Hơn một nửa lưu lượng truy cập web hiện nay đến từ thiết bị di động. Đây là lý do tại sao bạn nên học cách thiết kế website cho thiết bị di động và máy tính để bàn là điều cơ bản để thu hút khách hàng tiềm năng và lý do có Responsive Website là một tín hiệu xếp hạng trải nghiệm trang.
Chủ sở hữu website cần phải nắm vững cách tối ưu hóa cho thiết bị di động để tận dụng số lượng người dùng thiết bị di động ngày càng tăng.
Tuân thủ chính xác các nguyên tắc thân thiện với thiết bị di động của Google và bạn sẽ đủ điều kiện để có thứ hạng cao hơn trên kết quả của Google Tìm kiếm.
Quá trình này được gọi là tối ưu hóa công cụ tìm kiếm di động hoặc SEO Mobile. Nếu bạn đã quen với SEO Technical, việc hiểu cách cải thiện SEO trên thiết bị di động sẽ đơn giản.
Còn đối với bất kỳ ai không phải là chuyên gia SEO về Technical, Google sẽ cung cấp cho bạn tài liệu đầy đủ về cách tối ưu hóa website cho thiết bị di động và trở nên thân thiện với thiết bị di động của Google.
Hãy đi sâu vào tối ưu hóa công cụ tìm kiếm trên thiết bị di động, cách cải thiện SEO Mobile, cách đo lường xem trang web của bạn có đáp ứng trên thiết bị di động hay không, công cụ kiểm tra tính thân thiện với thiết bị di động của Google và các kỹ thuật tối ưu hóa di động chuyên nghiệp của Google.
Đọc tiếp nếu bạn có những thắc mắc như:
- Website thân thiện với thiết bị di động là gì?
- Cách làm cho website thân thiện với thiết bị di động
- Mobile First Indexing có nghĩa là gì?
- Cách tối ưu hóa website cho thiết bị di động
1. Mobile Friendly là gì?
Mobile Friendly của Google là khi website của bạn “có thể đọc được và sử dụng được ngay lập tức” trên thiết bị di động, theo các tiêu chuẩn của bản cập nhật thân thiện với thiết bị di động của Google. Mục tiêu là giúp tất cả khách hàng dễ dàng tìm thấy những gì họ cần, cho dù trên máy tính để bàn hay thiết bị di động.
Một website được xem là không tối ưu thân thiện trên thiết bị di động có thể có nhiều khối văn bản và hình ảnh có kích thước không chính xác khi xem trên thiết bị di động – điều mà Google coi là trải nghiệm người dùng (UX) kém.

2. Tại sao Mobile Friendly lại quan trọng đối với các yếu tố xếp hạng trải nghiệm trang Google
Bản cập nhật thuật toán Trải nghiệm trang coi một website thân thiện với thiết bị di động là một website tốt hơn và hơn thế nữa khi được tối ưu hóa cho Core Web Vitals, HTTPS và không có quảng cáo xen kẽ xâm nhập.
Mobile First Indexing
Khi nói về tối ưu hóa thiết bị di động của Google, đầu tiên chúng ta phải nói đến tính năng lập chỉ mục trên thiết bị di động.
Có thể bạn đã nghe nói về tính năng lập chỉ mục đầu tiên trên thiết bị di động của Google nhưng vẫn đang hỏi, “Mobile first indexing nghĩa là gì?” Mobile first indexing có ý nghĩa gì đối với chủ sở hữu website và bản cập nhật Mobile first indexing liên quan như thế nào đến bản cập nhật thân thiện với thiết bị di động của Google?
Đây là thông tin tóm tắt:
- Mobile first indexing là bản cập nhật về cách Google chọn nội dung đầu tiên để đưa vào Data để lập chỉ mục hoặc thông tin của mình.
- Kỳ vọng đằng sau việc lập chỉ mục đầu tiên trên thiết bị di động là nội dung di động của bạn ngắn gọn và dễ hiểu để phù hợp với những hạn chế của màn hình nhỏ hơn.
- Nếu website của bạn có phiên bản riêng biệt dành cho máy tính để bàn và phiên bản dành cho thiết bị di động, Google sẽ ưu tiên lập chỉ mục phiên bản dành cho thiết bị di động của bạn.
Tại sao Mobile Friendly lại quan trọng đối với Trải nghiệm trang
Nhiều nhà cung cấp dịch vụ SEO và các chuyên gia thiết kế web đáp ứng đã thấy lưu lượng truy cập giảm 40% khi bản cập nhật thuật toán Google Page Layout được triển khai lần đầu tiên.
Điều này là do quá nhiều quảng cáo đã ngăn người dùng nhận được trải nghiệm tốt hơn.
