Bạn không cần bằng cấp về thiết kế đồ họa để tạo ra các hình ảnh đẹp hay ấn tượng. Những gì bạn cần là hiểu biết về các nguyên tắc thiết kế đồ họa cơ bản để mang lại trải nghiệm người dùng liền mạch và truyền tải thông điệp bằng hình ảnh hoặc văn bản.
Trong thiết kế đồ họa, có bốn nguyên tắc cơ bản:
- Màu sắc
- Hình ảnh
- Kiểu chữ
- Bố cục
Trong bài viết này, chúng ta sẽ xem xét từng nguyên tắc cơ bản này để bạn hiểu sâu hơn về thiết kế đồ họa và cách sử dụng nó trong hoạt động Marketing của mình.
1. Màu sắc
Màu sắc là một yếu tố quan trọng để có được sự phù hợp trong thiết kế của bạn. Nó được sử dụng để thu hút sự chú ý, truyền đạt ý nghĩa và mang tính thẩm mỹ. Chúng ta thường không nghĩ về màu sắc mà chúng ta nhìn vào; chúng ta đánh giá mọi thứ một cách nhanh chóng xem thứ gì đó đáng xem, chuyên nghiệp, đẹp hay xấu dựa trên màu sắc của nó.
Điều quan trọng nhất cần cân nhắc khi sử dụng màu sắc là độ tương phản giữa chúng. Độ tương phản được định nghĩa là mức độ nổi bật của một màu so với màu khác. Ví dụ: bạn có thể sử dụng các màu tương phản trong một hình ảnh để làm cho văn bản nổi bật so với nền của nó.
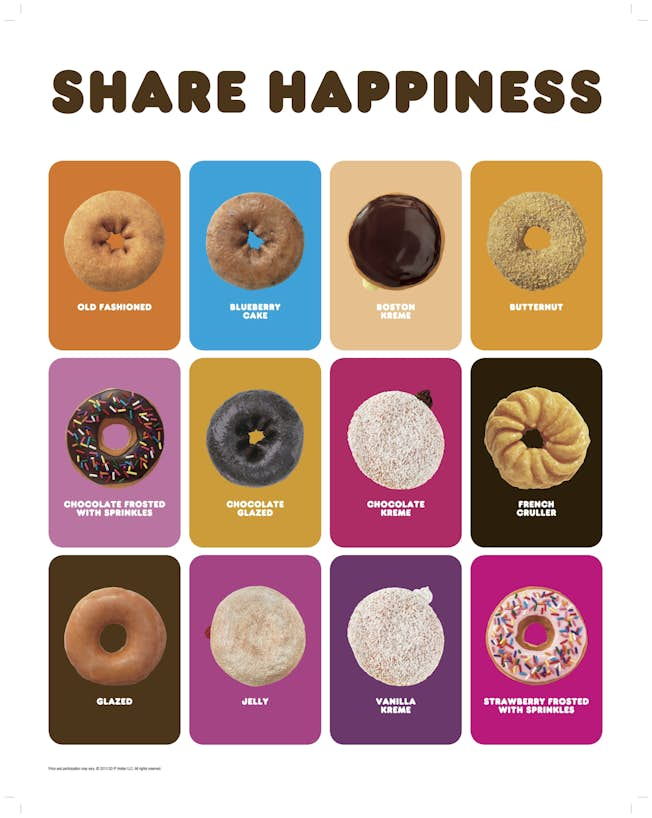
Các màu bổ sung, chẳng hạn như màu vàng và tím, hoặc xanh lam và cam, mang lại độ tương phản tối đa với nhau. Đây là một ví dụ tuyệt vời từ thực đơn của Dunkin Donuts sử dụng màu sắc theo cách liên quan đến logo màu cam và hồng của họ.

Sự tương phản cũng có thể được sử dụng để hướng dẫn hành động của mọi người; để cho mọi người biết bạn muốn họ làm gì. Nếu bạn muốn tăng ‘lượt xem’, hãy đảm bảo rằng có sự tương phản mạnh mẽ giữa nút kêu gọi hành động và phần còn lại của thiết kế.
