Khi xây dựng một website trên WordPress, chọn giao diện cho website là một bước quan trọng, nó không chỉ kiểm soát sự xuất hiện của website mà còn có thể ảnh hưởng đến thời gian tải trang, hiệu suất và SEO website của bạn.
Nhưng trước khi tiếp tục tìm kiếm qua hàng trăm giao diện trong thư mục giao diện WordPress hoặc thị trường của bên thứ ba như Themeforest, bạn có biết rằng bạn có thể thu hẹp lựa chọn của mình bằng cách tìm ra Theme WordPress của một website đang sử dụng trong số những giao diện mà bạn cảm thấy thích và phù hợp nhất không?
Về vấn đề này, có hai phương pháp đơn giản để tìm ra theme mà một website nhất định đang sử dụng để tùy chỉnh nó cho website của bạn.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tìm một giao diện trong thị trường ngách giúp công ty của bạn chọn được giao diện phù hợp và hiệu quả cho thương hiệu của bạn.
Cách để tìm ra Theme WordPress mà một website đang sử dụng
Có hai cách để tìm ra giao diện mà một website WordPress đang sử dụng. Đầu tiên, bạn có thể sử dụng công cụ dò theme và nhập URL của website.
Thứ hai, nếu website sử dụng biểu định kiểu được tạo tùy chỉnh hoặc giao diện đã được sửa đổi nhiều, bạn có thể định vị thủ công tệp style.css của giao diện trong mã nguồn của website để tránh thông báo lỗi.
Tệp style.css sẽ chứa tiêu đề Theme bao gồm tên chủ đề, tác giả và phiên bản. Sau đó, bạn có thể tìm kiếm nó trong thư mục WordPress hoặc các nền tảng cung cấp giao diện wordpress của bên thứ ba để tải xuống hoặc mua nó.
Hãy thảo luận về từng quy trình này bên dưới để bạn có thể tìm ra chủ đề của bất kỳ trang web nào bạn thích để bắt đầu lại từ đầu hoặc thay đổi chủ đề của mình.
1. Tìm Theme WordPress của website bằng công cụ
Sử dụng công cụ dò theme là tùy chọn dễ dàng nhất để tìm ra giao diện mà một website đang sử dụng. Chỉ cần sao chép và dán URL của website và công cụ sẽ tìm và truy xuất tên giao diện của nó trong vài giây.
Mặc dù các công cụ này sẽ không thể phát hiện tất cả các website đã được tùy chỉnh, nhưng có thể bạn nên dành vài giây để tìm kiếm URL trong một trong các công cụ bên dưới trước khi chuyển sang bước tiếp theo:
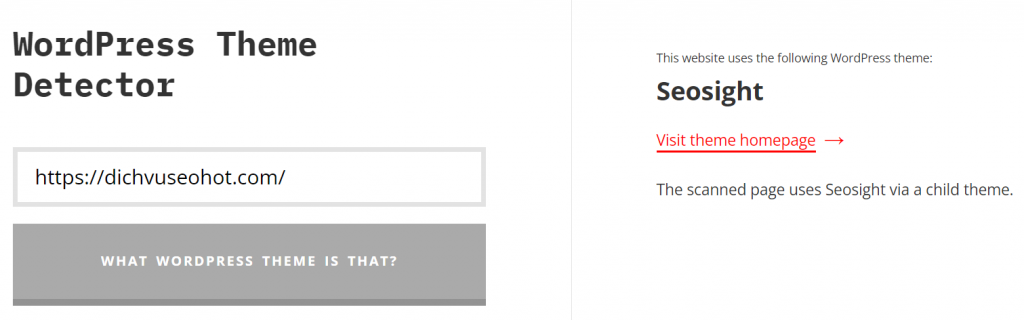
Sử dụng các đoạn mã tùy chỉnh và thuật toán quét sâu, công cụ trực tuyến miễn phí này sẽ quét bất kỳ website nào và tự động trích xuất thông tin giao diện đang hoạt động. Người dùng chỉ cần nhập URL vào trường văn bản và nhấp vào Theme WordPress đó là gì?

