Schema Markup là thứ đứng đằng sau các đoạn mã chi tiết và một loạt các tính năng SERP mà chúng ta ngày càng thấy nhiều hơn trên Google ngày nay.
Trong hướng dẫn này, tôi chia sẻ 9 loại Schema markup có giá trị SEO nhất và chỉ ra cách bạn có thể thêm chúng vào website của mình.
Hướng dẫn này hữu ích cho cả người mới bắt đầu và những người đã có một số kỹ năng coding.
1. Schema Markup là gì và tại sao nó lại quan trọng?
Schema Markup, còn được gọi là Schema, là một từ vựng ngữ nghĩa của các thẻ được chuẩn hóa được thêm vào HTML của trang. Các thẻ này giúp các công cụ tìm kiếm hiểu nội dung và ngữ cảnh website của bạn và thể hiện nó tốt hơn trong kết quả tìm kiếm.
Ví dụ: hãy xem Schema Markup đơn giản này mà chúng tôi đã sử dụng trong bài viết mới nhất của mình:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"headline" : "10 công cụ nghiên cứ từ khóa tốt nhất cho YouTube",
"author" : {
"@type" : "Person",
"name" : "Lê Đức Tuấn"
},
"datePublished" : "2022-05-23T21:10:55+07:00",
"image" : "https://dichvuseohot.com/wp-content/uploads/2022/05/fb-youtube-keyword-tools-1170x576.webp"
}
</script>Đoạn mã này mô tả các thực thể chính được tìm thấy trên trang ở định dạng mà các công cụ tìm kiếm có thể dễ dàng hiểu được. Vì vậy, khi trang này được thu thập thông tin, Google có thể cho biết tên của bài viết là gì, ai là tác giả và khi nó được xuất bản.
Ngoài việc cải thiện cách chúng ta truyền đạt thông tin với Google, đánh dấu Schema mang lại một loạt lợi ích có thể tác động trực tiếp đến organic traffic và sự xuất hiện của bạn trong tìm kiếm.
Trước tiên, bạn có thể nhận được một rich snippet với thông tin toàn diện về sản phẩm của bạn, chẳng hạn.
Bạn cũng có thể chiếm vị trí số 0 mà bạn mong muốn cho một số loại truy vấn tìm kiếm nhất định, do đó nhận được nhiều lưu lượng truy cập hơn.
Và lợi ích hàng đầu của dữ liệu có cấu trúc là nó giúp bạn xây dựng các thực thể và mối quan hệ giữa chúng. Điều này đặc biệt quan trọng đối với bản cập nhật Google MUM sắp tới.
Danh sách vẫn tiếp tục và tôi sẽ đề cập đến các lợi ích khác cho từng loại Schema ở phần sau của hướng dẫn này.
Làm cách nào để thêm đánh dấu lược đồ vào trang web của bạn?
Khi nói đến việc triển khai Schema markup, bạn có hai tùy chọn:
- Trình tạo đánh dấu (tốt cho người mới bắt đầu)
- Đánh dấu thủ công
1.1 Đánh dấu bằng công cụ
Trình tạo đánh dấu lược đồ cho phép bạn thêm dữ liệu có cấu trúc mà không cần bất kỳ kỹ năng coding nào.
Trong hầu hết các trường hợp, người làm SEO và chủ sở hữu website (và chúng tôi không phải là một ngoại lệ) sử dụng Google Structured Data Markup Helper. Nó cung cấp 12 lược đồ, quá đủ cho những người mới bắt đầu.
Trình tạo đánh dấu hoạt động như thế nào?
Quá trình này thực sự đơn giản – bạn chỉ cần chọn loại Schema và đánh dấu tất cả các phần tử cần thiết trên website của mình.
Khi bạn đã hoàn tất việc chỉ định các phần tử, công cụ sẽ tạo một đoạn mã mà bạn có thể thêm vào trang của mình.
Ngoài ra còn có các trình tạo đánh dấu khác cung cấp nhiều loại Schema hơn:
- Hall Analysis Schema Markup Generator
- Merkle Schema Markup Generator
- Schema Builder extension for Chrome
Nếu bạn đang sử dụng website wordpress?
WordPress cung cấp một loạt các plugin có thể giúp bạn triển khai Schema markup (RankMath, Yoast SEO, v.v.). Bạn có thể tìm kiếm trên thư viện plugin và tìm một plugin phù hợp với bạn nhất.
1.2 Đánh dấu thủ công
Trong trường hợp bạn không thể tìm thấy loại Schema mình cần trong trình tạo đánh dấu, bạn có thể thêm nó theo cách thủ công.
Nói đến code thoạt nhìn có vẻ hơi rắc rối, nhưng trên thực tế, nó khá đơn giản và bạn sẽ chỉ phải thay đổi một số giá trị nhất định trong đó. Vì vậy, bạn có thể thử đánh dấu theo cách thủ công ngay cả khi bạn không có bất kỳ kỹ năng coding nào.
Đây là hai cách bạn có thể triển khai đánh dấu thủ công – với JSON-LD hoặc Microdata.
-
JSON-LD
JSON-LD là một phương pháp phổ biến để thêm đánh dấu lược đồ theo cách thủ công. Hơn nữa, phương pháp này được Google khuyến nghị. Nó cũng dễ hiểu và dễ triển khai hơn so với Microdata hoặc các định dạng lỗi thời khác như RDF hoặc Microformats.
Bạn đã thấy một đoạn mã JSON-LD đơn giản ở phần đầu của hướng dẫn này. Trong trường hợp bạn bỏ qua, nó sẽ xuất hiện lại ở đây:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"headline" : "10 công cụ nghiên cứ từ khóa tốt nhất cho YouTube",
"author" : {
"@type" : "Person",
"name" : "Lê Đức Tuấn"
},
"datePublished" : "2022-05-23T21:10:55+07:00",
"image" : "https://dichvuseohot.com/wp-content/uploads/2022/05/fb-youtube-keyword-tools-1170x576.webp"
}
</script>
Tập lệnh trên được thêm vào phần <head> của trang và cho các công cụ tìm kiếm biết thông tin sau:
- @context. Chỉ định từ vựng (schema.org).
- @type. Chỉ định loại lược đồ mà chúng ta đã sử dụng.
- name. Cho Google biết tên của bài viết là gì.
- author. Cho Google biết ai đã viết bài viết.
- datePublished. Chỉ định ngày bài viết được xuất bản.
- image. Liên kết đến ảnh bìa của bài viết.
Nếu quan sát kỹ hơn, bạn sẽ thấy rằng mã JSON-LD này có cấu trúc rất cơ bản. Đầu tiên là loại Lược đồ và sau đó là các thuộc tính đã xác định (headline, author, datePublished) và giá trị của chúng (Article, Lê Đức Tuấn).
Đoạn code này có thể được điền với nhiều thuộc tính hơn nếu cần. Giả sử, nếu bài viết được cập nhật, tôi có thể thêm thuộc tính dateModified ngay sau ngày datePublished. Tôi cũng có thể kết hợp nhiều loại Schema trong một đoạn mã. Trong ví dụ trên, chúng tôi có các đánh dấu Article và Person được kết hợp.
Nếu tôi quyết định sử dụng cùng một loại Schema cho một bài viết khác, tôi sẽ chỉ lấy mẫu này và thay thế các giá trị bằng các giá trị có liên quan.
Nếu tôi cần sử dụng một Schema khác, tôi sẽ cập nhật thuộc tính @type với loại Schema bắt buộc và thêm các thuộc tính mới cụ thể cho đánh dấu này.
Lưu ý quan trọng:
Thông tin được nhúng trong mã JSON-LD phải có thông tin xuất hiện trên website của bạn và hiển thị cho người dùng. Để tránh các hình phạt từ Google, đừng bao giờ thêm các phần nội dung không thể tìm thấy trên chính trang đó.
-
Microdata
Microdata ít phổ biến hơn JSON-LD và được sử dụng trong một số trường hợp hiếm hoi khi bạn đang nhắm mục tiêu công cụ tìm kiếm, chẳng hạn như Yandex, không hỗ trợ JSON-LD.
Không giống như JSON-LD, bạn không thể thêm một đoạn mã vào <head> của trang bằng Microdata. Thay vào đó, bạn sẽ cần đánh dấu từng phần tử trong HTML của mình một cách riêng biệt.
Đây là cách nó thể hiện:
<div itemscope itemtype=”http://schema.org/Article”>
<h1 itemprop=”headline”>10 công cụ nghiên cứ từ khóa tốt nhất cho YouTube</h1>
<span itemprop=”datePublished”>May 23, 2022</span>
</div>
Trong đoạn mã này, chúng ta có ba giá trị mới (itemscope, itemtype và itemprop) bên cạnh những giá trị mà chúng ta đã thấy trong mã JSON-LD trước đó trong hướng dẫn này.
