Thẻ HTML là một trong những thứ đầu tiên chúng ta học được trong SEO. Chúng không thể nhìn thấy bằng mắt thường, nhưng có thể làm nên điều kỳ diệu cho thứ hạng và website nói chung.
Trên thực tế, các thẻ HTML đã trở nên thiết yếu đến mức không website nào có thể cạnh tranh trong kết quả tìm kiếm ngày nay nếu bỏ qua các thẻ HTML hoặc sử dụng chúng không đúng cách.
1. Thẻ HTML là gì?
Thẻ HTML là các đoạn mã (code) có thể được sử dụng để mô tả nội dung của website cho các công cụ tìm kiếm. Chúng ta có thể sử dụng các thẻ HTML để làm nổi bật các phần quan trọng trong nội dung của mình, để mô tả hình ảnh và thậm chí để đưa ra hướng dẫn cho các bot của công cụ tìm kiếm.
Thẻ HTML cũng được sử dụng để ảnh hưởng đến cách các trang của chúng ta xuất hiện trong kết quả tìm kiếm. Với sự trợ giúp của một số thẻ nhất định, chúng ta có thể biến các Search Snippets thông thường thành Rich Snippets và thậm chí có thể thành Featured Snippets.
Và, khi các đoạn mã tìm kiếm của chúng ta ngày càng nâng cao, chúng có thể đảm bảo các vị trí SERP tốt hơn và thu hút nhiều lưu lượng truy cập hơn.
2. Hiện tại, các thẻ HTML có còn quan trọng không?
Chắc chắn rồi! Một số người nói rằng các công cụ tìm kiếm đã trở nên quá thông minh đối với các thẻ HTML. Họ nói rằng các công cụ tìm kiếm không cần bất kỳ trợ giúp nào để hiểu nội dung của chúng tôi. Đó không phải là toàn bộ sự thật.
Thứ nhất, mặc dù trí thông minh nhân tạo đã có những bước tiến nhảy vọt trong việc hiểu nội dung, nhưng nó vẫn chưa hoàn hảo. Vẫn còn một số sai sót khá lớn và chúng ta vẫn cần các thẻ HTML để đảm bảo rằng tất cả nội dung được hiểu đúng như vậy.
Thứ hai, giúp các công cụ tìm kiếm hiểu nội dung của chúng ta không phải là chức năng duy nhất của các thẻ HTML. Chúng cũng giúp nâng cao trải nghiệm người dùng, tạo các Search Snippets đẹp mắt, giải quyết các vấn đề về nội dung trùng lặp và thực thi các quy tắc thu thập thông tin.
Dưới đây là tất cả các thẻ HTML vẫn quan trọng ở thời điểm hiện tại:
- Thẻ Title
- Thẻ Description
- Heading
- Thẻ Alt
- Open Graph
- Thẻ Robots
- Thẻ Canonical
- Schema markup
1. Thẻ Title
Thẻ Title được các công cụ tìm kiếm sử dụng để xác định chủ đề của trang và hiển thị nó trong SERP. Trong HTML, thẻ tiêu đề trông giống như sau:
Khi ở trong SERP, thẻ tiêu đề trông như thế này:

Giá trị SEO của thẻ Title
Thẻ title từng có tầm quan trọng rất lớn đối với các công cụ tìm kiếm. Tiêu đề của trang là chủ đề chính của nó, vì vậy Google sẽ xem xét tiêu đề để quyết định xem trang đó có liên quan đến truy vấn tìm kiếm hay không.
Đương nhiên, các chuyên gia SEO bắt đầu nhồi nhét các thẻ tiêu đề với càng nhiều từ khóa càng tốt, cố gắng làm cho các trang của họ có liên quan đến nhiều truy vấn. Tuy nhiên, Google đã trừng phạt việc nhồi nhét từ khóa và các trang có tiêu đề spam bị mất thứ hạng trong tìm kiếm.