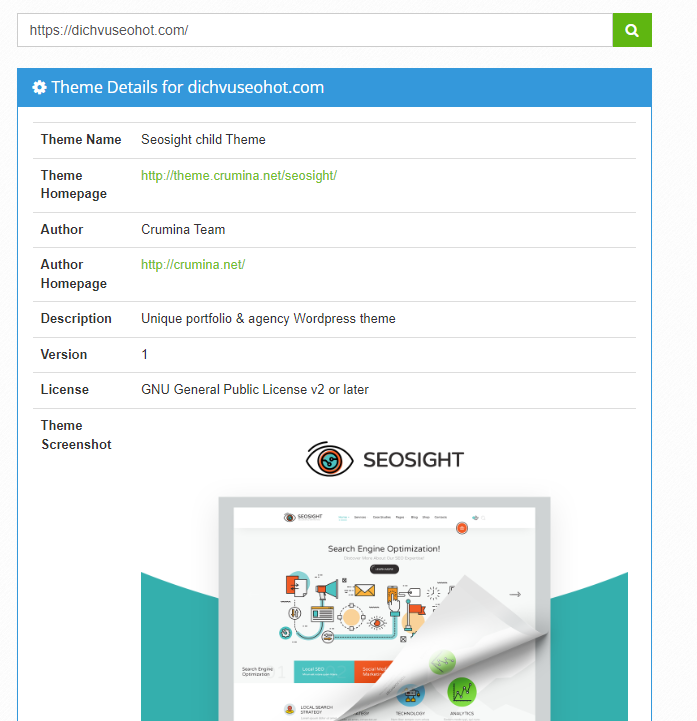
What WordPress Theme Is That là một công cụ trực tuyến miễn phí khác tự động phát hiện giao diện (và plugin) WordPress mà website sử dụng.
Như với WP Theme Detector, người dùng chỉ cần nhập URL vào thanh tìm kiếm và đợi công cụ truy xuất thông tin chủ đề.
Bạn có thể thích công cụ này vì nó cung cấp một vài chi tiết hơn so với WP Theme Detector, bao gồm tác giả, trang chủ của tác giả và hình ảnh của trang chủ demo, như được hiển thị bên dưới.

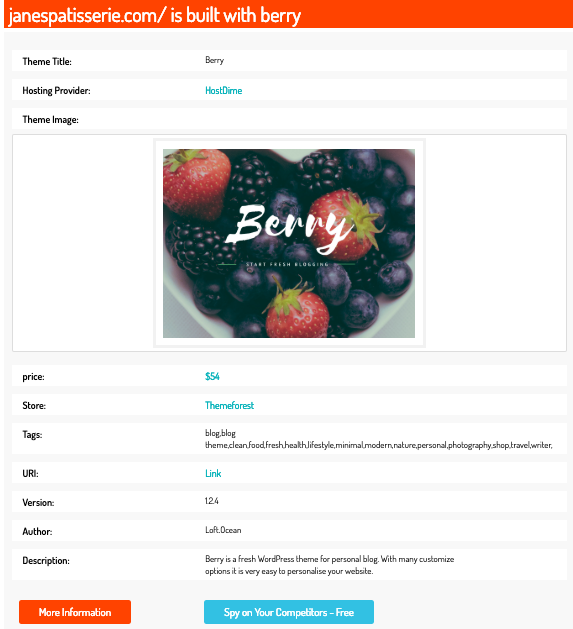
WordPress Theme Detector của ScanWP
Trình phát hiện chủ đề miễn phí này cung cấp thêm thông tin về giao diện của website, bao gồm cả nơi bạn có thể tìm thấy theme đó và chi phí. Điều đó có nghĩa là bạn có thể tìm ra theme mà website đang sử dụng và triển khai giao diện đó trên website của bạn trong vài phút.

