Khám phá số liệu Core Web Vital mới của Google, điểm INP tốt có nghĩa là gì và cách nó có thể cải thiện hiệu suất SEO tổng thể của bạn.
Lĩnh vực SEO không thiếu những từ viết tắt. Từ SEO (Search Engine Optimization), đến FID (First Input Delay), đến FCP (First Contentful Paint), đến INP – đây là một số từ viết tắt phổ biến mà bạn sẽ gặp khi nói đến vấn đề tốc độ tải trang.
Google hiện đang trong quá trình thay đổi Core Web Vitals.
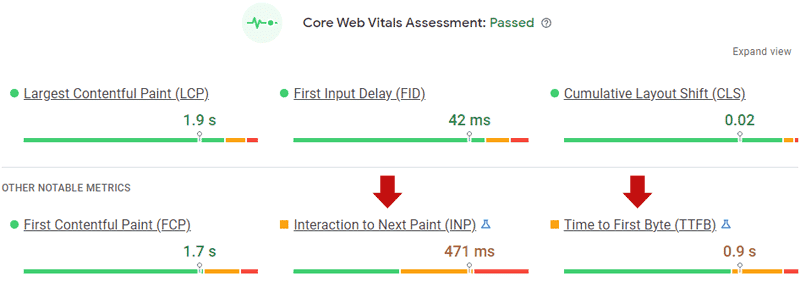
Nó đã thêm hai số liệu mới vào hỗn hợp: INP (Interaction To Next Paint) và TTFB (Time to First Byte).
INP đề cập đến cách trang phản ứng với các tương tác của người dùng cụ thể được lập trình thành chỉ số INP tổng thể được đo lường bằng dữ liệu trường và dữ liệu phòng thí nghiệm của Google Chrome.
TTFB đo khoảng thời gian cần để máy chủ chuyển byte đầu tiên.
TTFB từ lâu đã bị nghi ngờ là một động lực tăng hiệu suất đáng kể, có nghĩa là các chuyên gia SEO nên tối ưu hóa như một phần của quy trình SEO của họ.
Gần đây, Google đã quyết định triển khai TTFB như một thước đo mới để các chuyên gia SEO có thể đo lường cách website của họ hoạt động ở cấp độ máy chủ.
Với mục đích của cuộc thảo luận này, tôi sẽ nói về INP trong bài viết này.
Chính xác thì INP là gì?
INP là một chỉ số Core Web Vitals mới được thiết kế để cung cấp sự trình bày về độ trễ tương tác tổng thể của một trang.
Nó thực hiện điều này bằng cách làm việc từ một mẫu tương tác dài nhất xảy ra khi người dùng truy cập trang.
Nếu một trang có tổng số tương tác ít hơn 50, INP sẽ xem xét tương tác có độ trễ tuyệt đối tồi tệ nhất.
Phép đo INP là đại diện cho thời gian người dùng phải mất để tương tác với toàn bộ trang.
Đây là sự tương phản trực tiếp với FID (First Input Delay).
FID chỉ đơn giản đo lường phản hồi tương tác đầu tiên của một người dùng cụ thể.

Cơ học của INP
JavaScript thường là tín hiệu chính của bất kỳ tương tác nào được thực hiện trên một trang.
Các loại tương tác khác vẫn tồn tại, bao gồm các nút radio, hộp kiểm, phần tử HTML <details> và một số loại khác.
Tuy nhiên, INP quan tâm đến các loại tương tác sau:
- Bất kỳ lần nhấp chuột nào vào một phần tử tương tác.
- Bất kỳ lần nhấn nào vào một phần tử tương tác trên bất kỳ thiết bị nào có màn hình cảm ứng.
- Nhấn một phím trên bàn phím vật lý hoặc bàn phím ảo.
Ví dụ: nhấn phím xuống và nhấn phím lên là hai phần của một lần nhấn phím.
Bất kỳ tương tác nhấn nào cũng có thể bao gồm các sự kiện con trỏ lên và xuống.
Đây đều được coi là “tương tác của người dùng hợp lý”.
Các bộ phận của INP là gì?
Mỗi tương tác có một số giai đoạn: thời gian trình bày, thời gian xử lý và độ trễ đầu vào.
Lệnh gọi lại của các sự kiện liên quan chứa tổng thời gian liên quan cho cả ba giai đoạn để thực thi.
Khoảng thời gian dài nhất của một tương tác người dùng hợp lý là những gì sẽ được ghi lại.
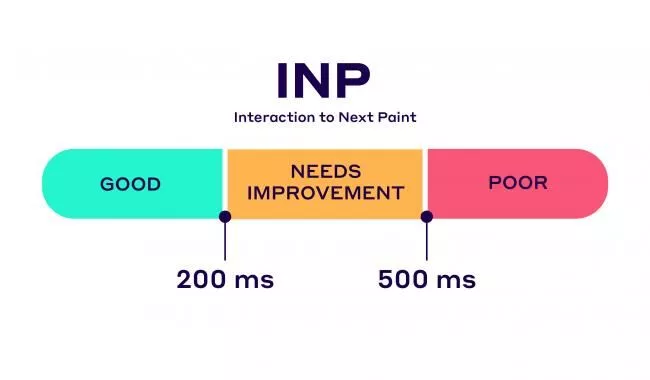
Giá trị INP tốt là gì?
Tài liệu web.dev của Google giải thích rằng giá trị INP tốt là khoảng 200 mili giây hoặc ít hơn.
Nó nói như sau:
INP thấp hơn hoặc ở mức 200 mili giây có nghĩa là trang của bạn có khả năng phản hồi tốt.