Ngày nay, khi Google chuyển sang tìm kiếm theo ngữ nghĩa, giá trị của thẻ tiêu đề được tối ưu hóa thậm chí còn thấp hơn. Ví dụ: các nhà nghiên cứu từ Backlinko nhận thấy rằng thẻ tiêu đề được tối ưu hóa từ khóa có liên quan đến xếp hạng tốt hơn, nhưng mối tương quan nhỏ hơn so với trước đây.
Trên thực tế, Google đã hiểu rất rõ các trang của chúng ta, đến mức đôi khi nó viết lại tiêu đề cho chúng ta. Đúng vậy, có thể bạn đặt một tiêu đề nhất định cho trang của mình và sau đó Google sẽ hiển thị một tiêu đề khác trong kết quả tìm kiếm. Mặc dù đây vẫn là một điều hiếm khi xảy ra, nhưng nó xảy ra khi:
Tiêu đề có nhồi nhét từ khóa: Google có thể sửa một tiêu đề spam nếu bản thân trang đó có nội dung chất lượng. Không cần lãng phí nội dung hay chỉ vì bạn đã mắc sai lầm khi thêm một vài từ khóa bổ sung vào tiêu đề của mình.
Tiêu đề không khớp với một truy vấn: Google có thể chọn trang của bạn cho một truy vấn cụ thể ngay cả khi tiêu đề của bạn không khớp với truy vấn này. Trong trường hợp này, tiêu đề đôi khi có thể được viết lại cho SERP.
Rõ ràng là bạn không thể viết một tiêu đề phù hợp với tất cả các truy vấn có thể. Tuy nhiên, nếu bạn thấy rằng Google viết lại tiêu đề của bạn cho các truy vấn khối lượng lớn, thì hãy xem xét sửa đổi nó.
Có một số tiêu đề thay thế: Facebook và Twitter có các thẻ riêng của họ trong phầntrên trang của bạn, vì vậy nếu bạn sử dụng các tiêu đề thay thế cho các mạng xã hội này, Google cũng có thể sử dụng chúng thay cho thẻ title của bạn.
Làm thế nào để tối ưu thẻ title
Đây là cách bạn tạo tiêu đề theo nguyên tắc của Google và các phương pháp hay nhất trong SEO.
- Độ dài tiêu đề
Google có một giới hạn nhất định về số lượng ký tự tiêu đề mà nó có thể hiển thị trong SERP. Giới hạn này không chính xác – nó thay đổi tùy thuộc vào kích thước màn hình của bạn. Theo quy tắc chung, tiêu đề có độ dài dưới 60 ký tự sẽ phù hợp trên hầu hết các màn hình.
Nếu tiêu đề của bạn không phù hợp với một màn hình cụ thể, Google sẽ cắt ngắn tiêu đề đó. Nó sẽ trông như thế này:

Tiêu đề của bạn bị cắt ngắn không hẳn là xấu. Đôi khi nó thậm chí có thể có tác động tích cực đến CTR. Các tiêu đề được cắt ngắn tạo ra một sự khác biệt và kích thích sự tò mò của người dùng, vì vậy họ được khuyến khích truy cập trang.
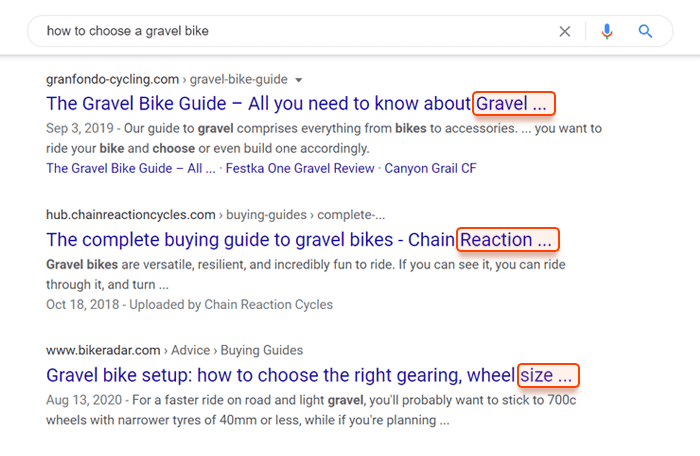
Lần duy nhất một tiêu đề bị cắt ngắn có thể là một vấn đề là khi một phần hiển thị của tiêu đề của bạn dường như không liên quan đến truy vấn. Vì vậy, toàn bộ tiêu đề của bạn không cần thiết phải hiển thị, nhưng điều quan trọng là phần hiển thị phải bao gồm từ khóa chính của bạn.
