Bạn đang sở hữu website WordPress nhưng chưa biết cách tối ưu để lên Top Google? Thực tế, một website không được SEO đúng cách sẽ khó tiếp cận khách hàng và lãng phí nguồn lực.
Trong bài viết này, SEO HOT sẽ chia sẻ 11 bước cơ bản để SEO WordPress hiệu quả, giúp bạn tối ưu tốc độ, nội dung, cấu trúc và kỹ thuật website để nâng cao trải nghiệm người dùng, tăng thứ hạng tìm kiếm và mang về nhiều khách hàng tiềm năng.
Bước 1. Sử dụng dịch vụ Hosting đáng tin cậy
Nói chung, nền tảng Hosting càng tốt thì nội dung website của bạn được phục vụ cho người dùng càng nhanh.
Và điều này đặc biệt quan trọng vì bây giờ Core Web Vitals đã trở thành một yếu tố xếp hạng và sự cải thiện về tốc độ tải trang giúp cải thiện thứ hạng trong tìm kiếm.
Có nhiều yếu tố ảnh hưởng đến chất lượng hosting, nhưng câu hỏi chính là liệu hosting đó có được chia sẻ hay được quản lý hay không.
Hosting Share là khi một loạt các website chia sẻ cùng một máy chủ. Điều này có nghĩa là bạn có thể truy cập nhiều dung lượng máy chủ như các website khác còn lại.
Và nếu bạn không có đủ công suất máy chủ, hiệu suất website của bạn sẽ giảm đáng kể.
Managed hosting là khi website của bạn được đảm bảo một dung lượng máy chủ nhất định.
Thêm vào đó, dịch vụ lưu trữ được quản lý thường đi kèm với một số lợi ích bổ sung, như CDN, chứng chỉ SSL, sao lưu thường xuyên và dịch vụ hỗ trợ để xử lý các nội dung kỹ thuật.
Công bằng mà nói, việc sử dụng Hosting Share hiếm khi là một vấn đề đối với các website nhỏ, vì vậy managed hosting không phải là điều bắt buộc đối với tất cả website.
Tuy nhiên, nếu bạn đang muốn xây dựng một website lớn hơn, bạn chắc chắn nên xem xét sử dụng Managed hosting.
Để tìm hiểu về cách sử dụng hosting và chọn gói hosting phù hợp bạn có thể đọc thêm: Web Hosting có ảnh hưởng đến SEO website không?
Về mặt chi phí, Hosting Share thường rất rẻ, nó chỉ mất khoảng 5$ mỗi tháng, trong khi đó hosting được quản lý hiếm khi rẻ hơn 20$ mỗi tháng.
Và chi phí sẽ tăng lên nhanh chóng nếu bạn cần thêm không gian khi website phát triển, có nhiều database và traffic.
Bước 2. Bật chứng chỉ SSL
Vào năm 2014, Google đã thêm HTTPS vào danh sách các yếu tố xếp hạng.
Đây không phải là một trong những tín hiệu xếp hạng quan trọng nhất, nhưng sử dụng HTTPS vẫn có thể giúp bạn tăng thứ hạng một chút.
Không giống như hầu hết các nền tảng CMS khác, WordPress không cung cấp chứng chỉ SSL sẵn có. Cách dễ nhất để bạn có được chứng chỉ SSL có lẽ là từ nhà cung cấp dịch vụ hosting của bạn.
Hiện nay, hầu hết các công ty hosting đều cung cấp chứng chỉ SSL miễn phí, chứng chỉ này đôi khi được bật theo mặc định và những cũng có thể bạn phải bật chứng chỉ này theo cách thủ công.
Vì vậy, tốt nhất là bạn vào trang tổng quan hosting và tìm kiếm cài đặt chứng chỉ SSL.
Khi bạn đã chắc chắn rằng chứng chỉ SSL của mình đã được bật, bạn phải thay đổi địa chỉ website của mình từ http thành https.
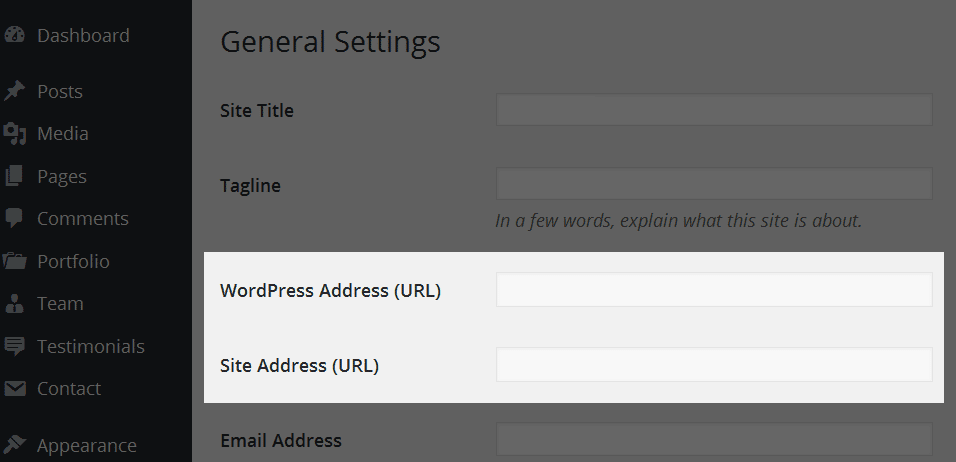
Để thực hiện việc này, hãy mở bảng điều khiển WordPress của bạn và đi tới Settings > General.