Tại sao website của bạn phải được tối ưu hóa cho thiết bị di động:
- Nếu website không được tối ưu hóa cho thiết bị di động, những người dùng thích duyệt trên thiết bị di động vào xem website của bạn sẽ có trải nghiệm kém và không thích website của bạn.
- Thứ hạng tìm kiếm website của bạn sẽ bị ảnh hưởng nếu không được tối ưu hóa tìm kiếm trên thiết bị di động.
- Bản cập nhật thân thiện với thiết bị di động của Google củng cố vị trí của bạn cho Google Mobile First Indexing.
- Việc không làm cho website thân thiện với thiết bị di động cho thấy bạn không ưu tiên trải nghiệm người dùng trên thiết bị di động và nội dung của bạn sẽ bị hạn chế lập chỉ mục như một website thân thiện với thiết bị di động.
- Khi bạn tuân theo các nguyên tắc thân thiện với thiết bị di động của Google, bạn đã sẵn sàng cho việc Mobile first indexing.
3. Cách đo mức độ Mobile Friendly
Bạn cần một điểm chuẩn trước khi có thể bắt đầu làm cho website thân thiện với thiết bị di động.
Google giúp bạn dễ dàng biết cách đo lường xem website của bạn có thân thiện với thiết bị di động hay không bằng bài kiểm tra tính thân thiện với thiết bị di động dành cho nhà phát triển của Google.
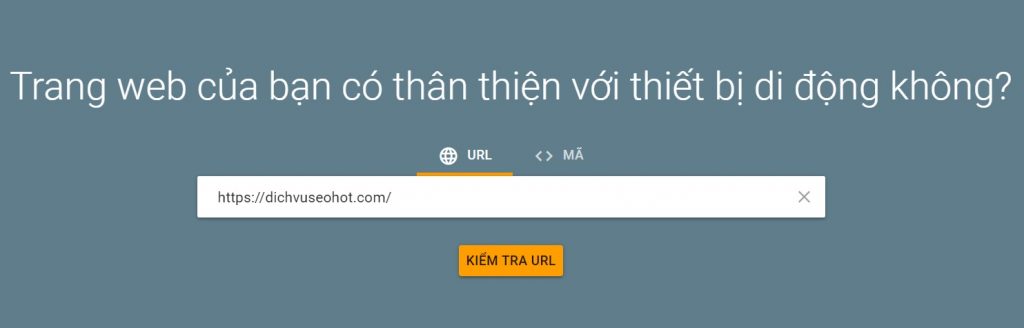
Google Mobile Friendly Test

Source: Mobile Friendly Test
Sử dụng bài kiểm tra tính thân thiện với thiết bị di động dành cho nhà phát triển của Google trong 3 bước đơn giản:
- Mở trang web Mobile Friendly Test
- Nhập URL hoặc mã mà bạn muốn chạy thử nghiệm tính thân thiện với thiết bị di động
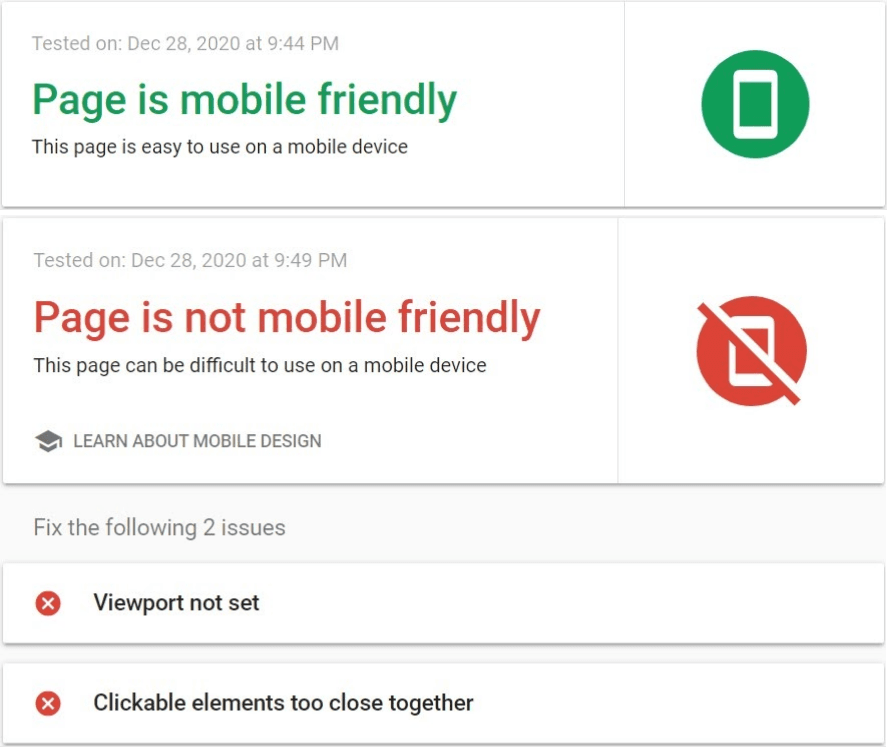
- Xem kết quả kiểm tra tính thân thiện với thiết bị di động của Google của bạn
Bài kiểm tra tính thân thiện với thiết bị di động dành cho các nhà phát triển của Google được thiết kế đủ đơn giản để bất kỳ ai cũng có thể hiểu được. Với công cụ kiểm tra tính thân thiện với thiết bị di động của Google, trang của bạn có vượt qua bài kiểm tra tính thân thiện với thiết bị di động hay không.