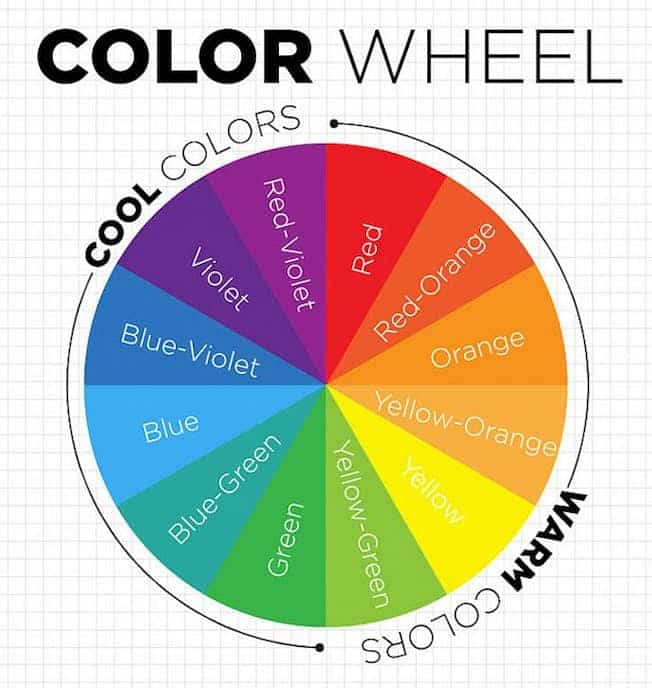
Bạn có thể kiểm tra độ tương phản của màu sắc bằng cách sử dụng bánh xe màu. Bánh xe màu sắc cho thấy màu sắc có liên quan như thế nào một cách trực quan. Ví dụ: các màu bổ sung là những màu đối diện nhau trên bánh xe màu.

Màu sắc cũng mang lại ý nghĩa cho tín hiệu thị giác. Ví dụ: nút màu xanh lục thường biểu thị hành động khẳng định, như ‘OK’ hoặc ‘Accept’. Nhưng nếu bạn thiết kế một nút ‘Accept’ lớn và làm cho nó có màu đỏ, nó có thể khiến người dùng bối rối và trong một số trường hợp, kết quả có thể rất tệ.
Màu sắc khác nhau có ý nghĩa gì đối với thương hiệu của bạn?
Hãy nói về những màu sắc phổ biến nhất được các thương hiệu sử dụng và ý nghĩa hoặc cảm giác mà chúng có thể gợi lên từ khán giả.
- Màu đỏ có thể kích hoạt những cảm xúc mạnh mẽ – tích cực và tiêu cực, để tạo cảm giác cấp bách đó là lý do tại sao nó có hiệu quả trong việc bán hàng. Nó cũng khuyến khích sự thèm ăn, do đó được sử dụng thường xuyên trong lĩnh vực thức ăn nhanh: Ví dụ như KFC.
- Màu cam được coi là nhẹ nhàng và vui nhộn, vì vậy nó phù hợp với những thương hiệu ít có cảm giác ‘công ty’ hơn. Các sắc thái đậm hơn của màu cam gắn liền với mùa thu, điều này phù hợp với các thương hiệu ‘đất’ hơn. Một ví dụ là The Home Depot.
- Màu xanh lá cây dễ nhìn và đồng nghĩa với sức khỏe. Vì vậy, bạn sẽ thường thấy nó được sử dụng bởi các thương hiệu quảng cáo các sản phẩm sức khỏe như dược phẩm và thực phẩm. Nó cũng có thể được liên kết với sự tăng trưởng hoặc quyền lực như với các tổ chức tài chính hoặc quân sự.
- Màu xanh lam có tác dụng êm dịu và là màu của lý trí, nhưng cũng là màu của sức mạnh, trí tuệ và sự tin tưởng. Đó là một lựa chọn màu sắc an toàn, nhưng các thương hiệu cần cân nhắc xem liệu nó có giúp họ nổi bật trong không gian của mình hay không. Một ví dụ điển hình là Facebook.
- Màu hồng trong lịch sử đã được sử dụng để thể hiện sự nữ tính, giống như với Tạp chí Cosmopolitan và màu hồng đậm của Barbie. Hiện nay rất nhiều thương hiệu phổ thông đã sử dụng thành công nó trong nhiều ngành nghề để “phá khuôn”, chẳng hạn như Lyft. Nó miêu tả tuổi trẻ nhưng cũng truyền cảm hứng an ủi và đại diện cho hy vọng.
- Màu đen đồng nghĩa với sự sang trọng và quyền lực. Khi kết hợp với màu sắc tươi sáng, nó có thể tiếp thêm năng lượng cho sự tinh tế. Màu đen rất phù hợp với các ngành như thể thao và thời trang – nhưng không phù hợp với những ngành khác như sức khỏe. Một số ví dụ bao gồm Apple và Nike.
