Quá trình thiết kế lại website luôn là một công việc khiến bạn rất đau đầu. Đầu tiên, nó đòi hỏi nhiều thời gian và sự tập trung. Thứ hai, luôn có nguy cơ tiềm ẩn khiến cho các kết quả SEO trước đây của bạn bị giảm hoặc rớt thảm hại.
Nhưng chỉ vì việc thiết kế lại một website có thể làm giảm thứ hạng không có nghĩa là nó cứ tồn tại hoài như vậy. Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách thiết kế lại website của bạn mà không làm hỏng kết quả SEO trước đây của bạn và thậm chí làm cho nó tốt hơn.
Trước khi chúng ta bắt đầu, tôi muốn bạn trả lời một câu hỏi đơn giản:
1. Website của bạn có thực sự cần thiết kế lại không?
Xu hướng thiết kế thay đổi theo từng năm – tông màu đen mới cách đây một năm giờ đã lỗi thời. Nhưng sự thật là bạn không nên và cũng không cần phải luôn theo kịp mọi “mốt” thiết kế mới.
Nếu bạn đang suy nghĩ về việc thiết kế lại website của mình, hãy tự hỏi bản thân xem bạn có lý do chính đáng để làm điều đó hay không.
Dưới đây là một số trường hợp bạn có thể suy nghĩ để thiết kế lại một website.
1. Thiết kế đã lỗi thời
Mọi người thích các website hấp dẫn và 38% khách hàng thậm chí ngừng truy cập một website nếu nó trông quá tệ và xấu. Mặc dù thị hiếu khác nhau, nhưng có một số điều trong thiết kế web hầu như không được ai đánh giá cao.
Ví dụ: bạn cần thiết kế lại một website nếu bạn chưa cập nhật nó cho nhiều tuổi. Những gì đã từng là thông lệ tốt trong năm 2003 sẽ không còn phát huy tác dụng bây giờ, chỉ vì các cơ hội về chức năng đã đi quá xa.
Tôi tin rằng trang chủ của Apple cũng được coi là một trong những website phong cách vào năm 2005:

Tuy nhiên, thiết kế này sẽ không còn phù hợp với hôm nay. Vì vậy, ngày nay chúng ta thấy điều này:

2. Tỷ lệ chuyển đổi bị giảm
Nếu số liệu chuyển đổi của bạn thấp hơn mức trung bình trong ngành của bạn hoặc gần đây đang đi xuống và bạn đã cải thiện hết các nguyên nhân có thể xảy ra khác (lỗi, thời gian tải, sự cố trên trang, v.v.), cập nhật thiết kế web của bạn và bố cục chắc chắn là một lựa chọn.
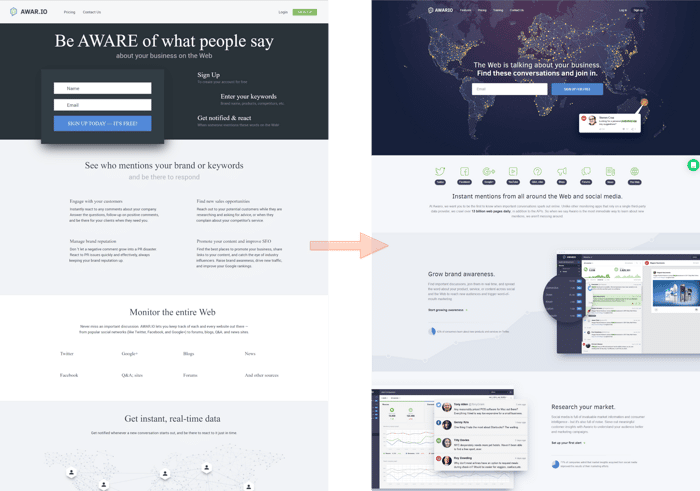
Đây là một ví dụ khá ấn tượng. Vào năm 2016, nhóm Awario đã cải tạo lại website của họ, thay đổi hoàn toàn cả thiết kế và nội dung của nó.

Kết quả là họ bắt đầu nhận được nhiều chuyển đổi hơn sáu lần so với trước khi thiết kế lại. Số lượt đăng ký tăng 524,12%, từ 2,04% lên 12,74%.