- Từ khóa trong tiêu đề
Có từ khóa trong tiêu đề của bạn vẫn quan trọng – đây là cách bạn truyền đạt mức độ liên quan của trang với người dùng. Tuy nhiên, nếu bạn bao gồm quá nhiều từ khóa, Google sẽ giảm hạng trang của bạn hoặc viết lại tiêu đề của bạn để ít spam hơn.
Thực tiễn tốt nhất hiện tại là chỉ bao gồm một từ khóa hoặc cụm từ khóa ngắn cho mỗi tiêu đề và sau đó điền vào phần còn lại của tiêu đề bằng các từ Marketing. Ví dụ, đây là hai ví dụ về cấu trúc tiêu đề phổ biến:
Top 10 xe đạp địa hình tốt nhất phù hợp túi tiền | BikeGold
Tiêu đề có một cụm từ khóa ngắn về phía đầu. Chúng tôi cũng thấy đó là một bài báo, bởi vì nó nói top 10, có một thương hiệu ở cuối để truyền đạt Authority và tiêu đề cho biết phù hợp túi tiền nào, đó chỉ là một điểm bán hàng chung chung.
Cách chọn laptop tốt nhất cho công việc | 2021
Tiêu đề này có từ khóa dài hơn một chút, nhưng nó vẫn nằm trong giới hạn độ dài, vì vậy nó sẽ hiển thị trong bất kỳ SERP nào. Chúng ta có thể thấy trang sẽ là một hướng dẫn, bởi vì tiêu đề cho biết cách thực hiện và chúng ta có thể thấy nó là mội dung mới vì nó chứa năm hiện tại.
- Thương hiệu trong tiêu đề
Trong trường hợp bạn có một thương hiệu nổi tiếng, bạn nên sử dụng nó trong tiêu đề. Khi người dùng lướt qua trang kết quả, họ sẽ có nhiều khả năng chọn thứ gì đó mà họ nhận ra.
Nếu bạn không có một thương hiệu nhiều người biết, bạn sẽ không thấy bất kỳ lợi ích tức thời nào khi đưa nó vào tiêu đề. Tuy nhiên, nó có thể giúp bạn xây dựng sự công nhận thương hiệu theo thời gian, vì vậy cuối cùng bạn sẽ bắt đầu thấy được những lợi ích theo thời gian.
2. Thẻ Meta description
Meta description là một đoạn văn bản ngắn được sử dụng để mô tả trang của bạn trong kết quả tìm kiếm. Trong HTML, thẻ Meta description trông giống như sau:
Khi ở trong SERP, nó trông như thế này:

Giá trị SEO của Thẻ Meta description
Chức năng của Meta description tương tự như tiêu đề. Nó cung cấp thêm một chút chi tiết về trang của bạn và nó giúp người dùng quyết định có truy cập vào trang của bạn hay không.
Mặc dù Meta description không phải là yếu tố xếp hạng trực tiếp, nó vẫn có thể giúp bạn thành công trong tìm kiếm. Nếu Meta description của bạn có liên quan và hấp dẫn, sẽ có nhiều người dùng nhấp vào kết quả của bạn hơn và cuối cùng, Google có thể xem xét cung cấp cho bạn một vị trí xếp hạng tốt hơn.
Mặc dù, giống như với các tiêu đề, Google cũng có quyền viết lại Meta description của bạn. Trên thực tế, điều đó xảy ra rất thường xuyên – hầu hết các Meta description bạn thấy trong SERP đều được tạo bởi Google chứ không phải bởi chủ sở hữu website.