Dưới đây là những giá trị đại diện cho:
- itemscope. Tạo một mục và cho biết rằng phần còn lại của phần tử mô tả nó.
- itemtype. Chỉ định từ vựng và loại schema (Bài viết).
- itemprop. Chỉ định thuộc tính (tiêu đề, ngày đã xuất bản).
1.3 Làm thế nào để tổ chức quy trình đánh dấu của bạn?
Khi chúng ta đang tiến gần hơn đến phần thực tế của hướng dẫn này, việc thiết lập quy trình làm việc tối ưu sẽ rất tốn kém.
Bất kể bạn chọn loại Schema hoặc phương pháp triển khai nào, quy trình công việc điển hình sẽ vẫn giống nhau và trông giống như sau:
Bước 1. Chọn loại Schema và tìm các trang trên website của bạn nơi nó có thể được áp dụng.
Bước 2. Tạo đánh dấu của bạn. Tạo code html với sự trợ giúp của các công cụ hoặc coding theo cách thủ công.
Bước 3. Xác thực đánh dấu của bạn. Trước khi thêm mã vào các trang của website của bạn, hãy luôn xác thực nó bằng cách sử dụng Google Rich Results Test hoặc Schema Markup Validator.
Bước 4. Triển khai đánh dấu trên website của bạn. Bắt đầu bước xác thực? Bây giờ bạn có thể thêm đánh dấu vào website của mình một cách an toàn.
2. 9 loại schema bẹn nên thêm vào website
Hiện tại, có 792 schema có sẵn dựa trên loại nội dung bạn muốn đánh dấu. Tôi đã tổng hợp danh sách này thành 9 Schema có giá trị SEO nhất. Đó là:
- Person
- Organization / LocalBusiness
- Product
- Breadcrumbs
- Article
- HowTo
- FAQPage
- Recipe
- VideoObject
Chúng ta hãy xem xét kỹ hơn từng loại Schema:
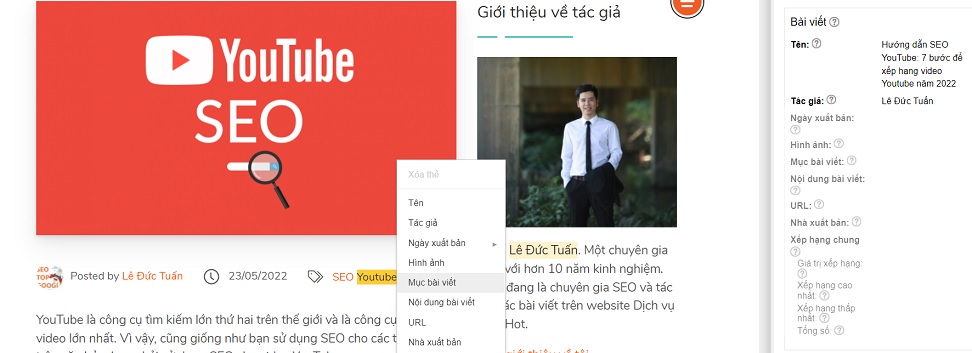
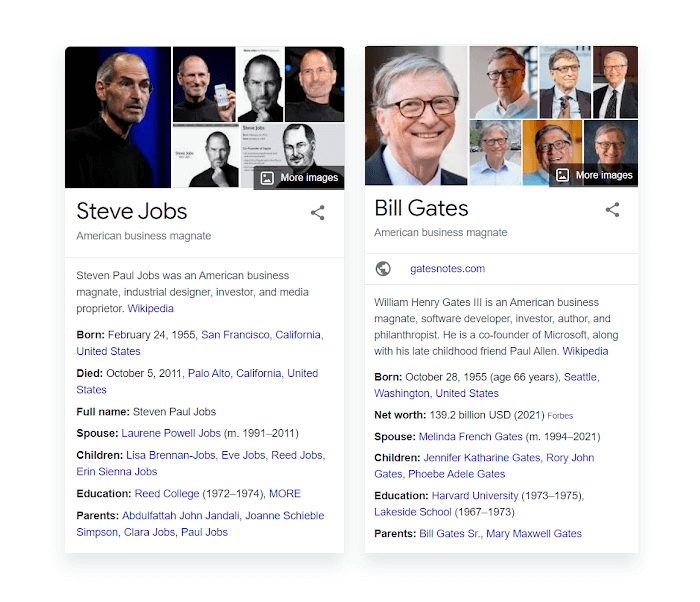
1. Đánh dấu Person
Đánh dấu Person truyền đạt thông tin cơ bản về một cá nhân được đề cập trên trang tới các công cụ tìm kiếm.
Một nơi tốt để áp dụng đánh dấu này là phần tiểu sử của tác giả trên blog, trang giới thiệu hoặc bất kỳ trang nào trên website của bạn mà bạn đề cập đến các thành viên trong nhóm hoặc đối tác.
Giá trị SEO
Đánh dấu Person giúp Google xác định một cá nhân là một thực thể. Bằng cách thêm nhiều Schema hơn, chẳng hạn như Organization, bạn đang giúp Google thiết lập mối quan hệ giữa các thực thể khác nhau (Person ↔ Organization). Nói một cách dễ hiểu, Đánh dấu Person là viên gạch đầu tiên trong cơ sở dữ liệu khổng lồ mà bạn đang xây dựng.
Lợi ích hữu hình của việc áp dụng Person Schema có thể là Knowledge Graph toàn diện với tất cả các chi tiết về một người nhất định.
Bạn cũng có thể đã nghe nói về E-A-T của Google. Đánh dấu Person là cách dễ nhất để cung cấp cho Google tất cả các loại thông tin về “chuyên môn” và “thẩm quyền” của người tạo nội dung.
Ví dụ về đánh dấu Person:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Person”,
“name”: “Lê Đức Tuấn”,
“image”: “https://dichvuseohot.com/wp-content/uploads/2020/10/Tuan-Le-Duc.jpg”,
“jobTitle”: “SEO Manager”,
“url”: “https://dichvuseohot.com/le-duc-tuan/”,
“sameAs”: [
“https://www.facebook.com/tuanld90”,
“https://www.linkedin.com/in/tuanld90/”
],
“worksFor”: {
“@type”: “Organization”,
“name”: “Dịch vụ SEO HOT”
}
}
</script>
Ngoài những gì chúng ta đã thấy trong các ví dụ JSON-LD, đoạn mã này có thuộc tính sameAs mới. Đây là phần mà bạn chia sẻ các liên kết đến hồ sơ xã hội của mình và tất cả các nguồn có thẩm quyền nơi tên của người đó được đề cập.
Nếu bạn muốn thúc đẩy E-A-T của trang web của mình, hãy đảm bảo thêm các thuộc tính này vào đánh dấu:
- alumniOf: Một tổ chức mà người đó là cựu sinh viên.
- award. Một giải thưởng do một người nhất định giành được.
- hasCredential. Một thông tin được trao cho một người nhất định.
- honorificPrefix. kính ngữ đứng trước tên của một người nhất định chẳng hạn như Dr / Mrs / Mr.
- honorificSuffix. Một hậu tố kính ngữ theo sau tên của một người nhất định chẳng hạn như M.D. /Ph.D./MSCSW.
Khi tôi thêm đoạn mã trên vào phần <head> trên trang tiểu sử của mình, Google sẽ có thể dễ dàng hiển thị thông tin cơ bản về tôi.
Cách tốt nhất để triển khai đánh dấu Person là Merkle Schema Markup Generator. Hoặc bạn có thể chỉ cần lấy một đoạn code ngay phía trên và thay thế các giá trị được đánh dấu màu đỏ bằng thông tin của riêng bạn.
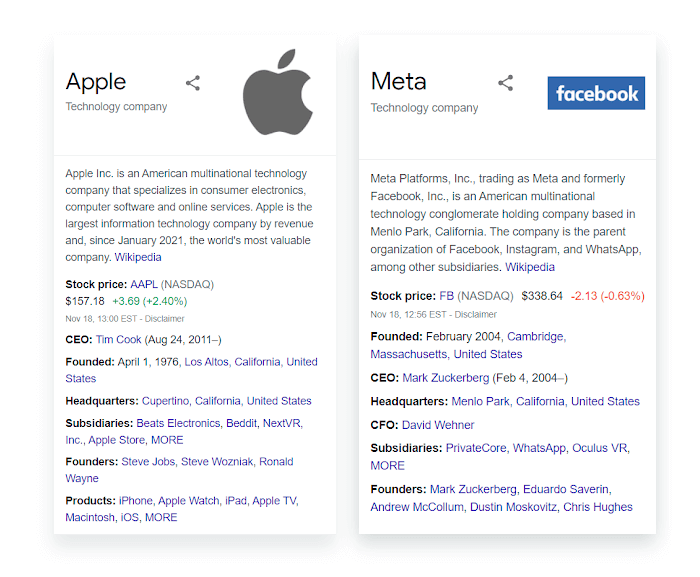
2. Đánh dấu Organization / LocalBusiness
Tổ chức hoặc doanh nghiệp địa phương là một trong những Schema quan trọng nhất mà bạn có thể thêm vào website của mình nếu bạn là một công ty.