3. Trải nghiệm người dùng kém
Trước hết, trải nghiệm người dùng kém có thể dẫn đến tỷ lệ thoát cao, ảnh hưởng tiêu cực đến chuyển đổi và doanh thu. Hơn nữa, các vấn đề về trải nghiệm người dùng như quá nhiều hình thức quảng cáo trên trang sẽ làm giảm (mặc dù không trực tiếp) điểm Core Web Vitals và điều này có thể ảnh hưởng trực tiếp đến vị trí của bạn trên Google.
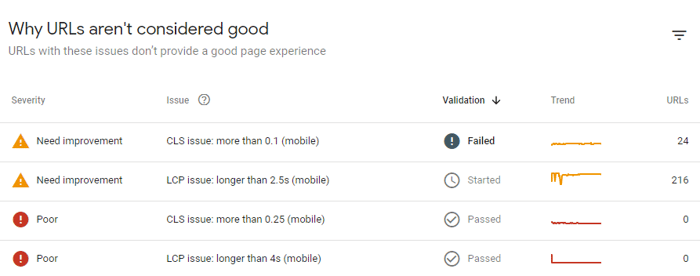
Tham khảo Google Analytics và Search Console để xem trải nghiệm người dùng có thực sự là một vấn đề trên website của bạn hay không. Trong GSC, hãy xem báo cáo Core Web Vitals để kiểm tra xem UX của các trang của bạn có bị tụt hậu hay không:

4. Cập nhật hoặc thay đổi nền tảng web
Nếu bạn đang tìm cách thêm một số chức năng mới vào website của mình hoặc tăng cường bảo mật cho website, bạn có thể nghĩ đến việc chuyển sang hệ thống quản lý nội dung hoặc framework mới. Đây cũng là thời điểm thích hợp để thiết kế lại vì bạn đang đưa web của mình trải qua rất nhiều thay đổi.
Nhưng hãy nhớ rằng bất cứ điều gì tốt đã tồn tại trên website của bạn – luôn có cách để giữ nguyên thiết kế, bố cục, nội dung và URL nếu đó là điều bạn muốn làm.
5. Website của bạn không phù hợp với các phương pháp SEO tốt nhất
Nhiều bản cập nhật thuật toán của công cụ tìm kiếm yêu cầu những thay đổi đáng kể trên website của bạn. Nếu website của bạn đang tụt hậu so với các xu hướng tối ưu hóa công cụ tìm kiếm mới nhất, bạn nên quan tâm đến chúng trước khi quá muộn.
Đưa website của bạn phù hợp với các xu hướng SEO mới nhất có thể ảnh hưởng đến thiết kế web của bạn. Rất có thể bạn sẽ thay đổi thiết kế website của mình khi thực hiện điều chỉnh SEO – loại bỏ các yếu tố hình ảnh nặng nề, loại bỏ JS không thể đọc được, v.v. Vì vậy, nếu hầu hết các trang trên website của bạn cần cải thiện SEO lớn, thì việc thiết kế lại toàn bộ website là một điều tốt cần xem xét.
2. 11 bước thiết kế lại website
Bạn đã kiểm tra kỹ các vấn đề ở trên và quyết định rằng website của bạn cần thiết kế lại. Bạn nên làm gì tiếp theo? Hãy chuyển sang hướng dẫn từng bước dưới đây.
Bước 1. Thực hiện backup website trước khi thực hiện bất kỳ thay đổi nào
Hãy nhớ, LUÔN LUÔN backup web trước khi bạn thực hiện bất kỳ thay đổi nào. Điều này sẽ cho phép bạn quay trở lại phiên bản trang web ban đầu nếu bạn gặp bất kỳ lỗi hoặc trục trặc nào.
Backup cũng sẽ giúp bạn đưa website cũ trở lại nếu hóa ra những thay đổi bạn đã giới thiệu chỉ mang lại chuyển đổi thấp hoặc không thu hút người dùng của bạn.
Bước 2. Kiểm tra website hiện tại của bạn
Trước khi bắt đầu thực hiện bất kỳ thiết kế lại web nào, bạn cần phải kiểm tra web ở trạng thái hiện tại. Điều này sẽ giúp bạn xác định trang nào có traffic organic đáng kể và trang nào an toàn để loại bỏ.