Theo giải thích của John Mueller, Meta Description thường xuyên được điều chỉnh để phù hợp với ngay cả những thay đổi nhỏ nhất trong truy vấn của người dùng. Vì vậy, Google thực sự đang làm giúp bạn. Nó hiển thị các Meta description khác nhau cho những người dùng khác nhau và cải thiện mức độ liên quan của các đoạn mã tìm kiếm của bạn.
Làm thế nào để tối ưu Meta Description
Mặc dù các Meta Description thường được viết lại bởi Google, vẫn có một phần lớn các mô tả gốc được hiển thị trong SERP. Vì thế, đừng để nó ngẫu nhiên, đừng dựa vào Google để tạo Meta Description cho bạn, bởi vì nó có thể không. Và nếu không, bạn sẽ bị bỏ qua với một nội dung được tối ưu và hiệu suất kém trong tìm kiếm.
- Độ dài Meta Description
Không có giới hạn kỹ thuật về độ dài của Meta Description, nhưng Google thường sẽ chỉ hiển thị 160 ký tự đầu tiên trong đoạn mã của bạn. Lời khuyên cũng giống như với thẻ Title – hãy đặt nó dài đến mức nào bạn muốn, nhưng hãy đảm bảo rằng các từ khóa và thông tin quan trọng khác của bạn được đề cập gần hơn với phần đầu.
- Từ khóa trong Meta Description
Có nhiều chỗ hơn trong Meta Description, vì vậy bạn có thể sử dụng nhiều từ khóa. Phương pháp hay nhất hiện tại là sử dụng các biến thể của từ khóa bạn đã đặt trong tiêu đề.
Ví dụ: nếu title của tôi là cách chọn laptop tốt nhất cho công việc, thì trong mô tả, thay vì nói máy tính xách tay cho công việc, tôi sẽ nói máy tính xách tay doanh nhân. Bằng cách này, tôi sẽ bao quát nhiều thông tin hơn và có nhiều cơ hội hơn để khớp chính xác truy vấn của người dùng.
Mặc dù bạn có thể sử dụng nhiều từ khóa hơn trong Meta Description, nhưng không nên sử dụng nhiều hơn hai hoặc ba. Hãy để cho nó tự nhiên, đừng cố gắng thêm một từ khóa vào những nơi không thuộc về từ khóa đó.
- Không có dấu ngoặc kép trong Meta Description
Khi bạn sử dụng dấu ngoặc kép trong HTML của mô tả meta, Google sẽ cắt văn bản này tại dấu ngoặc kép khi hiển thị nó trong SERPs. Vì vậy, tốt hơn là xóa tất cả các ký tự chữ và số khỏi Meta Description của bạn.
3. Heading
Heading (H1-H2) được sử dụng để chia trang của bạn thành các phần hoặc đề mục. Mỗi Heading giống như một tiêu đề nhỏ trong trang. Trong HTML, một Heading trông giống như sau:
Tiêu đề của bạn ở đây
Khi ở trên trang, chúng trông giống như sau:
Giá trị SEO của thẻ Heading
Chức năng ban đầu của Heading là cải thiện trải nghiệm người dùng. Khi trang được tổ chức hợp lý với các heading, người dùng có thời gian dễ dàng hơn trong việc điều hướng nội dung, bỏ qua các phần không liên quan và tìm nội dung quan trọng. Và nếu người dùng hài lòng – Google cũng rất vui.
Ngày nay, vai trò của heading đã được nâng cao hơn rất nhiều. Kể từ khi giới thiệu lập chỉ mục đoạn văn (Passage indexing), Google có thể sử dụng các phần nhất định trên trang của bạn làm kết quả tìm kiếm riêng biệt.
Ví dụ: giả sử bạn viết một bài viết hướng dẫn về cách lập kế hoạch SEO. Và bạn đã sử dụng các heading thích hợp để chia hướng dẫn của mình thành các chương: kế hoạch SEO là gì, Audit website, Nghiên cứu người dùng, phân tích đối thủ và tạo KPI SEO. Bây giờ, nếu ai đó hỏi Google làm thế nào để Audit website, Google sẽ có thể lấy một trong các phần nội dung này của bạn và trình bày nó dưới dạng một kết quả tìm kiếm riêng biệt.