Các loại Schema này thường được thêm một lần vào trang chủ, trang Giới thiệu hoặc phần liên hệ với chúng tôi trên website của bạn và giúp thiết lập chi tiết doanh nghiệp của bạn với Google.
Và mặc dù Google rất giỏi trong việc hiểu thông tin cơ bản về công ty của bạn, nhưng Schema Organization / LocalBusiness đóng vai trò là xác nhận cuối cùng rằng các thuật toán đã hoạt động như dự kiến.
Lưu ý! Đảm bảo rằng bạn không sử dụng Schema Organization / LocalBusiness trên nhiều trang trong website của mình, vì điều này có thể gây nhầm lẫn cho các công cụ tìm kiếm.
Giá trị SEO
Đánh dấu Organization / LocalBusiness là giai đoạn tiếp theo của quá trình xây dựng thực thể xung quanh website của bạn.
Sau khi bạn trình bày rõ ràng tất cả các chi tiết về công ty hoặc thương hiệu của mình, Google có thể thưởng cho bạn một Knowledge Graph.
Nếu bạn điều hành một doanh nghiệp địa phương, việc thêm đánh dấu LocalBusiness cũng sẽ cải thiện cơ hội được giới thiệu trong Knowledge Graph khi ai đó đang tìm kiếm nhà hàng, cửa hàng của bạn, v.v.
Ngoài việc cải thiện sự xuất hiện của bạn trong kết quả tìm kiếm, đánh dấu Organization / LocalBusiness được áp dụng đúng cách có thể thúc đẩy đáng kể chỉ số E-A-T của bạn.
Ví dụ về đánh dấu Organization/LocalBusiness
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Organization”,
“name”: “Dịch vụ SEO HOT”,
“description”: “SEOHOT là Dịch vụ SEO tại TPHCM với hơn 5 năm kinh nghiệm trong việc cung cấp các gói dịch vụ SEO tổng thể, SEO từ khóa, Digital Marketing tổng thể.”,
“url”: “https://dichvuseohot.com/”,
“logo”: “https://dichvuseohot.com/wp-content/uploads/2020/09/dichvuSeoHot-e1642495863206.png”,
“email”: “tuanld@dichvuseohot.com”,
“address”: {
“@type”: “PostalAddress”,
“addressCountry”: “Viet Nam”,
“postalCode”: “70000”,
“streetAddress”: “55 Tân Chánh Hiệp 17”
},
“founder”: {
“@type”: “Person”,
“name”: “Lê Đức Tuấn”,
“gender”: “Male”,
“jobTitle”: “SEO”,
“image”: “https://dichvuseohot.com/wp-content/uploads/2020/10/Tuan-Le-Duc.jpg”,
“sameAs”: [
“https://twitter.com/tuanqb12345”,
“https://www.linkedin.com/in/tuanld90/”
]
},
“foundingDate”: “2015-02-24”,
“sameAs” : [
“https://www.facebook.com/dvseohot/”,
“https://twitter.com/dichvuseohot”,
“https://www.linkedin.com/company/dich-vu-seo-hot/”,
“https://www.pinterest.com/dichvuseohotcom/”
],
“contactPoint” : [
{
“@type” : “ContactPoint”,
“contactType” : “customer service”,
“email”: “tuanld@dichvuseohot.com”,
“url”: “https://dichvuseohot.com/lien-he/”
}
]
}
</script>
Mặc dù ví dụ đánh dấu Organization ở trên dài hơn những gì chúng ta đã thấy trước đây, nhưng cấu trúc của nó vẫn khá đơn giản.
Một trong những yếu tố quan trọng nhất ở đây là thuộc tính sameAs nơi bạn cần chỉ định tất cả các nguồn đề cập đến công ty của bạn.
Ngoài các mạng xã hội, hãy đảm bảo liên kết đến Wikipedia, Crunchbase, danh sách công ty chính thức hoặc trang công ty của bạn trên các website đánh giá.
Thông tin này sẽ đóng vai trò là xác nhận của bên thứ ba về chi tiết doanh nghiệp của bạn và làm tăng thêm uy tín trong mắt Google.
Đánh dấu LocalBusiness có cấu trúc rất giống nhau và điều duy nhất bạn cần thay đổi là thuộc tính @type. Bạn cũng có thể chỉ định lĩnh vực kinh doanh của mình tại đây (nhà hàng, tiệm bánh, nha sĩ, tiệm làm móng, v.v.).
Nếu bạn điều hành, chẳng hạn, một nhà hàng địa phương, hãy cân nhắc thêm các thuộc tính này:
- reviewRating: Đánh giá của doanh nghiệp của bạn.
- geoCoordinates: Vị trí địa lý của doanh nghiệp của bạn.
- servesCuisine: Các món ăn của nhà hàng của bạn.
- priceRange: Phạm vi giá của doanh nghiệp, ví dụ $$$.
- openHoursSpecification. Giờ mở cửa của nhà hàng của bạn.
- menu: Liên kết đến thực đơn của nhà hàng của bạn.
- acceptsReservations cho biết liệu nhà hàng của bạn có chấp nhận đặt chỗ hay không.
Dưới đây là một chút về mã JSON-LD cho một nhà hàng:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Restaurant”,
“name”: “Dave’s Steak House”,
“image”: “https://example.com/photos/1×1/photo.jpg”,
“url”: “http://www.example.com/restaurant-locations/manhattan”,
“telephone”: “+12122459600”,
“priceRange”: “$$”,
“menu”: “http://www.example.com/menu”,
“servesCuisine”: “American”,
“acceptsReservations”: “true”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “148 W 51st St”,
“addressLocality”: “New York”,
“addressRegion”: “NY”,
“postalCode”: “10019”,
“addressCountry”: “US”
},“review”: {
“@type”: “Review”,
“reviewRating”: {
“@type”: “Rating”,
“ratingValue”: “4”,
“bestRating”: “5”
}},
“geo”: {
“@type”: “GeoCoordinates”,
“latitude”: 40.761293,
“longitude”: -73.982294
},
“openingHoursSpecification”: [{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: [
“Monday”,
“Tuesday”,
“Wednesday”,
“Thursday”,
“Sunday”
],
“opens”: “11:00”,
“closes”: “23:00”
},{
“@type”: “OpeningHoursSpecification”,
“dayOfWeek”: [
“Friday”,
“Saturday”
],
“opens”: “16:00”,
“closes”: “02:00”
}],
“sameAs”: [
“facebook.com/davessteakhouse”,
“twitter.com/davessteakhouse”,
“instagram.com/davessteakhouse”
]
}
</script>
Làm cách nào để bạn tạo các Sơ đồ Organization / LocalBusiness?
Tôi khuyên bạn nên sử dụng Merkle Schema Markup Generator vì nó cung cấp cả hai loại Schema. Nhưng trong trường hợp bạn là doanh nghiệp địa phương, hãy chuyển thẳng đến Google Structured Data Markup Helper. Và, tất nhiên bạn có thể lấy mẫu JSON-LD của tôi và chỉ cần thay thế các giá trị của riêng bạn.
3. Đánh dấu Product
Đánh dấu Product được thêm vào các trang sản phẩm trên website của bạn và nâng cao sự xuất hiện của các mặt hàng bạn bán trong kết quả tìm kiếm.
Nếu bạn điều hành một website thương mại điện tử, đừng bỏ qua loại Schema này vì nó có thể trực tiếp giúp bạn nổi bật trên SERP với các sản phẩm của mình.
Giá trị SEO
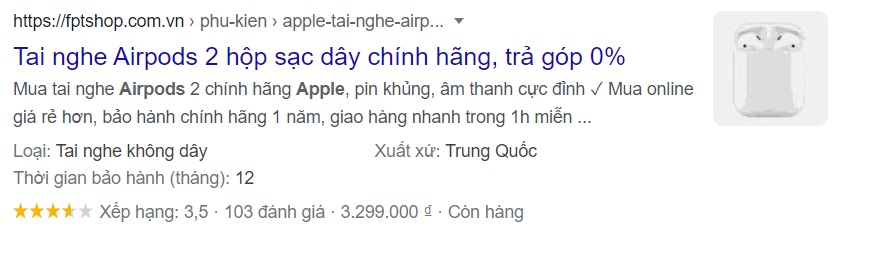
Khi bạn áp dụng một Product Schema thích hợp cho một trong các trang sản phẩm của mình, bạn có thể mong đợi Google hiển thị cho bạn một đoạn mã tìm kiếm chi tiết như sau:
Đoạn code này có nhiều chi tiết hơn nếu nó là một kết quả liên kết thông thường. Và đến lượt người dùng, có thể dễ dàng nhận được thông tin cơ bản về sản phẩm (xếp hạng, giá cả, tính khả dụng) và so sánh với đối thủ cạnh tranh mà không cần rời khỏi SERP.
