên toàn thế giới.
- Kiểm tra website: Thực hiện kiểm tra website định kỳ để xác định và khắc phục sự cố trước khi ảnh hưởng đến người dùng.
- Phân tích hiệu suất: Nhận thông tin chi tiết về hiệu suất website của bạn, bao gồm thời gian tải trang theo thành phần, hiệu suất JavaScript và CSS, và các yếu tố ảnh hưởng đến tốc độ tải trang.
- Báo cáo: Tạo báo cáo chi tiết về hiệu suất website của bạn để chia sẻ với các bên liên quan.
- Cảnh báo: Nhận cảnh báo qua email hoặc SMS khi website của bạn gặp sự cố hoặc hiệu suất website giảm xuống.
- Giám sát API: Theo dõi hiệu suất của các API của bạn để đảm bảo chúng hoạt động trơn tru.
- Giám sát giao dịch: Theo dõi các bước quan trọng trong quy trình giao dịch của bạn để đảm bảo trải nghiệm người dùng mượt mà.
- Giám sát server: Theo dõi hiệu suất server của bạn để xác định và khắc phục sự cố trước khi ảnh hưởng đến website.
Ưu điểm:
- Giải pháp toàn diện: Dotcom-Monitor cung cấp nhiều tính năng giúp bạn theo dõi và tối ưu hóa mọi khía cạnh của hiệu suất website.
- Dễ sử dụng: Dotcom-Monitor có giao diện trực quan và dễ sử dụng, giúp bạn dễ dàng thiết lập và sử dụng.
- Dữ liệu chính xác: Dotcom-Monitor sử dụng dữ liệu thực tế để theo dõi hiệu suất website của bạn, cung cấp cho bạn thông tin chi tiết chính xác và đáng tin cậy.
- Hỗ trợ tốt: Dotcom-Monitor cung cấp hỗ trợ 24/7 qua điện thoại, email và chat trực tuyến.
Nhược điểm:
- Phiên bản miễn phí giới hạn: Phiên bản miễn phí của Dotcom-Monitor chỉ cho phép bạn theo dõi một số website nhất định và có một số tính năng bị hạn chế.
- Gói trả phí có thể đắt: Gói trả phí của Dotcom-Monitor có thể đắt đối với các doanh nghiệp nhỏ.
Cách sử dụng:
- Tạo tài khoản miễn phí hoặc đăng ký gói trả phí tại https://www.dotcom-monitor.com/.
- Thêm website hoặc API bạn muốn theo dõi.
- Cấu hình cài đặt theo dõi mong muốn.
- Dotcom-Monitor sẽ bắt đầu theo dõi hiệu suất website hoặc API của bạn và cung cấp cho bạn báo cáo chi tiết.
7. PageScoring

PageScoring là một công cụ kiểm tra tốc độ website miễn phí cung cấp nhiều tính năng, bao gồm:
- Kiểm tra tốc độ website từ nhiều địa điểm: PageScoring cho phép bạn kiểm tra tốc độ website của mình từ nhiều địa điểm khác nhau trên thế giới, giúp bạn đánh giá hiệu suất website của mình cho người dùng ở nhiều khu vực khác nhau.
- Phân tích hiệu suất website: PageScoring cung cấp cho bạn nhiều thông tin chi tiết về hiệu suất website của bạn, bao gồm thời gian tải trang, kích thước trang, hiệu suất JavaScript và CSS.
- Giải mã hiệu suất website: PageScoring cung cấp cho bạn các giải mã về các vấn đề hiệu suất website của bạn, giúp bạn dễ dàng xác định và khắc phục sự cố.
- So sánh hiệu suất website: PageScoring cho phép bạn so sánh hiệu suất website của mình với các website khác.
- Báo cáo hiệu suất website: PageScoring cung cấp cho bạn các báo cáo chi tiết về hiệu suất website của bạn mà bạn có thể chia sẻ với các bên liên quan khác.
Ưu điểm:
- Miễn phí và dễ sử dụng: PageScoring có giao diện trực quan và dễ sử dụng.
- Cung cấp nhiều thông tin chi tiết: PageScoring cung cấp cho bạn nhiều thông tin chi tiết hơn so với các công cụ kiểm tra tốc độ website miễn phí khác.
- Cung cấp giải mã hiệu suất: PageScoring giúp bạn dễ dàng xác định và khắc phục sự cố hiệu suất website.
- Cung cấp hỗ trợ tốt: PageScoring cung cấp hỗ trợ 24/7 cho khách hàng.