Một cách hiệu quả, nếu các Heading của bạn được tối ưu hóa cho tìm kiếm, thì mỗi đề mục sẽ đủ điều kiện để trở thành một kết quả tìm kiếm riêng biệt. Về cơ bản, nó giống như các trang nhỏ hơn trong trang chính.
Làm thế nào để tối ưu thẻ Heading
Dưới đây là các phương pháp hay nhất để làm theo khi tối ưu Heading:
- Hệ thống phân cấp Heading
Theo truyền thống, chỉ có một thẻ H1 trên mỗi trang và đó là tiêu đề trang của bạn. Tuy nhiên, nó không giống như thẻ Title. Thẻ Title được hiển thị trong kết quả tìm kiếm, trong khi tiêu đề H1 được hiển thị trên website của bạn.
Một sự khác biệt thực sự là không có giới hạn ký tự cho tiêu đề H1, vì vậy bạn có thể làm cho nó dài hơn thẻ Title của mình. Hoặc bạn có thể làm cho chúng giống nhau. Tùy thuộc vào bạn.
Sau đó, có các thẻ H2, được sử dụng để chia nội dung của bạn thành các chương. Sau đó, các thẻ H3, được sử dụng để chia các chương của bạn thành các chương con. Và bạn có thể tuân theo logic tương tự cho đến H6, nhưng nói chung không nên vượt quá H3-H4. Các trang có nhiều cấp độ heading sẽ trở nên quá lộn xộn.
- Sử dụng từ khóa trong heading
Hãy nhớ rằng mỗi Heading của bạn có thể là một kết quả tìm kiếm riêng biệt như thế nào? Để làm được điều này, bạn phải viết mỗi tiêu đề như thể nó là một tiêu đề trang. Bao gồm một từ khóa có liên quan đến phần của trang và cụm từ tiêu đề của bạn theo kiểu giống như truy vấn.
- Cú pháp song song
Đôi khi Google có thể lấy các Heading của bạn và biến chúng thành một đoạn trích nổi bật kiểu danh sách. Để làm cho các tiêu đề của bạn đủ điều kiện cho một đoạn mã danh sách, chúng phải tuân theo cú pháp song song.
Nó có nghĩa là tất cả các heading của bạn phải được diễn đạt tương tự nhau, ví dụ, tất cả chúng phải bắt đầu bằng một động từ hoặc tất cả chúng phải là cụm danh từ. Nó cũng hữu ích nếu tất cả các tiêu đề cùng cấp có độ dài tương tự và được sắp xếp trong một danh sách được đánh số:
4. Thuộc tính Alt
Thuộc tính Alt text là một phần của thẻ hình ảnh và nó cung cấp mô tả cho hình ảnh. Trong HTML, nó có thể trông như thế này:
Giá trị SEO của thẻ Alt
Alt text đóng một vai trò quan trọng trong việc tối ưu hóa hình ảnh. Nó làm cho hình ảnh của bạn có thể truy cập được cho cả công cụ tìm kiếm (bằng cách cho họ biết ý nghĩa của một hình ảnh cụ thể) và mọi người (bằng cách hiển thị văn bản thay thế trong trường hợp không thể tải một hình ảnh cụ thể hoặc bằng cách giúp trình đọc màn hình truyền tải hình ảnh).
Lợi ích chính về mặt tối ưu hóa tìm kiếm là Alt text được tối ưu hóa sẽ giúp hình ảnh của bạn xếp hạng trong image search. Và mặc dù trí tuệ nhân tạo đã có khả năng đọc hình ảnh khá tốt, nhưng một bản mô tả bằng văn bản sẽ giúp thu hẹp khoảng cách còn lại.
Làm thế nào để tối ưu Alt Text
Dưới đây là các phương pháp hay nhất để làm theo khi tối ưu hóa Alt Text:
- Đừng để chúng trống rỗng
Nếu bạn muốn sử dụng cơ hội bổ sung này để xếp hạng cao hơn bằng cách tối ưu hình ảnh, thì trước hết, hãy kiểm tra các Alt Text đang bị trống và bổ sung nội dung phù hợp với trang.