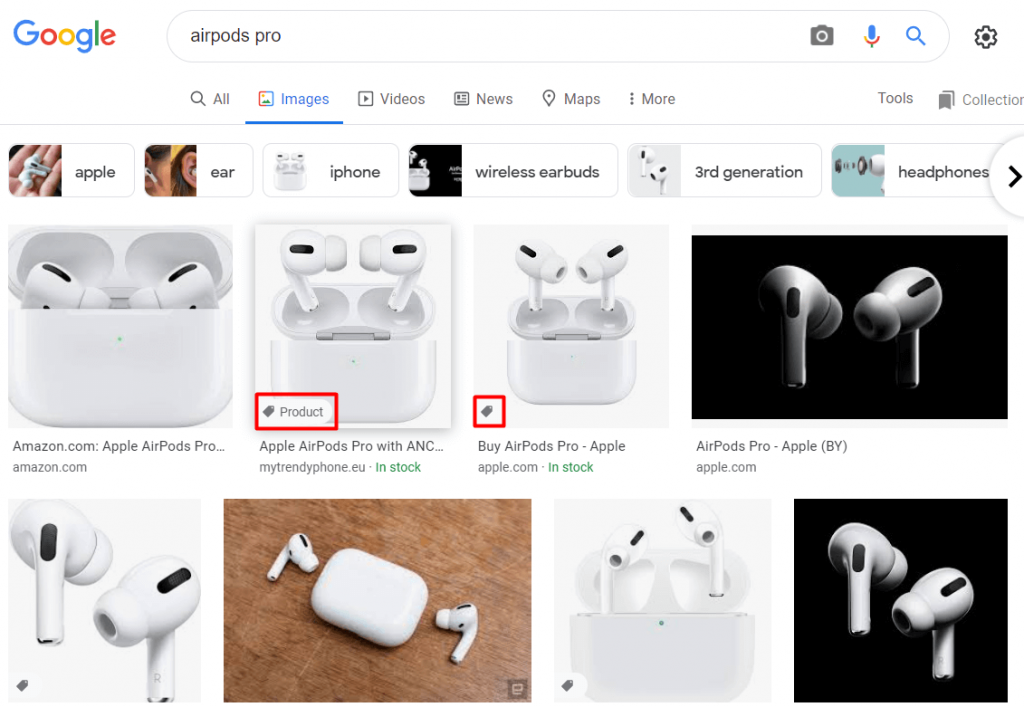
Product Schema cũng giúp bạn đủ điều kiện nhận Product badge trong Google Hình ảnh, điều này có thể giúp hình ảnh của bạn nổi bật và thu hút nhiều người dùng nhấp vào hình ảnh đó.
Ví dụ về đánh dấu sản phẩm
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Product”,
“name”: “Apple AirPods Pro”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“description”: “Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone.”,
“sku”: “0446310786”,
“mpn”: “925872”,
“brand”: {
“@type”: “Brand”,
“name”: “Apple”
},“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4.4”,
“reviewCount”: “89”
},
“offers”: {
“@type”: “Offer”,
“url”: “https://example.com/airpods-pro”,
“priceCurrency”: “USD”,
“price”: “197.99”,
“priceValidUntil”: “2021-12-20”,
“itemCondition”: “https://schema.org/NewCondition”,
“availability”: “https://schema.org/InStock”
}
}
</script>
Đối với đoạn mã này, tôi sẽ đề cập đến một số thuộc tính mà chúng tôi chưa thấy:
- sku. Đơn vị Lưu giữ Hàng hóa (SKU), tức là số nhận dạng dành riêng cho người bán cho một sản phẩm hoặc dịch vụ.
- mpn. Số linh kiện của nhà sản xuất (MPN) của sản phẩm.
- aggregateRating. Đánh giá tổng thể của sản phẩm dựa trên tập hợp các bài đánh giá hoặc xếp hạng.
- offers. Thuộc tính phiếu mua hàng mở một khối mới cho Lược đồ phiếu mua hàng và liên kết đến URL của sản phẩm, chỉ định giá và đơn vị tiền tệ và cho biết thời điểm phiếu mua hàng này kết thúc. Nó cũng chỉ định sản phẩm mới hay đã qua sử dụng và liệu sản phẩm có sẵn ngay bây giờ hay không.
Lưu ý rằng nếu bạn thay đổi bất kỳ thông tin chi tiết nào về sản phẩm của mình trên trang, những thay đổi này cũng phải được phản ánh trong phần đánh dấu Schema cho mặt hàng này.
Như với các Schema khác, mẫu mã này có ít nhất, nhưng thường là đủ, tập hợp các thuộc tính mà bạn có thể thêm vào.
Bạn có thể tạo đánh dấu Product của riêng mình bằng cách sử dụng cả Google Structured Data Markup Helper và Merkle Schema Markup Generator. Nếu bạn cảm thấy việc chỉnh sửa mẫu mã mà tôi đã cung cấp sẽ là một nhiệm vụ dễ dàng hơn, hãy tiếp tục.
4. Đánh dấu Breadcrumbs
Breadcrumbs giúp người dùng điều hướng website của bạn dễ dàng hơn và xem vị trí trang trong hệ thống phân cấp của website. Đánh dấu Breadcrumbs chuyển trải nghiệm này sang đoạn mã tìm kiếm của bạn trên Google.
Giá trị SEO
Ngày nay, Google dễ dàng hiểu thứ bậc của các trang trên website của bạn và hiển thị đường dẫn trong hầu hết các trường hợp bằng cách chia nhỏ URL. Nhưng không có đánh dấu Breadcrumb, những breadcrumbs này thường thiếu thân thiện với người dùng.
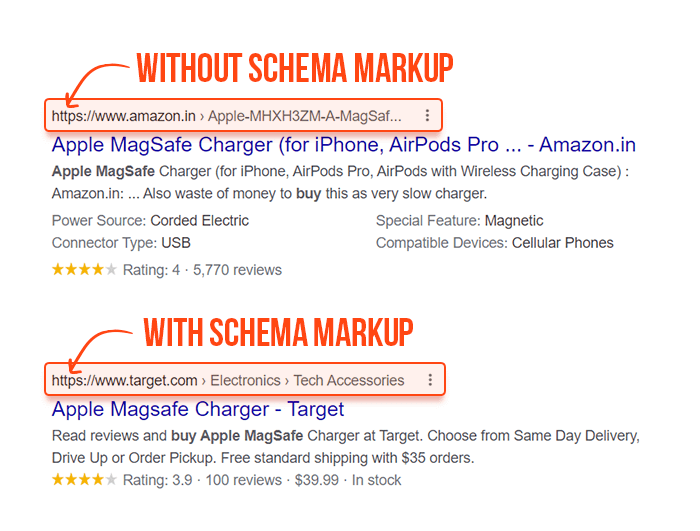
Đây là hai kết quả cho cùng một truy vấn tìm kiếm. Cái đầu tiên không có đánh dấu và cái thứ hai có đánh dấu Breadcrumbs được áp dụng:
Đánh dấu Breadcrumbs thích hợp giúp tăng cường sự xuất hiện của đoạn mã tìm kiếm và thường dẫn đến nhiều nhấp chuột hơn vào trang web của bạn.
Ngoài ra, breadcrumbs cũng cải thiện cấu trúc liên kết nội bộ cho website của bạn. Đó là một cách tuyệt vời để truyền bá liên kết trên website của bạn một cách hợp lý và tăng thứ hạng.
Ví dụ về đánh dấu Breadcrumbs
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Books”,
“item”: “https://example.com/books”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Science Fiction”,
“item”: “https://example.com/books/sciencefiction”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Award Winners”
}]
}
</script>
Ví dụ trên sẽ dẫn đến đường dẫn breadcrumb sau được hiển thị phía trên đoạn mã tìm kiếm của bạn:
Books › Science Fiction › Award Winners
Google khuyên bạn nên đánh dấu Breadcrumbs của mình với một đường dẫn người dùng điển hình đến một trang nhất định. Về cơ bản, điều này có nghĩa là bạn không phải sao chép cấu trúc của một URL nhất định trong đánh dấu của mình vì nhiều phần tử của nó không có nghĩa lý gì đối với người dùng.
Để tạo đánh dấu Breadcrumb của riêng bạn, hãy chuyển đến Merkle Schema Markup Generator. Hoặc sử dụng mẫu mã tôi đã cung cấp ở trên.
5. Đánh dấu Article
Article Schema là một trong những đánh dấu phổ biến nhất có thể được thêm vào các bài viết và bài đăng trên blog của bạn.
Nó giúp Google lấy thông tin cơ bản về nội dung của bạn, bao gồm tiêu đề, thông tin của tác giả, ngày xuất bản, v.v.