Nhược điểm:
- Phiên bản miễn phí có giới hạn: Phiên bản miễn phí của PageScoring chỉ cho phép bạn kiểm tra tốc độ website từ một số địa điểm nhất định và lưu trữ báo cáo trong 7 ngày.
- Giao diện có thể hơi khó hiểu: Giao diện của PageScoring có thể hơi khó hiểu đối với người mới bắt đầu.
Cách sử dụng:
- Truy cập website https://pagescoring.com/
- Nhập URL website của bạn và nhấn “Bắt đầu kiểm tra”.
- PageScoring sẽ kiểm tra tốc độ website của bạn và cung cấp cho bạn báo cáo chi tiết.
8. Yellow Lab Tools

Yellow Lab Tools là một công cụ kiểm tra tốc độ website miễn phí và mã nguồn mở giúp bạn tối ưu hóa hiệu suất website và cải thiện trải nghiệm người dùng. Công cụ này cung cấp nhiều tính năng, bao gồm:
- Kiểm tra tốc độ website: Yellow Lab Tools cho phép bạn kiểm tra tốc độ website của mình từ nhiều địa điểm khác nhau trên thế giới.
- Phân tích hiệu suất website: Yellow Lab Tools cung cấp cho bạn nhiều thông tin chi tiết về hiệu suất website của bạn, bao gồm thời gian tải trang, kích thước trang, hiệu suất JavaScript và CSS.
- Giải mã hiệu suất website: Yellow Lab Tools cung cấp cho bạn các giải mã về các vấn đề hiệu suất website của bạn, giúp bạn dễ dàng xác định và khắc phục sự cố.
- Đề xuất cải thiện: Yellow Lab Tools cung cấp cho bạn các đề xuất cụ thể để cải thiện hiệu suất website của bạn.
- Theo dõi hiệu suất website: Yellow Lab Tools cho phép bạn theo dõi hiệu suất website của mình theo thời gian và nhận cảnh báo khi website của bạn gặp sự cố.
Ưu điểm:
- Miễn phí và mã nguồn mở: Yellow Lab Tools là công cụ hoàn toàn miễn phí và mã nguồn mở, bạn có thể tự do sử dụng và sửa đổi mã nguồn của công cụ này.
- Cung cấp nhiều thông tin chi tiết: Yellow Lab Tools cung cấp cho bạn nhiều thông tin chi tiết hơn so với các công cụ kiểm tra tốc độ website miễn phí khác.
- Cung cấp giải mã hiệu suất: Yellow Lab Tools giúp bạn dễ dàng xác định và khắc phục sự cố hiệu suất website.
- Cung cấp đề xuất cải thiện: Yellow Lab Tools cung cấp cho bạn các đề xuất cụ thể để cải thiện hiệu suất website của bạn.
- Dễ sử dụng: Yellow Lab Tools có giao diện trực quan và dễ sử dụng.
Nhược điểm:
- Có thể hơi khó cài đặt: Việc cài đặt Yellow Lab Tools có thể hơi khó khăn đối với người mới bắt đầu.
- Không cung cấp hỗ trợ: Yellow Lab Tools không cung cấp hỗ trợ chính thức cho người dùng.
Cách sử dụng:
- Tải xuống Yellow Lab Tools từ trang web chính thức: https://yellowlab.tools/
- Cài đặt Yellow Lab Tools trên máy tính của bạn.
- Mở Yellow Lab Tools và nhập URL website bạn muốn kiểm tra.
- Nhấp vào “Bắt đầu kiểm tra”.
- Yellow Lab Tools sẽ kiểm tra tốc độ website của bạn và cung cấp cho bạn báo cáo chi tiết.