- Ưu tiên
Nếu bạn có hàng nghìn hình ảnh, bạn không cần phải tối ưu hóa từng hình ảnh. Hãy chú ý đến những thứ truyền tải một số dữ liệu hữu ích, không phải những thứ được sử dụng để giải trí và trang trí. Các hình ảnh hữu ích là hình ảnh của sản phẩm, ảnh chụp màn hình của quy trình, Logo của bạn, đồ họa thông tin, sơ đồ, v.v.
- Thêm từ khóa
Alt Text là một cơ hội nữa để sử dụng các từ khóa mục tiêu vào nội dung của bạn. Và cũng như các phần khác thì đừng lạm dụng chúng! Viết mô tả cung cấp ngữ cảnh cho nội dung của bạn và sử dụng từ khóa phù hợp. Hình ảnh được tối ưu hóa từ khóa sẽ hỗ trợ tốt khi kết hợp các yếu tố mà công cụ tìm kiếm tính đến khi xếp hạng các trang.
5. Thẻ Open Graph
Thẻ Open Graph (OG) được đặt trong phầncủa trang và cho phép bất kỳ trang web nào trở thành đối tượng phong phú trong mạng xã hội. Nó được Facebook giới thiệu lần đầu tiên vào năm 2010 và được các nền tảng truyền thông xã hội lớn khác (LinkedIn, Twitter, v.v.) công nhận.
Trong HTML, nó có thể trông như thế này:
Giá trị SEO của Thẻ Open Graph
Thẻ OG cho phép bạn kiểm soát cách thông tin về trang của bạn được hiển thị khi được chia sẻ qua các mạng xã hội. Khả năng này có thể giúp bạn nâng cao hiệu suất của các liên kết của mình trên phương tiện truyền thông xã hội, do đó thúc đẩy nhiều nhấp chuột hơn và tăng chuyển đổi.
Làm thế nào để tối ưu hóa
Có khá nhiều thẻ Open Graph, tôi sẽ đưa ra một vài mẹo về những thẻ quan trọng nhất.
- Tiêu đề OG
Đúng, đó là một thẻ khác với title trang của bạn. Vì vậy, bây giờ bạn có ba tiêu đề khác nhau: một dành cho tìm kiếm (thẻ title), một dành cho website của bạn (H1) và tiêu đề thứ ba dành cho mạng xã hội (tiêu đề OG). Bạn có thể sử dụng bất kỳ tiêu đề (Thẻ Title hoặc H1) nào khác và giữ mọi thứ đơn giản hoặc bạn có thể tạo ra một tiêu đề riêng để chia sẻ trên mạng xã hội.
Hãy nhớ rằng nó phải có từ 60-90 ký tự, nếu dài hơn, nó có thể bị cắt bớt.
- Loại OG
Sử dụng thẻ này để mô tả loại đối tượng bạn đang chia sẻ: website, bài đăng, video, công ty, v.v. Bạn có thể kiểm tra danh sách đầy đủ tại đây.
Thẻ này được coi là quan trọng khi trang của bạn có nút Thích. Nó có thể giúp xác định liệu nội dung của bạn có xuất hiện trong phần sở thích của người dùng Facebook trong trường hợp họ “Thích” nội dung đó hay không.
Trong hầu hết các trường hợp, loại này là “website”, bởi vì bạn chủ yếu chia sẻ liên kết đến các trang web. Nếu vậy, bạn không cần chỉ định loại trong mã, nó sẽ được đọc như vậy theo mặc định.
- OG description
Thẻ này rất giống với thẻ meta description. Tuy nhiên, nó sẽ không được hiển thị trong SERPs, nó sẽ được hiển thị dưới dạng phần tóm tắt khi trang của bạn được chia sẻ. Vì lý do này, không có ích gì khi cố đưa từ khóa của bạn vào mô tả cụ thể này.