Các loại đánh dấu Article phổ biến nhất là:
- Article. Một loại chung được sử dụng để bao gồm tất cả các bài báo mà không có loại cụ thể nào có sẵn.
- NewsArticle. Một bài báo có nội dung báo cáo tin tức.
- BlogPosting. Một bài đăng trên blog.
- Report. Một báo cáo được thực hiện bởi một tổ chức chính phủ hoặc phi chính phủ.
- ScholarlyArticle. Một bài báo học thuật.
- TechArticle. Một bài báo kỹ thuật. Ví dụ: chủ đề hướng dẫn, từng bước, xử lý sự cố theo thủ tục, thông số kỹ thuật, v.v.
Mặc dù việc sử dụng ba cách đầu tiên là phổ biến nhất, nhưng Google khuyên bạn nên chọn loại có thể áp dụng cụ thể nhất. Vì vậy, nếu bài viết của bạn báo cáo tin tức một cách rõ ràng, hãy truy cập NewsArticle. Nếu đó là một bài đăng trên blog, hãy chọn BlogPosting, v.v.
Giá trị SEO
Đánh dấu Article giúp Google hiểu rõ hơn về nội dung của bạn và cung cấp thêm gợi ý về việc văn bản tiêu đề, hình ảnh và ngày xuất bản sẽ được hiển thị trong kết quả tìm kiếm.
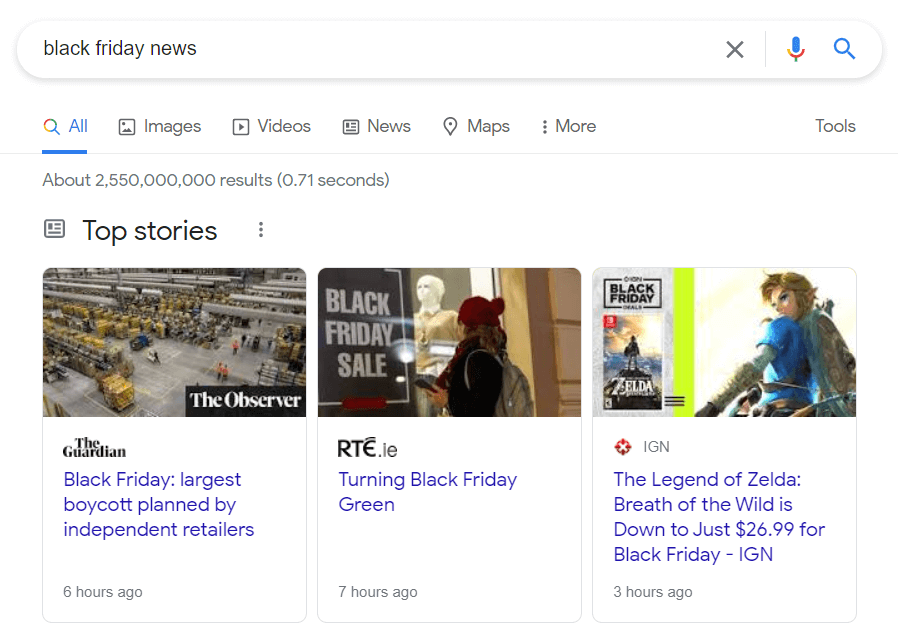
Nếu website của bạn có tín hiệu E-A-T mạnh mẽ và bạn không gặp bất kỳ vấn đề nào về trải nghiệm trang, thì đánh dấu Article có thể tăng cơ hội xuất hiện trong Top Stories Carousel.
Băng chuyền này nằm ở đầu SERP và việc được hiển thị ở đó có thể mang lại cho bạn rất nhiều lưu lượng truy cập.
Ví dụ về đánh dấu Article
Bạn đã thấy nhiều lần một ví dụ đánh dấu Article đơn giản trong suốt hướng dẫn này. Lần này, tôi sẽ hiển thị cho bạn một phiên bản quy mô hơn của nó và sẽ sử dụng loại BlogPosting.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BlogPosting”,
“mainEntityOfPage”: {
“@type”: “WebPage”,
“@id”: “https://dichvuseohot.com/10-cong-cu-nghien-cu-tu-khoa-tot-nhat-cho-youtube/”
},
“headline”: “10 công cụ nghiên cứ từ khóa tốt nhất cho YouTube“,
“datePublished”: “2022-05-23”,
“dateModified”: “2022-05-23”,
“description”: “Để có những nội dung phù hợp với thuật toán của YouTube, bạn cần sử dụng các công cụ nghiên cứu từ khóa của YouTube và đảm bảo rằng nội dung của bạn kết hợp đúng từ khóa.”,
“image”: {
“@type”: “ImageObject”,
“url”: “https://dichvuseohot.com/wp-content/uploads/2022/05/fb-youtube-keyword-tools-1170×576.webp”,
“width”: 1170,
“height”: 576
},
“author”: {
“@type”: “Person”,
“name”: “Lê Đức Tuấn”
},
“publisher”: {
“@type”: “Organization”,
“name”: “Dịch vụ SEO HOT”,
“logo”: {
“@type”: “ImageObject”,
“url”: “https://dichvuseohot.com/wp-content/uploads/2020/09/dichvuSeoHot-e1642495863206.png”,
“width”: 400,
“height”: 400}
}
},
}
</script>
Cấu trúc của code vẫn được giữ nguyên. Các thuộc tính tôi đã sử dụng trong mẫu trên có thể được sử dụng cho tất cả các loại Article Schema (Article, NewsArticle, BlogPosting).
Có thể thêm một số thuộc tính khác vào loại đánh dấu này, nếu bạn muốn củng cố E-A-T cho website của mình.
Đầu tiên là thuộc tính Citation, thuộc tính này được sử dụng để chỉ định danh sách các nguồn đáng tin cậy mà bạn đang đề cập đến trong bài viết của mình.
Điều thứ hai, đặc biệt có lợi cho các trang web YMYL, là thuộc tính reviewsBy. Nếu bạn đang tập trung vào các chủ đề y tế, pháp lý hoặc tài chính và bạn sử dụng người đánh giá chuyên gia về nội dung của mình, hãy đảm bảo đề cập đến người đánh giá bài viết trên trang và trong phần đánh dấu Article.
6. Đánh dấu HowTo
Nếu bạn có bất kỳ trang hướng dẫn nào trên website của mình, hãy tận dụng đánh dấu HowTo.
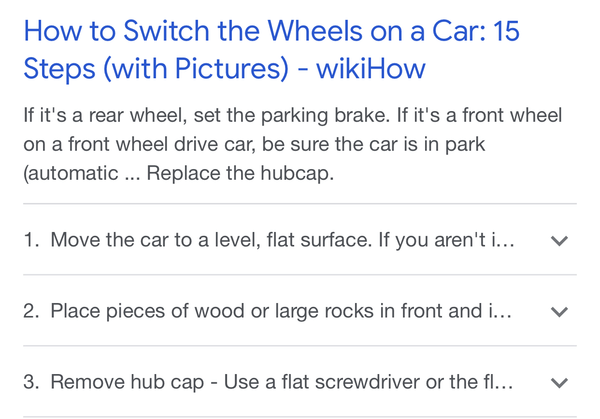
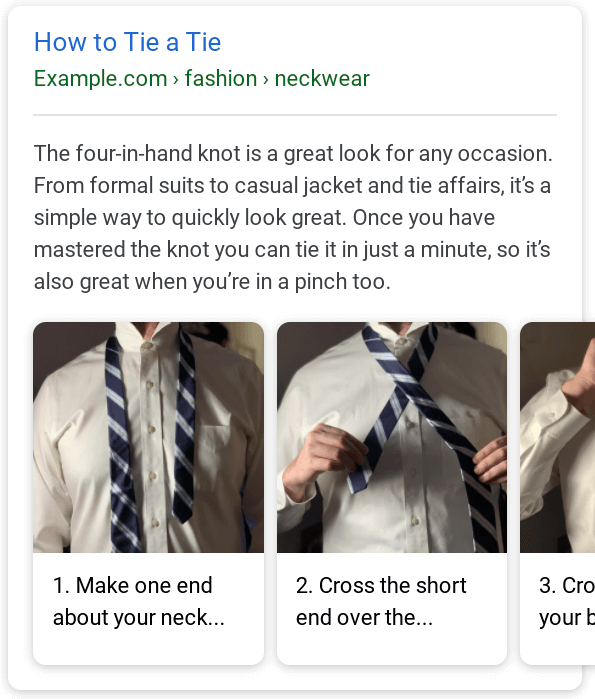
Loại đánh dấu này có thể được áp dụng cho trang nơi bạn giải thích cách đạt được một mục tiêu nhất định bằng cách hoàn thành quy trình từng bước. Ví dụ, những bài viết dạng Cách thay bánh xe ô tô hoặc Cách thắt cà vạt đúng.