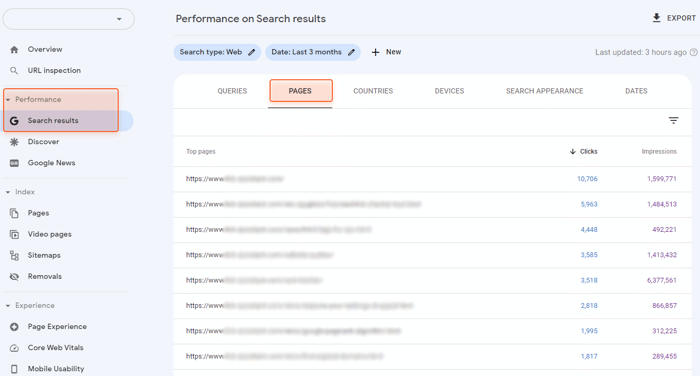
Trước tiên, bạn có thể kiểm tra website của mình bằng Google Search Console. Để xem các trang nhận được nhiều hiển thị và nhấp chuột nhất từ organic search, hãy chuyển đến Kết quả tìm kiếm và nhấp vào Trang:

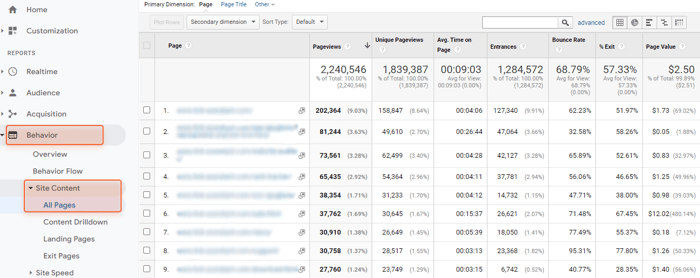
Ngoài ra, hãy tham khảo Google Analytics để xem tổng thể trang nào nhận được lưu lượng truy cập cao. Đi tới Hành vi > Nội dung trang web > Tất cả các trang:

Xuất file tất cả các trang có giá trị trong một tệp riêng biệt – bạn sẽ cần thêm nó.
Ngoài ra, hãy tạo một tệp riêng biệt với các trang không mang lại nhiều lưu lượng truy cập, hiệu suất tìm kiếm thấp và không có bất kỳ backlink nào. Kiểm tra tệp này khi bạn không chắc mình có cần giữ lại một trang hay không hay chỉ cần loại bỏ nó và không lãng phí thời gian của bạn vào việc thiết kế lại nó.
Bước 3. Kiểm tra nội dung trên các trang có hiệu suất cao
Bây giờ, hãy lấy tệp với các URL có giá trị. Bạn cần phải hết sức cẩn thận với các trang đó và nội dung của chúng để không làm hỏng hiệu suất sau khi bạn thiết kế lại web của mình.
Bước 4. Kiểm tra các vị trí từ khóa trước khi thiết kế lại
Trước khi thực hiện bất kỳ thay đổi nào, trước tiên hãy kiểm tra xem bạn đang đứng ở đâu để sau này sử dụng nó làm điểm chuẩn. Và trong khi mục tiêu của bạn là làm cho hiệu suất website của bạn tốt hơn sau khi thiết kế lại, bạn cũng không nên làm cho mọi thứ tồi tệ hơn.
Đó là lý do tại sao bạn cần kiểm tra các vị trí hiện tại của mình để theo dõi thêm các trang được thiết kế lại của bạn hoạt động như thế nào và sửa chúng nếu có gì sai.
Bước 5. Thực hiện tối ưu tốc độ tải trang tốt nhất
Luôn có sức hấp dẫn để tạo ra một thiết kế mới với nhiều cửa sổ bật lên, video, hình nền động “đẹp” khác nhau, v.v. Tuy nhiên, bạn nên ghi nhớ rằng mình đang tiến hành thiết kế lại web với mục tiêu chính để có thể thân thiện với SEO hơn?
Nhiều tính năng thiết kế hấp dẫn về mặt hình ảnh thường khiến cho kết quả tốc độ tải trang kém và do đó có vị trí thấp trong tìm kiếm. Các điểm chuẩn của Google cho Core Web Vitals (chỉ số tốc độ trang chính) có vẻ không thực tế; Dù sao đi nữa, Google sẽ khó tha thứ cho bạn vì thời gian tải kém và sự thay đổi bố cục nội dung. Chúng tôi đã tự mình kiểm tra điều đó – đây là cách tối ưu hóa CWV ảnh hưởng tích cực đến trang web của chúng tôi.