Nhiệm vụ chính của bạn ở đây là làm cho nó có ích với độc giả tiềm năng của bạn và thúc đẩy nhiều nhấp chuột hơn.
Độ dài tốt nhất là khoảng 200 ký tự.
- OG image
Một hình ảnh sẽ làm cho liên kết có thể chia sẻ của bạn hấp dẫn hơn nhiều. Một số văn bản trên hình ảnh có thể chấp nhận được, nhưng hãy cố gắng đặt nó ở giữa hình ảnh, vì một số nền tảng sẽ cắt bớt các cạnh.
Độ phân giải khuyến nghị cho OG image là 1200×627 pixel, kích thước – tối đa 5MB.
Sau khi hoàn tất với các thẻ meta OG của mình, bạn có thể kiểm tra mọi thứ trông như thế nào với sự trợ giúp của Open Graph Object Debugger, một công cụ do Facebook tạo ra.
- Thẻ Twitter
Thẻ Twitter rất giống với thẻ OG (tiêu đề, mô tả, hình ảnh, v.v.), nhưng chúng được sử dụng riêng bởi Twitter. Mặc dù bây giờ các tweet có thể vượt quá 140 ký tự, những thẻ này là một phần mở rộng tuyệt vời cho phép tweet của bạn nổi bật với các tweet văn bản thông thường.
6. Thẻ Robots
Thẻ Robots là một phần tử trong HTML của trang thông báo cho các công cụ tìm kiếm biết trang nào trên website của bạn nên được lập chỉ mục và trang nào không nên lập chỉ mục. Các chức năng của nó tương tự như robots.txt, nhưng robots.txt đưa ra gợi ý. Trong khi các thẻ Robots đưa ra hướng dẫn.
Trong HTML, nó có thể trông như thế này:
Giá trị SEO của Thẻ Robots
Thẻ Robot không thể giúp bạn tăng thứ hạng, nhưng bạn có thể sử dụng nó để lưu thứ hạng của mình trong trường hợp bạn phải chặn lập chỉ mục một số trang.
Ví dụ: bạn có thể có một số trang có nội dung khá mỏng mà bạn không muốn lập chỉ mục trong tìm kiếm, nhưng bạn muốn giữ nó lại. Trong trường hợp này, bạn chỉ có thể thêm thẻ noindex cho trang này.
Làm thế nào để tối ưu hóa
Dưới đây là các phương pháp hay nhất để làm theo khi tối ưu hóa thẻ rô bốt:
- Địa chỉ bot theo tên
Sử dụng thẻ Robots nếu bạn muốn giải quyết tất cả các bot, nhưng sử dụng các tên bot riêng lẻ nếu bạn muốn giải quyết một bot cụ thể. Tên bot riêng lẻ thường được sử dụng để cấm các bot độc hại thu thập dữ liệu website của bạn.
- Biết các thông số của bạn
Google hiểu và tôn trọng các thông số sau trong thẻ robots của bạn:
Noindex – Ngăn các công cụ tìm kiếm lập chỉ mục một trang;
Nofollow – Ngăn công cụ tìm kiếm theo dõi TẤT CẢ các liên kết trên trang (đó là lý do tại sao nó khác với thuộc tính nofollow được áp dụng trên một cấp URL riêng lẻ);
Follow – các liên kết trên trang phải được theo dõi ngay cả khi trang đó là noindex;
Noimageindex – hình ảnh trên trang này sẽ không được lập chỉ mục;
Noarchive – ngăn bản sao được lưu trong bộ nhớ cache của trang xuất hiện trong kết quả tìm kiếm;
None – giống như “noindex, nofollow”.
Lưu ý rằng Google hiểu bất kỳ sự kết hợp nào giữa chữ thường và chữ hoa mà bạn sử dụng cho các thông số thẻ robots của mình.
7. Thẻ Canonical
Khi bạn có một vài trang có nội dung giống hệt nhau, bạn có thể sử dụng thẻ Canonical để khai báo cho các công cụ tìm kiếm biết trang nào nên được ưu tiên.