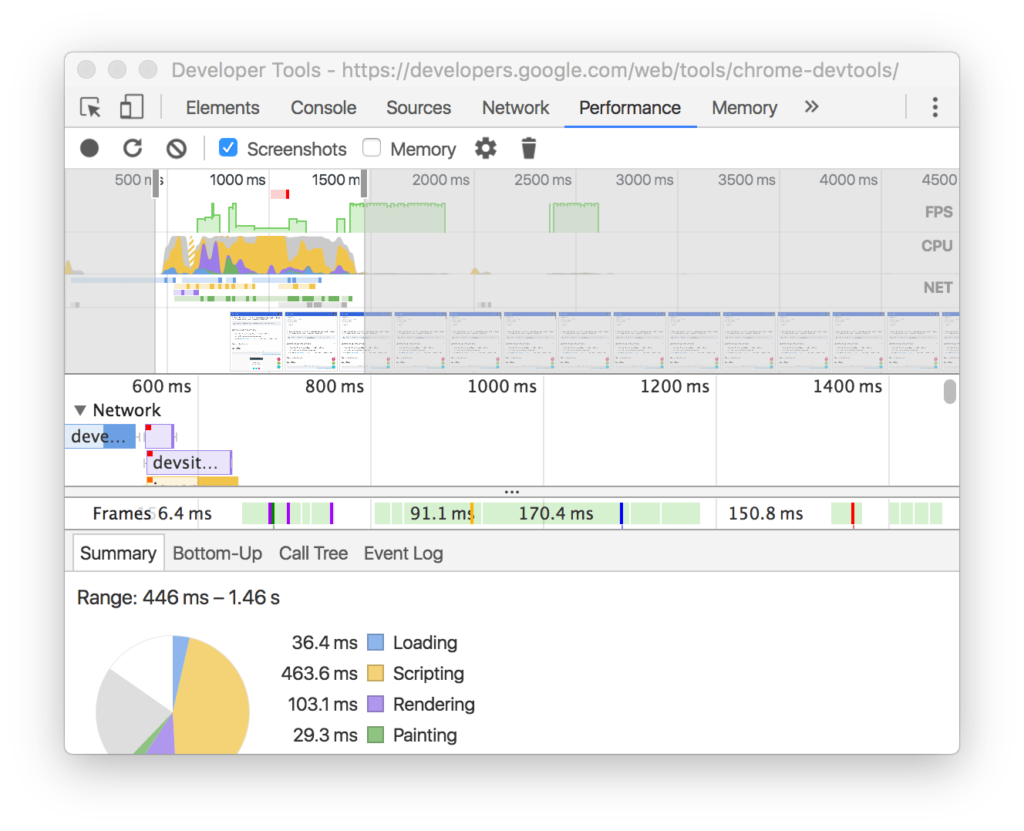
9. Google Chrome DevTools

Google Chrome DevTools (hay còn gọi là Công cụ phát triển Chrome) là một bộ công cụ tích hợp sẵn trong trình duyệt web Google Chrome dành cho nhà phát triển web. DevTools cung cấp nhiều tính năng mạnh mẽ giúp bạn kiểm tra và gỡ lỗi mã HTML, CSS và JavaScript, tối ưu hóa hiệu suất trang web và mô phỏng hành vi trang web trên nhiều thiết bị khác nhau.
Tính năng chính:
- Kiểm tra và gỡ lỗi mã:
- Xem và sửa đổi mã HTML, CSS và JavaScript của trang web.
- Thiết lập điểm ngắt và từng bước qua mã để xác định và khắc phục lỗi.
- Xem nhật ký giao diện điều khiển để theo dõi hoạt động của trang web.
- Tối ưu hóa hiệu suất trang web:
- Phân tích hiệu suất trang web để xác định các yếu tố gây chậm.
- Tối ưu hóa hình ảnh, CSS và JavaScript để cải thiện tốc độ tải trang.
- Kiểm tra hiệu suất trang web trên nhiều thiết bị khác nhau.
- Mô phỏng hành vi trang web:
- Xem trang web như thể nó được hiển thị trên các thiết bị khác nhau, chẳng hạn như điện thoại thông minh và máy tính bảng.
- Thay đổi kích thước màn hình và hướng để kiểm tra tính đáp ứng của trang web.
- Bật chế độ giả lập cảm ứng để kiểm tra tính tương tác của trang web trên thiết bị di động.
Lợi ích:
- Miễn phí và dễ sử dụng: DevTools hoàn toàn miễn phí và được tích hợp sẵn trong Chrome, vì vậy bạn không cần cài đặt bất kỳ phần mềm bổ sung nào.
- Mạnh mẽ và linh hoạt: DevTools cung cấp nhiều tính năng mạnh mẽ giúp bạn giải quyết mọi vấn đề phát triển web.
- Cập nhật thường xuyên: DevTools được cập nhật thường xuyên với các tính năng mới và cải tiến.
- Cộng đồng lớn: DevTools có một cộng đồng lớn các nhà phát triển web tích cực hỗ trợ lẫn nhau.
Cách sử dụng:
- Mở Google Chrome và truy cập trang web bạn muốn kiểm tra.
- Nhấn phím tắt F12 (Windows, Linux) hoặc Cmd+Option+I (Mac) để mở DevTools.
- Sử dụng các tab và công cụ trong DevTools để kiểm tra và gỡ lỗi mã, tối ưu hóa hiệu suất trang web và mô phỏng hành vi trang web.