Trong các trường WordPress Address (URL) và Site Address (URL), hãy điền vào URL trang chủ website của bạn với https trong đó:

Vậy là xong, bây giờ website WordPress của bạn sẽ được Google coi là an toàn để truy cập.
Bước 3. Sử dụng cấu trúc URL thân thiện với SEO
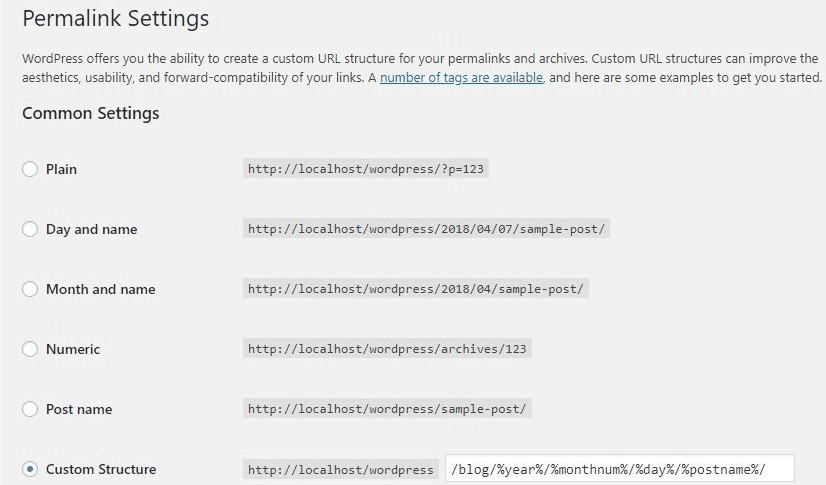
WordPress cung cấp một số mẫu cho cấu trúc URL của bạn, cũng như tùy chọn để tạo mẫu URL tùy chỉnh.
Khi bạn chọn một mẫu, nó sẽ được sử dụng trên website của bạn:

Lưu ý rằng hầu hết các mẫu URL này không thực sự thân thiện với SEO.
Mẫu đơn giản không mang tính mô tả và bỏ lỡ cơ hội sử dụng các từ khóa trong URL.
Bằng cách này, người dùng không thể đọc URL của bạn và công cụ tìm kiếm cũng không thể, vì vậy đó cũng là một vấn đề về trải nghiệm người dùng.
Sử dụng ngày tháng trong URL của bạn cũng là một ý tưởng tồi. Nếu bạn sử dụng có ngày tháng trong URL của mình, bạn thực sự không thể chỉnh sửa và bạn sẽ phải chuyển hướng bài viết đến một URL mới.
Cuối cùng, tôi khuyên bạn nên sử dụng mẫu URL Post name cho website WordPress của bạn vì nó mang tính mô tả và không hạn chế, không giống như các tùy chọn URL khác trên menu.
Bước 4. Chọn một giao diện thân thiện với SEO
WordPress đi kèm với hàng nghìn giao diện miễn phí và trả phí, và hầu hết chúng đều được thiết kế rất đẹp và hấp dẫn.
Tuy nhiên, đằng sau lớp mặt tiền đẹp đẽ đó, một giao diện có thể được xếp lớp với các code không cần thiết hoặc không tối ưu với màn hình di động hoặc hầu như không có bất kỳ tùy chọn tùy chỉnh nào.
Và khi bạn đã chọn sử dụng chúng, việc chuyển đổi một giao diện sẽ trở thành một sự bất tiện lớn khi bạn tốn thời gian để thực hiện lại những cài đặt của mình.
Để tối ưu vấn đề này, tốt nhất bạn nên bắt đầu với một giao diện có nhiều bài đánh giá và đã chứng minh được sự hiệu quả trong lĩnh vực này.
Một số chủ đề WordPress thân thiện với SEO phổ biến nhất bao gồm Divi, OceanWP và Astra.