Trong HTML, nó có thể giống như sau:
Giá trị SEO của thẻ Canonical
Thẻ Canonical rất quan trọng đối với SEO theo hai cách.
Trước hết, nó giúp bạn không bị trùng lặp nội dung. Nội dung trùng lặp không hẳn là xấu, nhưng nó có thể đáng ngờ. Google xem xét các trang của bạn và chúng có vẻ là một bản sao của một số trang khác – điều gì đó khó hiểu đang xảy ra.
Thứ hai, nó ngăn chặn việc cannibalization. Nếu bạn có hai trang giống nhau và cả hai trang đó đều được lập chỉ mục – chúng bắt đầu cạnh tranh với nhau trong kết quả tìm kiếm. Điều đó làm hao mòn cả tài nguyên và cơ hội xếp hạng của bạn.
8. Schema markup
Cuối cùng, nhưng không kém phần quan trọng, là Schema markup. Schema thực sự là một hệ thống toàn bộ các thẻ HTML. Chúng có thể được thêm vào mã của bạn để cho các công cụ tìm kiếm biết về mọi thứ: chi tiết liên hệ của bạn, giá sản phẩm, thành phần công thức, v.v.
Giá trị SEO
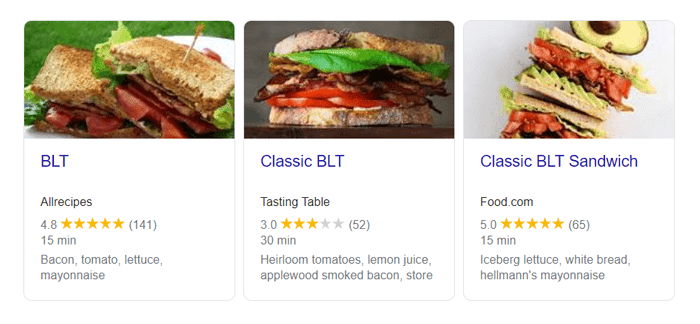
Schema markup được sử dụng để chỉ ra các phần thông tin cụ thể trên một trang và Google có thể sử dụng các phần thông tin này để tạo các Rich Snippets. Ví dụ: nếu bạn áp dụng Schema cho một trang công thức nấu ăn, Google sẽ biết thời gian nấu, thành phần, số lượt đánh giá và thậm chí cả lượng calo của công thức. Và nó sẽ sử dụng thông tin để tạo ra:

Chúng được gọi là rich snippets và như bạn có thể thấy, chúng biến các đoạn trích thông thường trở nên nổi bật hơn. Và Google đã cung cấp ngày càng nhiều loại đoạn mã này trong vài năm qua. Hiện any, chúng ta có các loại article, product, event, book, movie và khoảng chục lược đồ khác có thể cải thiện giao diện tìm kiếm của bạn.
Làm thế nào để tối ưu hóa
Schema có thể hơi phức tạp và nó không phải là thứ bạn có thể gõ bằng tay. Cách tốt nhất để áp dụng Schema cho một trang là sử dụng Structured Data Markup Helper. Ở đó, bạn có thể chọn loại cần đánh dấu, nhập URL của mình, sau đó chỉ cần chọn văn bản trên trang và đánh dấu nó.
Sau khi hoàn tất, bạn có thể sao chép mã HTML từ trình trợ giúp và vào trang của mình.
3. Kết luận
Tôi muốn nói rằng các thẻ HTML vẫn còn khá quan trọng đối với SEO, có lẽ còn hơn cả trước đây. Và nếu tôi phải chọn các thẻ HTML quan trọng nhất, tôi chắc chắn sẽ chọn Titel và Schema markup. Google đang thay đổi SERP khá nhanh chóng, làm cho nó tương tác hơn và thêm các loại đoạn trích mới.
Để tham gia vào tất cả những điều đó, để duy trì tính cạnh tranh trong tìm kiếm, bạn phải bắt đầu làm việc với các tiêu đề và kết quả nhiều định dạng của mình.
Bài viết được cập nhật từ Link-assistant.com