Dưới đây là những gì khác mà công cụ Mobile Friendly Test của Google cung cấp:
- Bạn có được thông tin chi tiết về trạng thái website có thân thiện với thiết bị di động của mình và vị trí của nỗ lực tối ưu hóa công cụ tìm kiếm trên điện thoại di động.
- Mobile Friendly Test chỉ ra bất kỳ sự cố tải trang nào ảnh hưởng đến cách Google nhìn thấy trang của bạn ngay cả khi bạn vượt qua kiểm tra website thân thiện với thiết bị di động.
- Nếu bạn thất bại, công cụ Mobile Friendly Test sẽ cung cấp thông tin về các vấn đề SEO di động hoặc SEO kỹ thuật nổi bật.
Công cụ Mobile Friendly Test kiểm tra các trang riêng lẻ, nhưng bạn có thể sử dụng báo cáo Khả năng sử dụng trên thiết bị di động trong Google Search Console để kiểm tra trạng thái của toàn bộ website của bạn.
Gần đây, Google đã thêm báo cáo Trải nghiệm trang vào Google Search Console để hợp nhất trạng thái website của bạn cho các tín hiệu Trải nghiệm trang khác nhau. Báo cáo sẽ hiển thị số lượng URL trong website của bạn có khả năng sử dụng trên thiết bị di động “Không đạt” hoặc cung cấp cho bạn trạng thái “Tốt” nếu bạn không có lỗi về khả năng sử dụng trên thiết bị di động.
Báo cáo Trải nghiệm trang cho thấy phần trăm URL trên thiết bị di động mang lại trải nghiệm trang tốt. Để một URL được bao gồm trong số lượng này, nó cần phải có trạng thái “Tốt” cho cả Core Web Vitals và khả năng sử dụng trên thiết bị di động.
Xin lưu ý rằng Google đã ghi nhận sự chậm trễ nhỏ trong việc nhập dữ liệu từ báo cáo Khả năng sử dụng trên thiết bị di động vào báo cáo Trải nghiệm trang, điều này có thể gây ra độ trễ trong việc đánh giá thực tế một URL cụ thể cho Trải nghiệm trang.
4. Cách làm cho website thân thiện với thiết bị di động
Dưới đây là các mẹo của chuyên gia về cách làm cho một trang web hiện có thân thiện với thiết bị di động bằng cách sử dụng các nguyên tắc thiết kế web đáp ứng và các tài nguyên của Google:
-
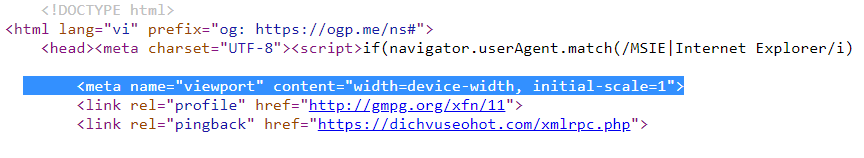
Đặt viewport
Viewport là vùng website hiển thị trên màn hình và thay đổi tùy theo thiết bị. Đặt viewport của bạn một cách chính xác để trang của bạn thích ứng với kích thước màn hình của người dùng. Thẻ meta viewport cho trình duyệt biết cách điều chỉnh kích thước và tỷ lệ của trang theo chiều rộng của thiết bị.
Google khuyên bạn nên thêm thẻ meta này vào phần đầu của tài liệu để báo hiệu cho các trình duyệt rằng trang của bạn thích ứng với tất cả các thiết bị:

-
Điều chỉnh nội dung của bạn

Khi Viewport của bạn đã được thiết lập, bạn cần làm cho nội dung của mình đáp ứng.
Cùng với kích thước trang, hãy đảm bảo hình ảnh, bố cục và văn bản của bạn thích ứng chính xác với mọi thiết bị.