Với đánh dấu HowTo, bạn có thể sử dụng cho cả nội dung video và hình ảnh ngoài nội dung văn bản.
Giá trị SEO
Sau khi bạn đánh dấu đúng các trang hướng dẫn của mình, Google có thể trao cho bạn một đoạn mã chi tiết, mô tả các bước hướng dẫn của bạn.
Đây có thể là một kết quả dựa trên văn bản:
Hoặc một kết quả có hình ảnh cho mỗi bước:
Kết quả có đánh dấu How-to có lợi thế rõ ràng so với các kết quả tìm kiếm cơ bản và có thể trở thành một công cụ thúc đẩy lưu lượng truy cập lớn cho website của bạn.
Ví dụ đánh dấu HowTo
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “HowTo”,
“name”: “How to generate markup using Google Markup Helper”,
“description”: “This step-by-step guide will help you easily generate your own markup using Google Markup Helper.”,
“image”: “https://example.com/image1.png”,
“totalTime”: “PT5M”,
“tool”: {
“@type”: “HowToTool”,
“name”: “Google Markup Helper”
},
“step”: [{
“@type”: “HowToStep”,
“text”: “Open Google Markup Helper, choose the needed Schema type and insert the URL of the page”,
“name”: “Open Google Markup Helper”,
“url”: “https://www.google.com/webmasters/markup-helper/”
},{
“@type”: “HowToStep”,
“text”: “Highlight and mark all elements of your page.”,
“name”: “Highlight and mark your content”
},{
“@type”: “HowToStep”,
“text”: “Click CREATE HTML to generate the piece of JSON-LD code. Once done add it to your site’s <head> section.”,
“name”: “Generate the piece of JSON-LD code and add it to your site”
}]
}
</script>
Đánh dấu HowTo mà tôi vừa tạo rất cơ bản. Vì bài viết hướng dẫn có thể bao gồm nhiều bước, tôi khuyên bạn nên sử dụng Merkle Schema Markup Generator để làm cho quá trình dễ dàng hơn.
7. Đánh dấu FAQPage
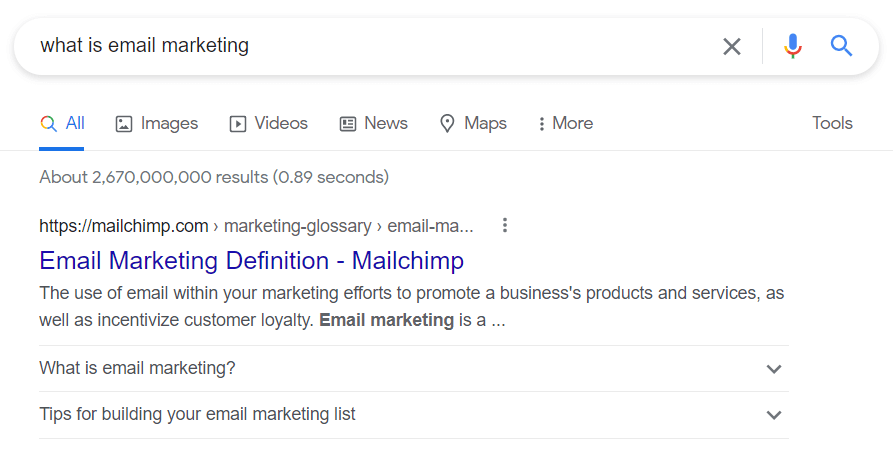
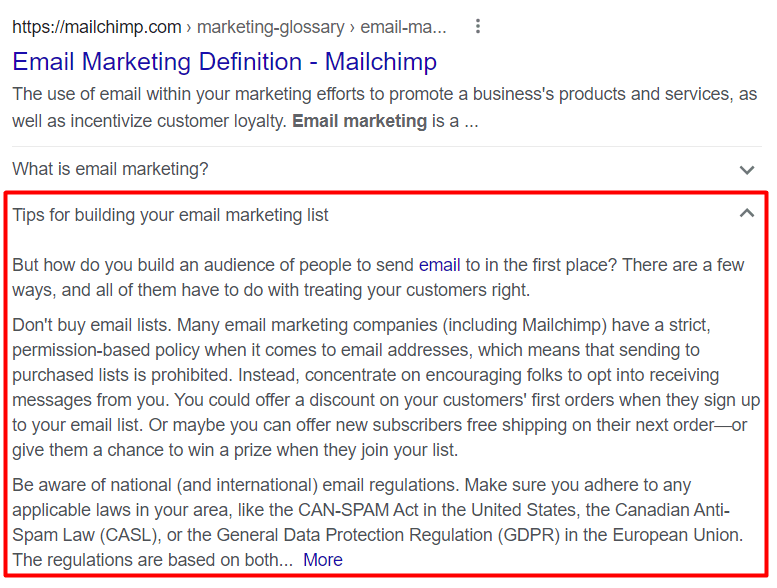
Đánh dấu FAQPage được sử dụng trên các trang mà bạn có danh sách các câu hỏi thường gặp với câu trả lời ngắn gọn và đầy đủ cho chúng.
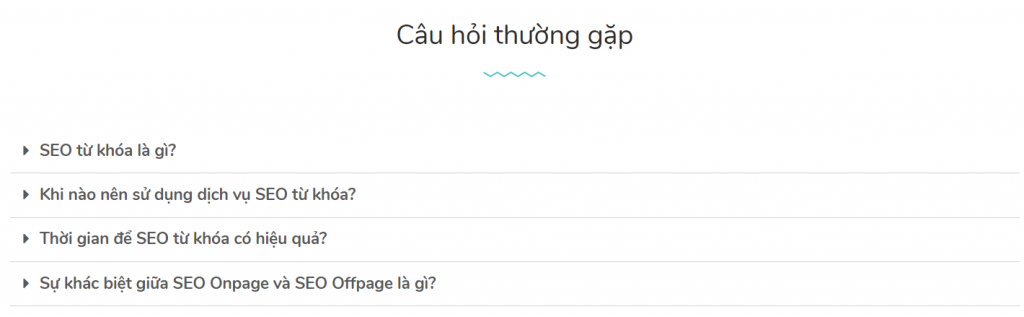
Tại Dịch vụ SEO HOT, chúng tôi cũng có một khối câu hỏi thường gặp dành riêng dưới mỗi dịch vụ:
Các khối như vậy là một nơi hoàn hảo cho đánh dấu FAQPage.
Giá trị SEO
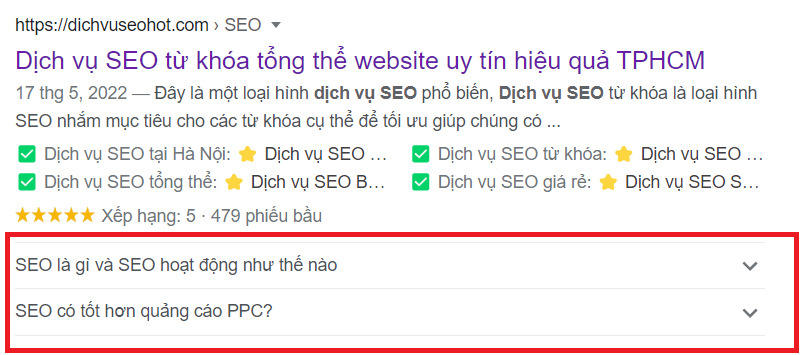
FAQPage Schema lấy các câu hỏi và câu trả lời từ trang Câu hỏi thường gặp của bạn và kết hợp chúng thành đoạn mã chi tiết trong kết quả tìm kiếm.
Bằng cách này, người dùng có thể nhanh chóng nhận được câu trả lời cho các câu hỏi của họ mà không cần rời khỏi Google.
Nhưng đánh dấu này có công dụng gì, nếu điều này có thể làm giảm lưu lượng truy cập của bạn?
Trên thực tế, mọi thứ hoàn toàn ngược lại và các đoạn mã chi tiết có Câu hỏi thường gặp thường có CTR cao hơn. Trong nghiên cứu điển hình này, một website đã tăng 50% số lần nhấp với các đoạn tìm kiếm Câu hỏi thường gặp.
Ngoài ra, nếu bạn cung cấp câu trả lời chính xác cho câu hỏi của người dùng, câu trả lời của bạn có thể được xếp hạng ở đầu SERP.
Đoạn mã tìm kiếm này không chỉ chiếm vị trí đầu tiên mà còn sử dụng rất nhiều không gian trên SERP, điều này làm cho đoạn mã này nổi bật hơn so với phần còn lại của kết quả tìm kiếm.
So với các loại đánh dấu khác, FAQPage Schema được Google chọn rất nhanh. Tôi thấy một vài SEO nói rằng họ đã nhận được đoạn mã đa dạng về Câu hỏi thường gặp trong 30 phút sau khi họ áp dụng đánh dấu.