- Màu trắng và bạc tượng trưng cho sự sạch sẽ và thường được sử dụng để tạo cảm giác hiện đại. Chúng cần được sử dụng cẩn thận vì chúng có thể thiếu cá tính. Nhiều thương hiệu sử dụng màu trắng để bổ sung cho một màu khác nổi bật hơn. Khi được thực hiện tốt, chẳng hạn như tương phản với màu đen, việc thêm màu trắng hoặc bạc vào thiết kế của bạn sẽ mang lại cái nhìn hiện đại và đơn giản.
2. Hình ảnh
Hình ảnh hoạt động tốt trên phương tiện kỹ thuật số, nhưng có một số điểm cần cân nhắc.
Thứ nhất, khán giả phản ứng tích cực với những hình ảnh có người trong đó. Nó giúp tạo ra sự kết nối cảm xúc khi các chiến dịch nhắm mục tiêu đến người thật và hình ảnh của bạn cần phản ánh điều đó.
Chất lượng hình ảnh cũng rất quan trọng. Khi khách hàng cân nhắc mua hàng trực tuyến, họ muốn có thể xem xét kỹ lưỡng những hình ảnh có mức độ chi tiết cao.
Mọi người thường từ bỏ một trang thương mại điện tử vì hình ảnh sản phẩm không đủ chất lượng để giúp họ đưa ra quyết định. Khi bạn chọn hình ảnh làm một phần của thiết kế, hãy đảm bảo chúng có độ phân giải cao (HD) và phù hợp với thiết bị mà khán giả của bạn sẽ sử dụng.
Tiếp theo, hãy nhớ rằng hầu hết lưu lượng truy cập web đến từ thiết bị di động, vì vậy bạn phải kiểm tra đồ họa của mình trên thiết bị di động để đảm bảo chúng vẫn trông ổn ở kích thước nhỏ hơn. Nếu không, hãy cân nhắc việc tạo một phiên bản riêng để hiển thị cho những người sử dụng thiết bị di động.
Dưới đây là hướng dẫn nhanh về kích thước hình ảnh tốt nhất cho các kích thước màn hình khác nhau:
- Banner image: rộng 2000px và dài 800px
- Slider: rộng 1920 px và dài 890 px
- Icon: rộng 300px và dài 300px
- Post/Event: rộng 425 px và dài 220 px
- Portfolio: rộng 1920px và dài 768px
3. Kiểu chữ
Thế còn kiểu chữ hoặc phông chữ bạn sử dụng thì sao? Điều quan trọng là khi chọn phông chữ cho hình ảnh của bạn, đừng cố gắng làm điều gì đó quá khác biệt.
Người đọc mong đợi được nhìn thấy các phông chữ quen thuộc, chẳng hạn như Arial, Helvetica hoặc Roboto. Sử dụng tối đa hai đến ba họ phông chữ trên một website và thậm chí ít hơn cho quảng cáo và hình ảnh của bạn.
Bạn cũng nên cân nhắc việc sử dụng các phông chữ bổ sung. Bạn có thể kết hợp phông chữ “hướng nội” và “hướng ngoại” để cân bằng. Hoặc sử dụng một phông chữ đặc biệt có ‘tính cách mạnh mẽ’ (phông chữ hiển thị) và ghép nó với phông chữ trung tính và bảo thủ hơn như ví dụ này cho sô cô la Frank.
Font family là gì? Font family đơn giản có nghĩa là một nhóm phông chữ được xác định bởi các phong cách thiết kế được chia sẻ phổ biến.
Ví dụ: Roboto là một họ có phong cách in đậm, in nghiêng hoặc mỏng.
Bạn cũng sẽ gặp các phông chữ Serif và Sans-serif. Serif là một dòng trang trí nhỏ được thêm vào một ký tự. Phông chữ serif phổ biến nhất là Times Roman. Một phông chữ phổ biến không có serif hoặc sans serif là Helvetica.
Phông chữ Serif được sử dụng để cải thiện khả năng đọc văn bản trong nội dung như blog, bài báo hoặc báo và thường được sử dụng trong in ấn hơn là trực tuyến. Cố gắng không sử dụng nhiều hơn 10 từ cho mỗi dòng. Đối với các tiêu đề, hãy cân nhắc sử dụng phông chữ sans-serif đậm và có kích thước lớn hơn. Đảm bảo nhấn mạnh đúng hoặc kích thước và ‘trọng lượng’ – được áp dụng cho văn bản theo mức độ ưu tiên của nó.
Cách tốt nhất là không nên thêm văn bản trực tiếp vào hình ảnh mà thay vào đó hãy làm việc với nhóm web của bạn để phủ văn bản phản hồi lên hình ảnh. Tại sao? Vấn đề với văn bản trên hình ảnh là nó có thể hiển thị quá nhỏ và không thể đọc được trên thiết bị di động.