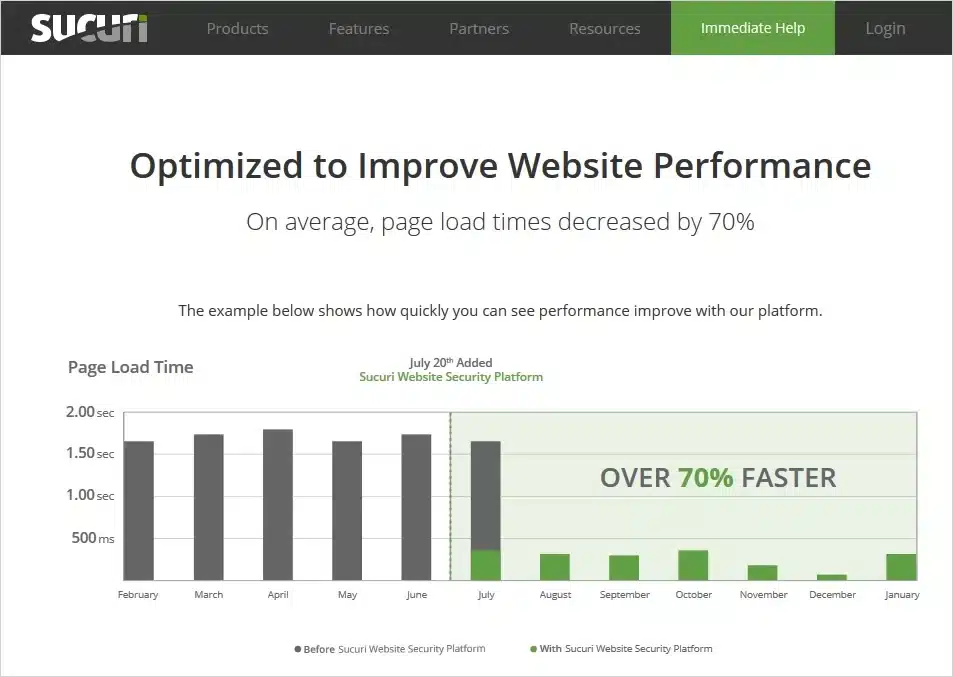
10. Sucuri Load Time Tester

Sucuri Load Time Tester là một công cụ kiểm tra tốc độ website miễn phí giúp bạn đánh giá hiệu suất website của mình và xác định các yếu tố ảnh hưởng đến tốc độ tải trang. Công cụ này sử dụng các máy chủ trên toàn thế giới để kiểm tra tốc độ website của bạn từ nhiều vị trí khác nhau, cung cấp cho bạn cái nhìn tổng quan toàn diện về hiệu suất website của mình.
Tính năng chính:
- Kiểm tra tốc độ website từ nhiều địa điểm: Sucuri Load Time Tester cho phép bạn kiểm tra tốc độ website của mình từ 11 địa điểm khác nhau trên thế giới, bao gồm Hoa Kỳ, Châu Âu, Châu Á và Úc.
- Phân tích thời gian tải trang: Sucuri Load Time Tester cung cấp cho bạn thông tin chi tiết về thời gian tải trang của website, bao gồm thời gian tải ban đầu, thời gian tải DNS, thời gian tải kết nối và thời gian tải trang web.
- Xác định các yếu tố ảnh hưởng đến tốc độ tải trang: Sucuri Load Time Tester giúp bạn xác định các yếu tố ảnh hưởng đến tốc độ tải trang, chẳng hạn như kích thước trang, số lượng yêu cầu HTTP, hiệu suất JavaScript và CSS.
- So sánh hiệu suất website: Sucuri Load Time Tester cho phép bạn so sánh hiệu suất website của mình với các website khác.
- Báo cáo chi tiết: Sucuri Load Time Tester cung cấp cho bạn báo cáo chi tiết về hiệu suất website của bạn mà bạn có thể chia sẻ với các bên liên quan khác.
Ưu điểm:
- Miễn phí và dễ sử dụng: Sucuri Load Time Tester là công cụ hoàn toàn miễn phí và có giao diện trực quan dễ sử dụng.
- Cung cấp nhiều thông tin chi tiết: Sucuri Load Time Tester cung cấp cho bạn nhiều thông tin chi tiết hơn so với các công cụ kiểm tra tốc độ website miễn phí khác.
- Giúp bạn xác định các yếu tố ảnh hưởng đến tốc độ tải trang: Sucuri Load Time Tester giúp bạn dễ dàng xác định các yếu tố ảnh hưởng đến tốc độ tải trang, từ đó bạn có thể thực hiện các biện pháp cải thiện cần thiết.
- Cung cấp báo cáo chi tiết: Sucuri Load Time Tester cung cấp cho bạn báo cáo chi tiết về hiệu suất website của bạn mà bạn có thể chia sẻ với các bên liên quan khác.