Nếu một website sử dụng giao diện được tùy chỉnh cao, đã ẩn chi tiết giao diện hoặc không được xây dựng trên WordPress, thì các công cụ nói trên sẽ chỉ ra thông báo lỗi và bạn có thể chuyển sang bước tiếp theo.
2. Tìm Theme WordPress của website theo cách thủ công
Nếu một công cụ phát hiện giao diện trên không thể quét ra một website, thì điều đó có thể có nghĩa là giao diện đó đang sử dụng một tên duy nhất. Nhưng đó không phải là vấn đề – bạn có thể tìm theo cách thủ công các chi tiết của Themee WordPress trong source code của trang URL.
Source code là một tệp văn bản chứa các hướng dẫn cho một chương trình máy tính. Mỗi lần bạn truy cập một website, trình duyệt của bạn sẽ tải xuống các tệp HTML, CSS hoặc ngôn ngữ lập trình tạo nên website. Sau đó, website hiển thị các tệp này theo phong cách mà bạn thấy trên màn hình của mình mỗi khi bạn tương tác trực tuyến, hay còn được gọi là Giao diện Người dùng.
Nhưng làm thế nào để bạn sàng lọc tất cả các văn bản đó để tìm ra Theme WordPress mong muốn cho thương hiệu của bạn? Hãy để chúng tôi hướng dẫn bạn cách tìm các chủ đề WordPress trong mã nguồn của trang.
Cách tìm Theme WordPress trong mã nguồn
Ngay cả khi bạn không quen thuộc với các ngôn ngữ script như HTML hoặc CSS, việc kéo màn hình mã nguồn lên chỉ đơn giản bằng một cú nhấp chuột phải như hình trong video ở trên. Vì vậy, để tìm giao diện WordPress mới của bạn trong mã nguồn cho trang mong muốn của bạn, hãy làm theo hướng dẫn bên dưới để biết hướng dẫn từng bước:
- Truy cập website WordPress yêu thích của bạn.
Đối với ví dụ này, tôi sẽ xem một trong những blog về thực phẩm, Just Homemade.
- Nhấp chuột phải vào màn hình, chọn Xem Nguồn Trang (Đơn giản hơn bấm tổ hợp phím Ctrl+U) từ trình đơn thả xuống và xem tab mới mở.
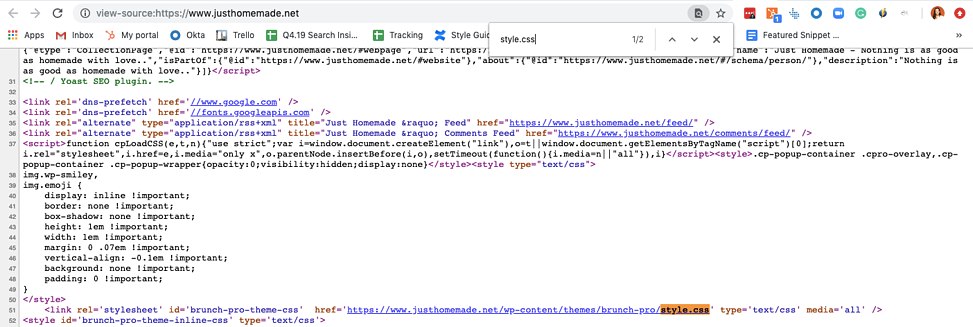
- Nhấn Ctrl + F và nhập “style.css” vào hộp tìm kiếm.
- Cuộn xuống cho đến khi bạn tìm thấy một dòng văn bản trông giống như sau:
<link rel=’stylesheet’ id=’themename_style-css’ rel=”noopener” target=”_blank” href=’http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47′ type=’text/css’ media=’all’ />
Như được hiển thị trong ảnh chụp màn hình bên dưới, dòng chính xác trong mã nguồn của Just Homemade là:
<link rel=’stylesheet’ id=’brunch-pro-theme-css’ rel=”noopener” target=”_blank” href=’https://www.justhomemade.net/wp-content/themes/brunch-pro/style.css’ type=’text/css’ media=’all’ />

- Nhấp vào URL trong dòng này để mở tệp style.css.
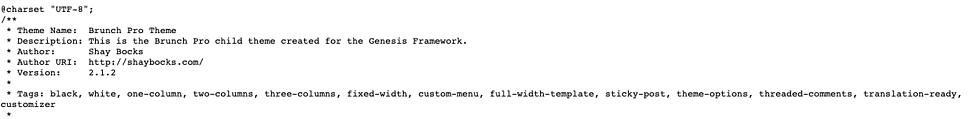
Ở đầu tệp, bạn sẽ thấy khối tiêu đề chủ đề, khối này sẽ hiển thị tên giao diện. Nó sẽ trông giống như thế này:

Bây giờ bạn thấy tên chủ đề ở đầu khối tiêu đề, sau đó bạn có thể tìm kiếm nó trong cửa sổ trình duyệt mới để xác định các bên thứ ba đang có sẵn để mua. Ví dụ: tôi thấy Theme Brunch Pro được sử dụng để xây dựng cho website Just Homemade.
Biết các tùy chọn khác nhau để tìm ra giao diện mà website wordPress đang sử dụng có thể giúp bạn đưa ra quyết định sáng suốt nên chọn giao diện nào phù hợp để xây dựng website của bạn. Đây là một bước thiết yếu để đạt được giao diện bạn muốn cho thương hiệu của mình.
Sử dụng các Theme WordPress yêu thích của bạn từ bất kỳ website nào
Bây giờ bạn đã biết cách tìm các Theme WordPress phù hợp nhất với phong cách và tổ chức nội dung của thương hiệu, giờ đây bạn có thể bắt đầu triển khai nhiều lựa chọn về cả giao diện miễn phí và trả phí có sẵn.
Hãy nhớ lưu ý đến đối tượng mục tiêu của bạn khi đưa ra quyết định cuối cùng và phản ánh tính thẩm mỹ của giao diện sẽ cộng hưởng như thế nào khi họ điều hướng website của bạn.
Tìm hiểu thêm:
- Mua Theme WordPress ở đâu tốt nhất?
- Các Theme WordPress miễn phí và trả phí tốt nhất năm 2021
- Hướng dẫn cơ bản để tăng hiệu suất và tốc độ WordPress
- Danh sách các Plugin WordPress tốt nhất được chọn lọc