Mặc dù lợi ích của Đánh dấu FAQPage là rõ ràng, nhưng chưa đến 1% doanh nghiệp trực tuyến sử dụng nó. Vì vậy, đó là một cách dễ dàng để có được lợi thế cạnh tranh khi áp dụng chúng.
Đánh dấu FAQPage là một trong những cách dễ nhất. Nó có một cấu trúc rất cơ bản, nơi trước tiên bạn chỉ định câu hỏi và sau đó cung cấp câu trả lời.
Nguyên tắc của Google về loại đánh dấu này cho biết rằng bạn phải bao gồm toàn bộ nội dung câu hỏi và câu trả lời. Vì vậy số lượng ký tự không bị giới hạn. Đôi khi, Google sẽ hiển thị các câu trả lời thực sự dài, nhưng thường thì nó sẽ cắt bớt văn bản và bạn có thể kiểm tra câu trả lời đầy đủ bằng cách nhấp vào Thêm.
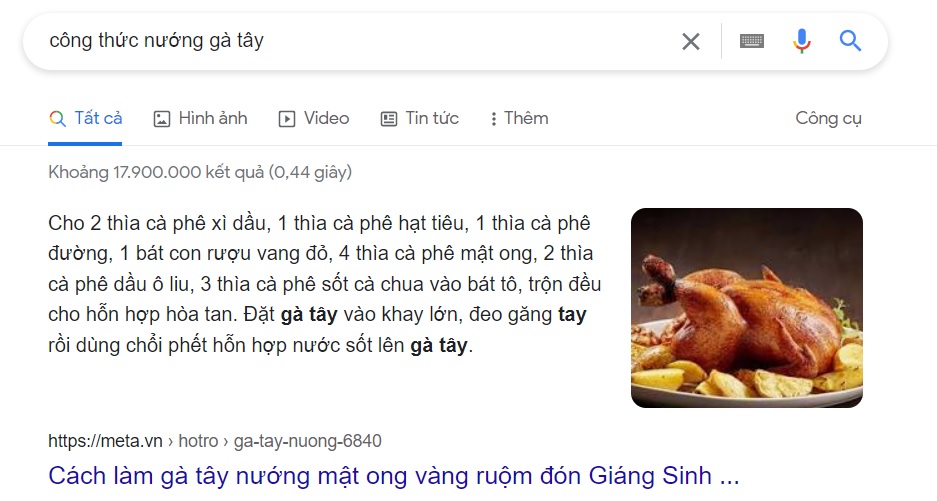
8. Đánh dấu Recipe (công thức)
Nếu bạn đang phát triển một blog nấu ăn, bạn chắc chắn phải quan tâm đến đánh dấu Recipe. Đánh dấu này cho phép bạn thêm dữ liệu có cấu trúc vào công thức nấu ăn của mình và thông báo quy trình nấu ăn với Google tốt hơn.
Giá trị SEO
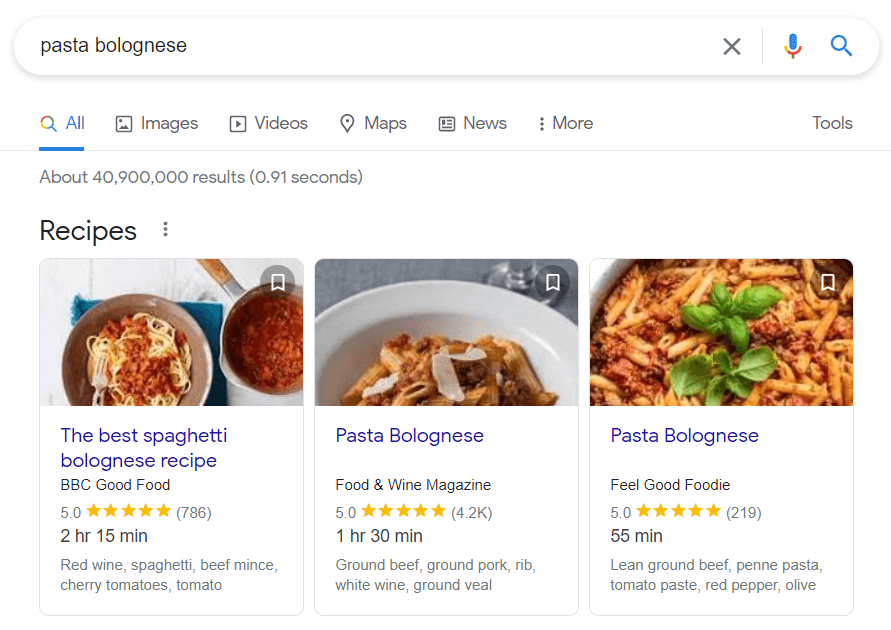
Các công thức nấu ăn có đánh dấu thích hợp có thể được hiển thị ở đầu SERP trong băng chuyền công thức nấu ăn.
Lợi ích rõ ràng ở đây là người dùng có nhiều khả năng sẽ nhấp vào đoạn trích nổi bật hơn là họ sẽ cuộn xuống trang kết quả tìm kiếm.
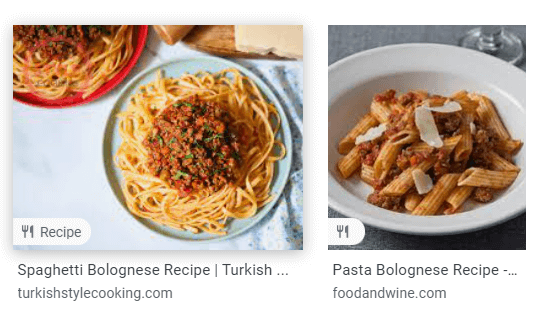
Trong Google Hình ảnh, các công thức nấu ăn có áp dụng đánh dấu cũng nhận được huy hiệu công thức nấu ăn từ Google.
Ví dụ về đánh dấu Recipe
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Recipe”,
“name”: “Party Coffee Cake”,
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“author”: {
“@type”: “Person”,
“name”: “Mary Stone”
},
“datePublished”: “2018-03-10”,
“description”: “This coffee cake is awesome and perfect for parties.”,
“prepTime”: “PT20M”,
“cookTime”: “PT30M”,
“totalTime”: “PT50M”,
“keywords”: “cake for a party, coffee”,
“recipeYield”: “10”,
“recipeCategory”: “Dessert”,
“recipeCuisine”: “American”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “270 calories”
},
“recipeIngredient”: [
“2 cups of flour”,
“3/4 cup white sugar”,
“2 teaspoons baking powder”,
“1/2 teaspoon salt”,
“1/2 cup butter”,
“2 eggs”,
“3/4 cup milk”
],
“recipeInstructions”: [
{
“@type”: “HowToStep”,
“name”: “Bake a cake“,
“text”: “Bake a cake following the recipe“,
“url”: “https://example.com/party-coffee-cake#step1”,
“image”: “https://example.com/photos/party-coffee-cake/step1.jpg”
},
{
“@type”: “HowToStep”,
“name”: “Enjoy”,
“text”: “Allow to cool and enjoy.”,
“url”: “https://example.com/party-coffee-cake#step2”,
“image”: “https://example.com/photos/party-coffee-cake/step1.jpg”
}
],
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “5”,
“ratingCount”: “18”
}}
</script>
Khi xem xét kỹ hơn, bạn có thể nhận thấy rằng đánh dấu Recipe trông rất giống với đánh dấu HowTo.
Ý nghĩa của hầu hết các thuộc tính rõ ràng từ tên của chúng. Điều duy nhất cần làm rõ ở đây là công thức Yield. Về cơ bản, đây là số lượng được tạo ra bởi công thức nấu ăn (ví dụ: số lượng người được phục vụ, số lượng khẩu phần ăn, v.v.).