Thuộc tính CSS có chiều rộng tối đa (Cascading Style Sheets) đặt chiều rộng tối đa của một phần tử.
Nó ngăn không cho giá trị đã sử dụng của thuộc tính width trở nên lớn hơn giá trị được chỉ định bởi max-width:
-
Giám sát tốc độ website của bạn
Người dùng Internet yêu cầu tốc độ trang phải tải nhanh dưới 2s và nếu không sẽ thoát khỏi trang của bạn.
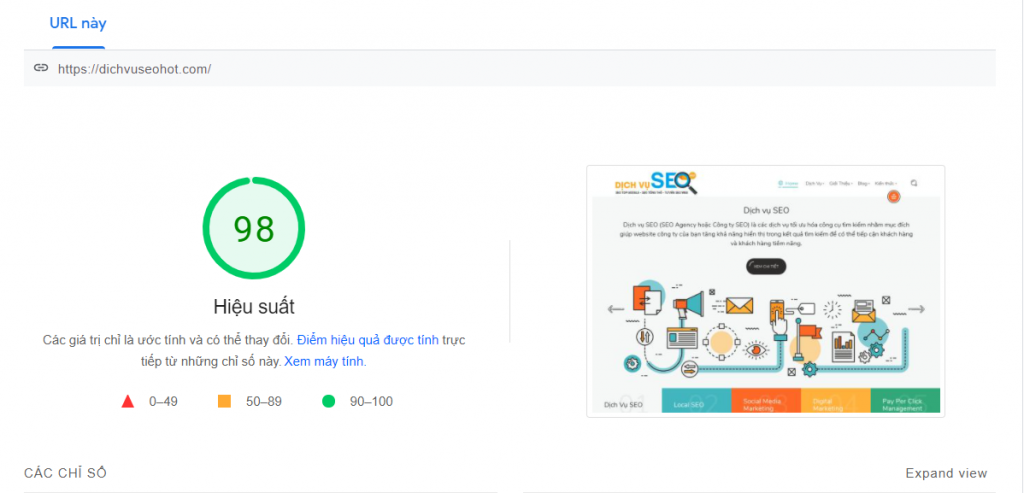
Sử dụng kiểm tra tốc độ trang web của Google hoặc PageSpeed Insights để cải thiện tốc độ website của bạn.
Đảm bảo điểm kiểm tra tốc độ website của Google của bạn luôn ở mức 100 hoặc gần 100 nhất có thể, cả trên máy tính để bàn và thiết bị di động.

-
Kiểm tra website của bạn thường xuyên
Việc tối website trở nên thân thiện với thiết bị di động của Google không phải là nhiệm vụ một lần (và lý tưởng nhất, không phải là nhiệm vụ của một người). Các dịch vụ SEO Technical tồn tại để theo dõi và kiểm tra tính thân thiện với thiết bị di động website của bạn.
Với một chuyên gia SEO kỹ thuật ở bên bạn tiến hành kiểm tra trang web liên tục và đảm bảo bạn vượt qua bài kiểm tra tốc độ website của Google, bạn sẽ có đủ cơ sở để hoàn thành dễ dàng việc này.
-
Cải thiện trải nghiệm người dùng
Bạn cần đánh giá trải nghiệm người dùng của mình (đặc biệt chú ý đến SEO Mobile và kỹ thuật) từ quan điểm của người dùng.
Tăng kích thước văn bản, thêm thanh tìm kiếm và điều chỉnh khoảng cách trên các nút kêu gọi hành động (CTA) để cải thiện trải nghiệm của bạn. Sử dụng lưu lượng truy cập website và dữ liệu phân tích để kiểm tra tính hiệu quả của các thay đổi của bạn.
5. Kết luận
Nếu bạn đang bắt đầu từ đầu và tự hỏi làm thế nào để tạo phiên bản di động cho website của mình, bất kỳ dịch vụ SEO chuyên nghiệp hàng đầu nào (và cả Google) sẽ yêu cầu bạn nên sử dụng thiết kế web Responsive.
Thay vì phải tạo phiên bản di động riêng dành cho website, thì hãy nên điều chỉnh website của bạn cho phù hợp với người dùng bằng cách tối ưu hóa để thân thiện với thiết bị di động.
Theo lời khuyên của Google về việc lấy khách hàng làm trung tâm và trải nghiệm người dùng tuyệt vời, một website được tối ưu hóa cho thiết bị di động được ưu tiên xếp hạng cao hơn trong bảng xếp hạng tìm kiếm.
Giờ bạn đã biết cách tạo phiên bản dành cho thiết bị di động của trang web và cách làm cho trang web thân thiện với thiết bị di động, bạn cần nhanh chóng thực hiện, đặc biệt là khi bản Page Experience đã thực thi.