Để làm cho các trang của bạn nhanh và ổn định về mặt hình ảnh, hãy xem xét một số phương pháp hay nhất khi bạn bắt đầu làm việc trên một thiết kế web mới:
- Cố gắng giảm thiểu ảnh nền và ảnh GIF nặng
- Giảm thiểu các file của bên thứ ba (tiện ích Facebook, live chats, v.v.)
- Nén hình ảnh
- Cố gắng tránh các phông chữ của bên thứ ba
- Từ chối quá nhiều cửa sổ bật lên
- Nén nội dung HTTP
Bước 6. Thiết lập môi trường thử nghiệm
Trong khi bạn đang làm việc trên thiết kế web mới của mình, bạn hầu như không muốn nó có sẵn cho người dùng và công cụ tìm kiếm. Đầu tiên, phiên bản đang tiến hành có thể có lỗi. Thứ hai, nếu nó được lập chỉ mục trong khi website cũ vẫn còn hoạt động, bạn sẽ có rất nhiều trang trùng lặp trong chỉ mục tìm kiếm. Điều này có thể dẫn đến việc giảm thứ hạng.
Để an toàn, tốt hơn hết bạn nên làm việc trên một máy chủ thử nghiệm mà người dùng và công cụ tìm kiếm không được phép truy cập.
Nếu bạn không thể thiết lập mọi thứ trên một máy chủ riêng biệt, bạn có thể triển khai phiên bản mới của website của mình trong một thư mục con hoặc tên miền phụ của web hiện có (ví dụ: https://mywebsite.com/new-design hoặc https://qa.mywebsite.com).
Bước 7. Thiết lập các chuyển hướng 301
Nếu có thể, hãy cố gắng giữ nguyên URL của các trang của bạn. Tuy nhiên, nếu một số URL thay đổi, hãy sử dụng chuyển hướng 301 để đảm bảo các URL cũ đưa người dùng đến URL mới.
Trước khi bạn xóa bất kỳ trang nào, hãy tra cứu chúng trong danh sách URL có liên kết đến (có nhớ bảng tính bạn đã thu thập ở giai đoạn chuẩn bị không?). Nếu có các liên kết có giá trị trỏ đến các URL cũ, hãy luôn thiết lập chuyển hướng 301 đến trang mới có liên quan nhất.
Ghi chú. Nếu bạn quyết định loại bỏ một trang và không có trang nào thay thế, hãy tạo trang 404 tùy chỉnh với một số liên kết điều hướng đến các phần khác trên website của bạn. Bằng cách này, bạn ngăn người dùng thoát khỏi website của mình.
Bước 8. Kiểm tra cấu trúc của giao diện website mới
Đừng quên kiểm tra cấu trúc web mới của bạn trước khi bạn đưa nó vào hoạt động. Bước này sẽ giúp bạn nhận ra các vấn đề liên kết và khắc phục chúng kịp thời để giữ cho website của bạn an toàn và ổn định sau khi thiết kế lại.
Chú ý đến các chuỗi chuyển hướng dài. Đó là một sai lầm phổ biến khi thiết kế lại website khi kéo dài các chuyển hướng hiện có hơn nữa đến website mới. Do đó, Google có thể không đến được landing page vì các chuyển hướng dài làm lãng phí nhiều ngân sách thu thập thông tin.
Ngoài ra, các chuỗi chuyển hướng dài làm cạn kiệt PageRank, vì vậy trang của bạn sẽ không nhận được nguồn liên kết mà nó dự kiến có được. Vì thế, nên loại bỏ các chuyển hướng dài trên website của bạn.
Một vấn đề có thể khiến bạn đau đầu nhất ở đây là trang 404. Khi bạn thiết kế lại một website (đặc biệt là một website lớn), bạn có thể dễ dàng quên những trang nào bạn đã xóa. Do đó, bạn vẫn có thể tiếp tục liên kết đến chúng từ các trang khác trên website của mình. Tôi có thể nói rằng việc dẫn dắt người dùng của bạn đến trang 404 là một điều không tốt chút nào? Kiểm tra các trang bị hỏng một cách cẩn thận. Nếu trang đó bị chủ ý xóa, hãy thay đổi các liên kết để chúng trỏ đến một trang có liên quan hiện có. Nếu trang 404 là một lỗi, thì hãy sửa nó.