4. Bố cục
Khi bạn đã hiểu biết các kiến thức màu sắc, hình ảnh và phông chữ cho hình ảnh của mình, bạn cần kết hợp chúng lại với nhau theo cách tốt nhất có thể và đó là lúc bố cục xuất hiện.
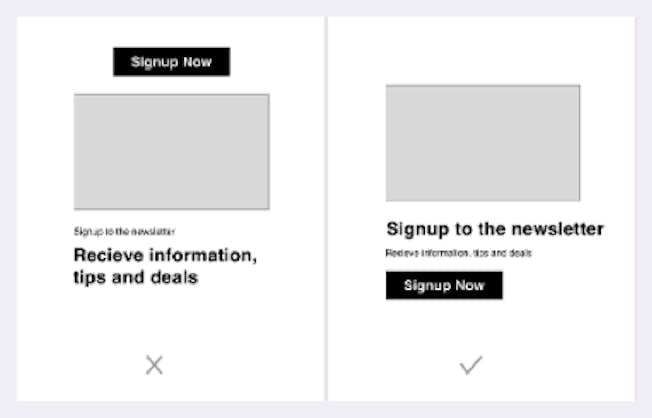
Mục tiêu của bạn là làm cho thiết kế của mình đơn giản và thanh lịch nhất có thể. Loại bỏ sự lộn xộn và nhiễu hình ảnh giúp người dùng tập trung vào một nhiệm vụ tại một thời điểm.
Khi bạn đã loại bỏ tất cả thông tin không cần thiết, bạn nên đảm bảo rằng nội dung của bạn như hình ảnh, nút, màu sắc, hình dạng và văn bản được sắp xếp rõ ràng và hợp lý.

Mỗi phần nội dung thiết kế đồ họa nên phục vụ một mục đích. Khi bạn tạo ra một thiết kế, hãy tự hỏi: “Mục đích của nó là gì?” Nó có nên dẫn người dùng làm điều gì đó không? Có thông báo cho họ?”
Thúc đẩy khách truy cập website tiếp tục đọc hoặc điền vào biểu mẫu. Ngay cả khi bạn có nhiều mục tiêu cho nội dung của mình, hãy chọn một mục tiêu và đảm bảo rằng thiết kế của bạn cho người dùng cuối thấy rõ mục tiêu là gì.
Cách sử dụng sự đơn giản trong thiết kế
Bây giờ hãy nói về sức mạnh của sự đơn giản trong thiết kế của bạn. Một chuyên gia UX đã chia sẽ về sự tối giản:
“Chủ nghĩa tối giản không phải là loại bỏ các yếu tố, mà là thêm vừa đủ để chúng kể đúng câu chuyện của bạn muốn truyền tải.”
Có hai cách chính để giữ cho thiết kế của bạn đơn giản và giữ UX ở vị trí trung tâm.
- Đầu tiên, hãy đảm bảo bạn sử dụng khoảng trắng
- Và thứ hai, loại bỏ bất cứ thứ gì không thực sự cần thiết.
Khoảng trắng giúp tập trung sự chú ý vào bất cứ điều gì bạn muốn người dùng nhìn thấy. Nó giúp người dùng không bị choáng ngợp bởi những gì họ đang nhìn. Mỗi mục trong thiết kế của bạn nên có một mục đích.
Một ví dụ điển hình về ‘khoảng trắng’ là nền tảng viết blog, Medium. Website của Medium không làm người dùng phân tâm bằng các banner quảng cáo hoặc các pop-up gây khó chịu. Thay vào đó, nó ưu tiên nội dung phù hợp và hiển thị những thông tin mà người đọc muốn xem. Thay vì hiển thị ngày xuất bản, nó hiển thị khoảng thời gian cần đọc – một điều rất thông minh.

Thiết kế đơn giản không nhất thiết phải nhàm chán mà nên ưu tiên một thứ làm tâm điểm của trang. TikTok là một ví dụ điển hình khác về điều này. Mục đích chính là để xem hình ảnh và mọi thứ khác đều bị loại bỏ để mọi người có thể cuộn liên tục mà không bị phân tâm.
Tìm hiểu thêm:
- Graphic Design là gì? 9 kiểu thiết kế đồ họa phổ biến 2024
- Thiết kế web là gì? Tại sao thiết kế website lại quan trọng?
- 10 xu hướng thiết kế logo cần lưu ý trong năm 2024
- Web chuẩn SEO là gì? Các bước thiết kế website chuẩn SEO
- Logo là gì? Cách để thiết kế logo thương hiệu hiệu quả 2024