INP trên 200 mili giây trở xuống hoặc ở mức 500 mili giây có nghĩa là khả năng phản hồi trang của bạn cần được cải thiện.
INP trên 500 mili giây có nghĩa là trang của bạn có khả năng phản hồi kém.
Google cũng lưu ý rằng INP vẫn đang trong giai đoạn thử nghiệm và hướng dẫn mà họ đề xuất liên quan đến số liệu này có thể sẽ thay đổi.

INP khác với FID như thế nào?
Sự khác biệt chính giữa INP và FID là:
- FID chỉ xem xét tương tác đầu tiên trên trang.
- INP xem xét tất cả các tương tác trên trang.
FID chỉ đo lường chỉ số độ trễ đầu vào và không xem xét các trình xử lý sự kiện và thời gian xử lý chúng.
Nó cũng không xem xét bất kỳ sự chậm trễ nào trong việc trình bày khung tiếp theo của tương tác.
Cách xác định các vấn đề INP trên website của bạn
Để tìm các vấn đề INP trên một website, trước tiên chúng ta phải xem xét sự khác biệt giữa lab data và field data.
Cách duy nhất để tìm dữ liệu thực tế về những gì người dùng của bạn đang trải nghiệm là sử dụng field data.
Lab Tool là các mục sẽ không tương tác hoàn toàn với trang và do đó thường cần nhập thủ công trong khi thực hiện các tác vụ đo lường.
Nếu không, việc sử dụng một công cụ tự động hóa như Puppeteer có thể giúp bạn tạo kịch bản cho các tương tác thủ công khi chúng xảy ra trong khi bạn đang sử dụng các Lab Tool cho mục đích thử nghiệm.
Giới thiệu về lab data
Trong bối cảnh của loại thử nghiệm này, lab data là chỉ số được xác định thông qua việc kiểm soát tải trang bằng cách sử dụng một bộ điều kiện được xác định trước, thường được điều chỉnh cho phù hợp với thiết bị và mạng.
Bởi vì những điều kiện này nằm trong một môi trường được kiểm soát, chúng được gọi là môi trường phòng thí nghiệm và đây là nơi xuất phát thuật ngữ “lab data”.
Giới thiệu về Field Data
Field Data, còn được gọi là dữ liệu RUM (Giám sát người dùng thực), được thu thập bằng cách giám sát người dùng trên một trang.
Nó đo lường chỉ số hiệu suất của các lần kiểm tra riêng lẻ, thường cung cấp thông tin chi tiết về các chỉ số hiệu suất nhất định này.
Field Data dựa trên lượt truy cập thực của người dùng – vì vậy, đây là thông tin mà website của bạn có thể được hiển thị trên các thiết bị thực tế, vị trí địa lý của người dùng cũng như điều kiện mạng của thiết bị đó.
Làm thế nào để có thể đo INP?
Mặc dù đo INP hiệu quả nhất khi sử dụng dữ liệu phòng thí nghiệm và dữ liệu hiện trường kết hợp, nhưng có một số cách “dễ dàng nhất” để đo lường chỉ số Core Web Vitals này.
Bạn có thể sử dụng tiện ích mở rộng của Google Chrome có tên Lighthouse, có chế độ khoảng thời gian.
Chế độ này cho phép bạn dễ dàng theo dõi chính xác hơn những gì đang xảy ra trong quá trình tải trang, điều này có thể giúp bạn khắc phục sự cố với INP hơn nữa.
Bạn cũng có thể sử dụng các công cụ phòng thí nghiệm khác của luận án để giúp bạn thu thập dữ liệu của mình:
Làm thế nào để cải thiện giá trị INP?
Cách tốt nhất để làm điều này là tối ưu hóa công việc luồng chính của bạn.
Điều này có nghĩa là đảm bảo rằng những thứ như phông chữ của bên thứ ba được giữ ở mức tối thiểu (tức là chỉ sử dụng phông chữ hệ thống) và bạn không sử dụng quá nhiều plugin hay tính năng khi tải trang.
Ví dụ: giả sử bạn có một Website WordPress với 15 plugin quảng cáo dành riêng để hiển thị quảng cáo trên trang của bạn và có lẽ bạn không nhất thiết phải sử dụng tất cả chúng.
Tắt 90% các plugin này sẽ giúp cải thiện chỉ số INP của bạn và không làm phức tạp công việc của chuỗi chính vì điều này đang làm chậm quá trình tải trang.
Một số vấn đề INP phát sinh do mọi người không tối ưu hóa luồng chính của họ hoạt động đủ để đảm bảo rằng mọi thứ đều khả thi theo quan điểm Core Web Vitals.
Những thứ khác có thể do lỗi tệp JavaScript gây ra và thiếu chú ý đến cách mọi thứ tải trên trang đặc biệt là với các hình ảnh lớn.
Đây chỉ là một số yếu tố, không phải tất cả. Các yếu tố có thể ảnh hưởng đến hiệu suất trang cần được tối ưu hóa để có số INP tốt hơn, hiệu quả hơn.
Cũng như số lượng Core Web Vitals tổng thể tốt hơn.
Cải thiện INP không phải là thứ đảm bảo hiệu quả SEO
Điều quan trọng cần lưu ý là cải thiện INP không phải một công việc có thể đảm bảo mang lại hiệu quả SEO ngay lập tức.
Thay vào đó, nó chỉ là một mục trong số nhiều mục cần được tối ưu hoàn chỉnh như một phần của loạt thay đổi chất lượng có thể giúp tạo ra sự khác biệt trong hiệu suất SEO tổng thể của bạn.