Nói chung, hãy xem xét cấu trúc tổng thể của website một cách cẩn thận. Đảm bảo rằng nó ngắn và dễ điều hướng – điều này được cả người dùng và trình thu thập thông tin của Google đánh giá cao.
Bước 9. Tạo một Sitemap mới và gửi nó tới Google
Thiết kế lại là một tập hợp các thay đổi lớn và bạn muốn Google tìm hiểu về điều đó càng sớm càng tốt. Đó là lý do tại sao bạn cần tạo một sitemap mới và cập nhật nó trên Google Search Console.
Bước 10. Kiểm tra website mới của bạn
Khi website được thiết kế lại của bạn được bật, bạn phải kiểm tra lại cách hoạt động – nếu tất cả các trang bạn cần được lập chỉ mục, Tốc độ trang có ổn không, nếu tất cả các chuyển hướng được thiết lập chính xác, v.v.
Trước tiên, hãy kiểm tra báo cáo Chỉ mục > Trang trong Google Search Console.
Báo cáo này sẽ cho bạn biết những trang nào không được lập chỉ mục và tại sao. Trong khi một số trong số đó không yêu cầu hành động nào, những trang khác có thể cần sửa vì lỗi lập chỉ mục.
Sau đó, kiểm tra báo cáo Experience > Core Web Vitals để xem việc thiết kế lại đã ảnh hưởng như thế nào đến hiệu suất web của bạn:
Nếu mọi thứ trở nên tồi tệ hơn, hãy điều tra thêm và tìm cách cải thiện hiệu suất web của bạn. GSC mô tả ngắn gọn nguyên nhân gây ra lỗi và những trang nào bị ảnh hưởng, vì vậy bạn sẽ có một số gợi ý về những gì cần bắt đầu.

Bước 11. Thường xuyên kiểm tra các vị trí của web mới
Xem các vị trí trên website của bạn trong tìm kiếm sau khi thiết kế web lại. Bằng cách này, bạn có thể kịp thời phát hiện nếu có bất kỳ sự cố nào đó và sau đó nhanh chóng khắc phục mọi sự cố.
Cách dễ nhất để theo dõi các vị trí của bạn là với Google Search Console. Chuyển đến Hiệu suất > Kết quả tìm kiếm để xem hiệu suất tổng thể của website hoặc theo dõi vị trí của các danh mục riêng biệt hoặc một URL duy nhất.
Hãy chú ý đến hiệu suất web của bạn đã thay đổi như thế nào sau ngày phát hành phiên bản được thiết kế lại.
Google Analytics cũng sẽ giúp bạn biết việc thiết kế lại đã ảnh hưởng đến web của bạn như thế nào. Theo dõi số lượng người dùng truy cập các trang của bạn và cách họ hoạt động. Điều cần lưu ý qua trọng là tỷ lệ thoát không nên tăng.
3. Tóm lại
Bây giờ bạn đã có một ý tưởng vững chắc về cách thiết kế lại web của mình theo cách thân thiện với SEO. Tôi hy vọng website mới, đẹp hơn của bạn sẽ chỉ thay đổi số liệu thống kê về xếp hạng và lưu lượng truy cập của bạn để tốt hơn.
Điều quan trọng bạn nên nhớ là thiết kế lại web không phải là một hoạt động nên lặp lại thường xuyên. Chỉ nên cân nhắc thiết kế lại khi các hoạt động Marketing và SEO đang diễn ra của bạn không giúp cải thiện chuyển đổi mà không phải vì bạn thấy website đối thủ có một thiết kế khác nhìn đẹp hơn.
Tìm hiểu thêm:
- Thiết kế web là gì? Tại sao thiết kế website lại quan trọng?
- Nên tự thiết kế website hay thuê dịch vụ thiết kế web
- Thiết kế web và phát triển web: 4 điểm khác biệt chính
- 16 điều cần biết khi thiết kế website thân thiện người dùng
- Web chuẩn SEO là gì? Các bước thiết kế website chuẩn SEO
- 10 vấn đề về SEO mà một thiết kế web nên biết