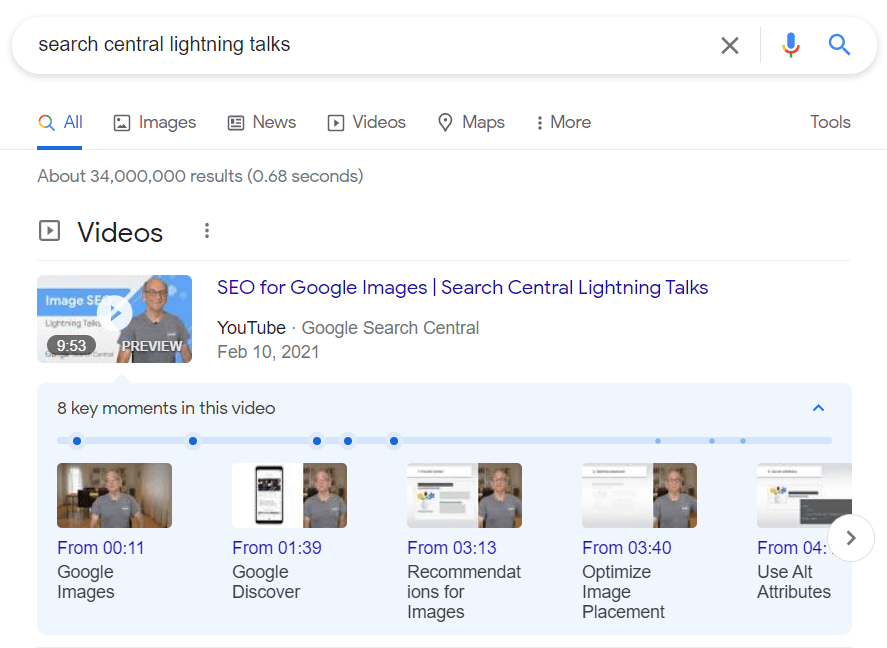
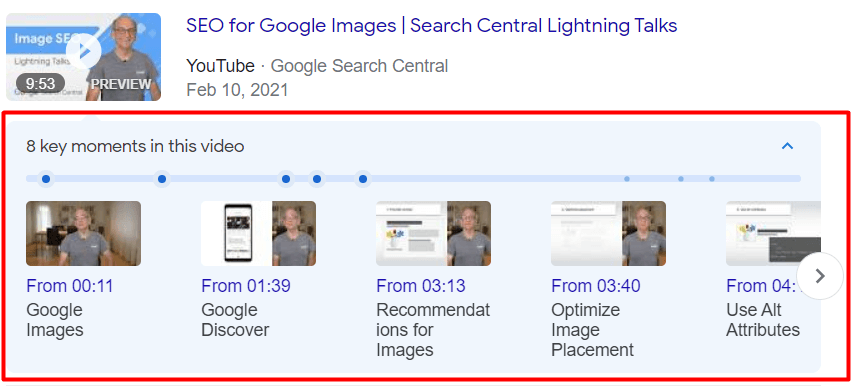
9. Đánh dấu VideoObject
Lược đồ VideoObject được thêm vào các video được lưu trữ trên trang web của bạn.
Loại giản đồ này cung cấp thông tin cơ bản về video của bạn cho Google. Các yếu tố bạn có thể chỉ định bao gồm mô tả video, thời lượng, URL hình thu nhỏ và ngày tải lên.
Giá trị SEO
Video có đánh dấu được áp dụng đúng cách có thể được làm nổi bật trong khối Video ở đầu SERP.
Nhưng đây không phải là nơi duy nhất mà đánh dấu Schema có thể hiển thị video của bạn. Như Google tuyên bố, các video được đánh dấu cũng có thể xuất hiện trong kết quả tìm kiếm video, Google Hình ảnh và Google Khám phá. Đây là một cách tuyệt vời để tiếp cận nhiều người dùng hơn với nội dung của bạn.
Ví dụ về đánh dấu VideoObject
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “VideoObject”,
“name”: “Cute puppy playing”,
“duration”: “P10M”,
“uploadDate”: “2021-07-19”,
“thumbnailUrl”: “http://www.example.com/puppy.jpg”,
“description”: “Watch this cute puppy playing with the ball”,
“contentUrl”: “http://www.example.com/puppy_video.mp4”,
“hasPart”: [{
“@type”: “Clip”,
“name”: “Puppy barks”,
“startOffset”: 30,
“endOffset”: 45,
“url”: “http://www.example.com/example?t=30”
},
{
“@type”: “Clip”,
“name”: “Puppy plays with the ball”,
“startOffset”: 111,
“endOffset”: 150,
“url”: “http://www.example.com/example?t=111”
}]
}
</script>
Trong mẫu code này, phần quan trọng nhất là thuộc tính hasPart. Tại đây, bạn cần đánh dấu những phần quan trọng nhất của video và chỉ định thời gian bắt đầu (startOffset) và kết thúc (endOffset) cho mỗi phần. Do đó, bạn có thể nhận được bảng Khoảnh khắc chính bên dưới video của mình trong kết quả tìm kiếm.
Lược đồ VideoObject khá trực quan, vì vậy bạn có thể lấy mẫu của tôi và chỉ cần thay thế các giá trị. Hoặc bạn có thể sử dụng Merkle Schema Markup Generator.
Đó là chín loại Schema có giá trị SEO nhất. Nếu bạn muốn khám phá thêm các Schema có thể hữu ích từ quan điểm SEO, hãy xem Thư viện tìm kiếm của Google.
3. Các lỗi Schema markup phổ biến cần tránh
Lỗi do con người luôn có thể xảy ra nhưng khi nói đến Schema markup, mọi thứ cần được kiểm tra kỹ lưỡng mọi lúc.
Nếu đánh dấu của bạn có lỗi, điều ít nhất bạn có thể mong đợi là nó sẽ không hoạt động như dự kiến. Trong một số trường hợp nhất định, việc sử dụng Schema markup không đúng cách có thể dẫn đến hình phạt từ Google.
Để tránh điều này, dưới đây là danh sách rút gọn những điều không nên về Schema markup:
3.1 Xác thực đánh dấu trước khi PUBLISH
Một ký hiệu bị thiếu trong mã JSON-LD có thể làm cho toàn bộ phần đánh dấu có thể gây lỗi.
Đây là lý do PHẢI xác thực mã trước khi thêm vào trang web của bạn. Vì những mục đích này, hãy sử dụng Google Rich Results Test hoặc Schema Markup Validator.
Phần sau có chức năng mở rộng và không chỉ hiển thị cho bạn cấu trúc đánh dấu mà còn đánh dấu bất kỳ lỗi nào nếu được tìm thấy.
3.2 Không thêm đánh dấu vào nội dung không tồn tại
Mã JSON-LD có thể được thêm vào bất kỳ trang nào trên trang web của bạn. Nhưng những gì bạn nói với Google trong phần đánh dấu cũng phải khớp với nội dung trên trang.
Nếu Google phát hiện ra việc sử dụng sai mục đích đánh dấu như vậy, trước tiên Google sẽ đưa ra cảnh báo trong Search Console và nếu sự cố vẫn tiếp diễn, một thao tác thủ công sẽ được thực hiện.
Không thêm website đánh dấu trang cụ thể
Một trong những ví dụ về việc lạm dụng đánh dấu như vậy là khi đánh dấu Rating cho một mặt hàng được chia tỷ lệ cho toàn bộ danh mục. Điều này cũng có thể dẫn đến hình phạt từ Google.
3.3 Không vi phạm các nguyên tắc của Google
Đảm bảo kiểm tra và tuân thủ cẩn thận các nguyên tắc chung của Google về dữ liệu có cấu trúc. Điều này sẽ giúp bạn tránh mọi vấn đề trong tương lai.
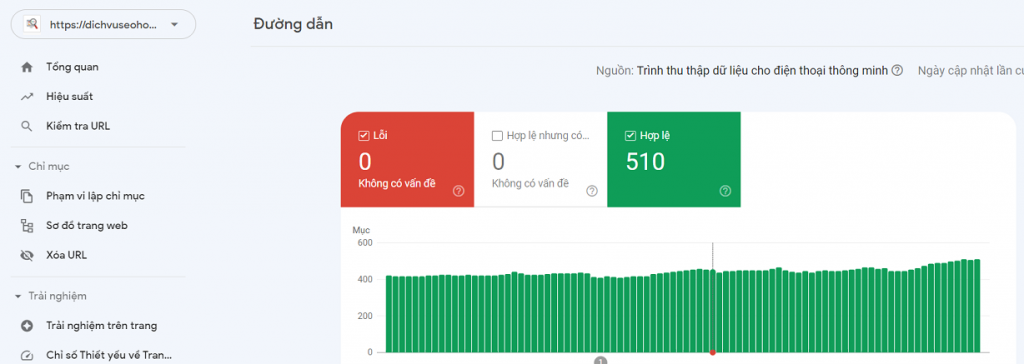
4. Làm thế nào để giám sát các hiệu suất đánh dấu?
Để kiểm tra các hiệu suất đánh dấu trên website của bạn theo thời gian, hãy đăng nhập vào Google Search Console, đi tới Các tính năng nâng cao và xem tình trạng của các loại đánh dấu dữ liệu khác nhau được áp dụng cho các trang của bạn.
Trong trường hợp bất kỳ lỗi nào được phát hiện, bạn sẽ được cung cấp các vị trí lỗi chính xác và một số hướng dẫn về cách khắc phục chúng.
Ngoài việc theo dõi tình trạng kỹ thuật của đánh dấu, giờ đây bạn cũng có thể sử dụng Search Console để theo dõi hiệu suất của nó trong kết quả tìm kiếm.
5. Tóm lại
Schema markup nhìn bề ngoài có vẻ phức tạp nhưng thực sự rất dễ thực hiện, đặc biệt là với tất cả các công cụ có sẵn để giúp bạn.
Đây là một bài viết hướng dẫn dài nhưng tôi hy vọng nó sẽ giúp cho bạn có cách nhìn về tính hiệu quả của nó để bắt đầu thử Schema markup.