Nhược điểm:
- Phiên bản miễn phí giới hạn: Phiên bản miễn phí của Sucuri Load Time Tester chỉ cho phép bạn kiểm tra tốc độ website của mình từ 11 địa điểm và lưu trữ báo cáo trong 7 ngày.
- Gói trả phí có thể đắt: Gói trả phí của Sucuri Load Time Tester có thể đắt đối với các doanh nghiệp nhỏ.
Cách sử dụng:
- Truy cập website https://performance.sucuri.net/
- Nhập URL website của bạn và nhấn “Bắt đầu kiểm tra”.
- Sucuri Load Time Tester sẽ kiểm tra tốc độ website của bạn và cung cấp cho bạn báo cáo chi tiết.
11. KeyCDN Speed Test
KeyCDN Speed Test là công cụ kiểm tra tốc độ website miễn phí giúp bạn đánh giá hiệu suất website của mình từ nhiều địa điểm khác nhau trên thế giới. Công cụ này cung cấp nhiều tính năng, bao gồm:
- Kiểm tra tốc độ website từ nhiều địa điểm: KeyCDN Speed Test cho phép bạn kiểm tra tốc độ website của mình từ 10 địa điểm khác nhau trên thế giới, bao gồm Hoa Kỳ, Châu Âu, Châu Á và Úc.
- Phân tích thời gian tải trang: KeyCDN Speed Test cung cấp cho bạn thông tin chi tiết về thời gian tải trang của website, bao gồm thời gian tải ban đầu, thời gian tải DNS, thời gian tải kết nối và thời gian tải trang web.
- Xác định các yếu tố ảnh hưởng đến tốc độ tải trang: KeyCDN Speed Test giúp bạn xác định các yếu tố ảnh hưởng đến tốc độ tải trang, chẳng hạn như kích thước trang, số lượng yêu cầu HTTP, hiệu suất JavaScript và CSS.
- So sánh hiệu suất website: KeyCDN Speed Test cho phép bạn so sánh hiệu suất website của mình với các website khác.
- Báo cáo chi tiết: KeyCDN Speed Test cung cấp cho bạn báo cáo chi tiết về hiệu suất website của bạn mà bạn có thể chia sẻ với các bên liên quan khác.
Ưu điểm:
- Miễn phí và dễ sử dụng: KeyCDN Speed Test là công cụ hoàn toàn miễn phí và có giao diện trực quan dễ sử dụng.
- Cung cấp nhiều thông tin chi tiết: KeyCDN Speed Test cung cấp cho bạn nhiều thông tin chi tiết hơn so với các công cụ kiểm tra tốc độ website miễn phí khác.
- Giúp bạn xác định các yếu tố ảnh hưởng đến tốc độ tải trang: KeyCDN Speed Test giúp bạn dễ dàng xác định các yếu tố ảnh hưởng đến tốc độ tải trang, từ đó bạn có thể thực hiện các biện pháp cải thiện cần thiết.
- Cung cấp báo cáo chi tiết: KeyCDN Speed Test cung cấp cho bạn báo cáo chi tiết về hiệu suất website của bạn mà bạn có thể chia sẻ với các bên liên quan khác.
Nhược điểm:
- Phiên bản miễn phí giới hạn: Phiên bản miễn phí của KeyCDN Speed Test chỉ cho phép bạn kiểm tra tốc độ website của mình từ 10 địa điểm và lưu trữ báo cáo trong 7 ngày.
- Gói trả phí có thể đắt: Gói trả phí của KeyCDN Speed Test có thể đắt đối với các doanh nghiệp nhỏ.
Cách sử dụng:
- Truy cập website https://tools.keycdn.com/performance
- Nhập URL website của bạn và nhấn “Bắt đầu kiểm tra”.
- KeyCDN Speed Test sẽ kiểm tra tốc độ website của bạn và cung cấp cho bạn báo cáo chi tiết.
12. Các tiện ích mở rộng của Chrome
Có khá nhiều tiện ích mở rộng miễn phí của Chrome, trong đó có nhiều app phân tích tốc độ trang web. Dưới đây là một trong những tiện ích nổi bật.
Tìm hiểu thêm:
- Tốc độ website có ảnh hưởng đến xếp hạng từ khóa trong SEO
- Tại sao tốc độ tải trang lại quan trọng với website hiện nay
- AMP là gì? Làm thế nào để tăng tốc độ tải website với AMP
- Tốc độ tải trang sẽ trở thành yếu tố xếp hạng trong tìm kiếm trên thiết bị di động