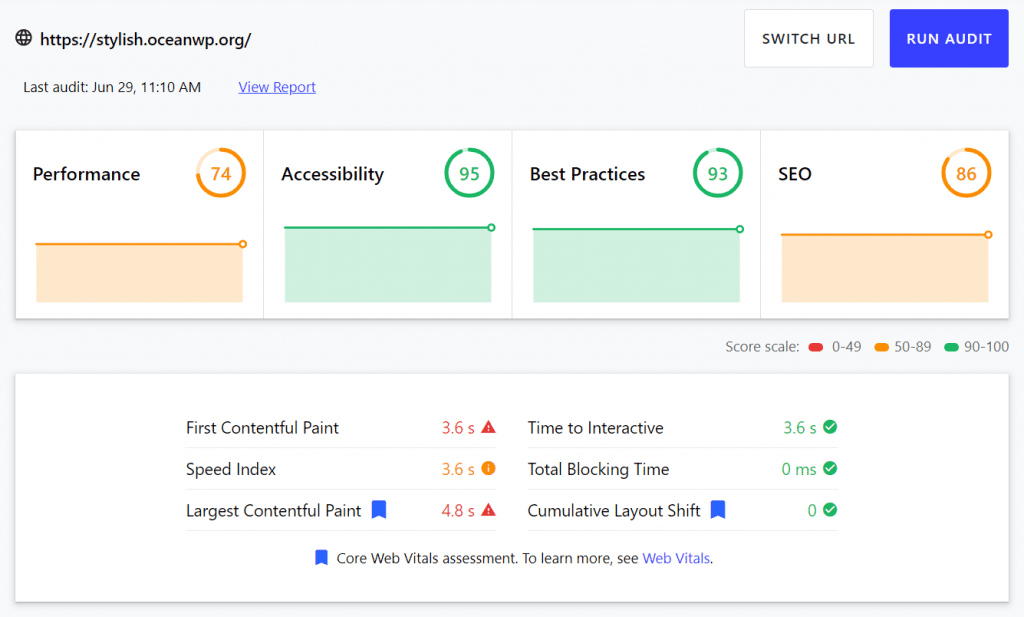
Tuy nhiên, nếu bạn muốn sử dụng một giao diện khác, bạn nên đi tới bản demo của giao diện và chạy nó thông qua công cụ web.dev của Google để kiểm tra nhanh về tối ưu:

Rõ ràng, khi bạn sử dụng giao diện trên website của mình, tùy chỉnh và điền vào giao diện bằng nội dung của riêng bạn, giao diện sẽ hoạt động khác với trong quá trình kiểm tra.
Tuy nhiên, hãy đảm bảo rằng quá trình kiểm tra không hiển thị bất kỳ dấu hiệu đỏ lớn nào.
Tìm hiểu thêm:
Bước 5. Dễ dàng sử dụng các plugin
WordPress thường là lựa chọn của những nhà xây dựng website nghiệp dư với trình độ kỹ thuật từ rất ít đến không cao.
Vì vậy, bất cứ khi nào họ gặp sự cố kỹ thuật, họ thường cài đặt một plugin để có giải pháp nhanh chóng và dễ dàng.
Mặc dù đây là một tùy chọn tuyệt vời để giải quyết, nhưng vấn đề là mỗi plugin bổ sung thêm sẽ gây ra một chút thiệt hại cho hiệu suất của bạn, tức là làm cho website của bạn có thể chậm hơn.
Theo nguyên tắc chung, bạn cài đặt càng ít plugin trên website WordPress của mình thì càng tốt. Hãy nhớ rằng thường có một giải pháp thay thế bên ngoài cho hầu hết các plugin WordPress.
Ví dụ: nếu bạn đang tìm cách tối ưu hóa hình ảnh của mình, bạn có thể thực hiện điều đó bằng trình nén trực tuyến hoặc trình chỉnh sửa trên PC. Schema markup có thể được thêm bằng Trình trợ giúp đánh dấu của Google.
Tất nhiên, bây giờ bạn không thể tránh chúng hoàn toàn, nhưng ít nhất bạn có thể xem xét kỹ lưỡng các plugin để chọn các giải pháp thay thế nhẹ nhất. Việc sử dụng hạn chế các plugin không có khả năng làm hỏng hiệu suất của bạn theo cách có thể đo lường được.
Đặc biệt nếu chúng được sản xuất tốt và đến từ các nhà phát triển đáng tin cậy.
Về SEO, một số plugin phổ biến nhất bao gồm Yoast SEO, All-in-one SEO pack và Rank Math.
Tìm hiểu thêm:
- Danh sách các Plugin WordPress tốt nhất được chọn lọc
- Các Plugin WordPress tốt nhất hỗ trợ SEO và tối ưu website
- 7 Plugin WordPress thay thế tốt nhất cho Yoast SEO
- Plugin WordPress là gì?
Bước 6. Xác minh website với Google Search Console
Google Search Console là công cụ tối ưu trong việc theo dõi và cải thiện hiệu suất của bạn trong Tìm kiếm. Nó có một số danh mục báo cáo tìm kiếm, bao gồm hiệu suất, lập chỉ mục, trải nghiệm người dùng, cải tiến tìm kiếm và bảo mật.
Để tham gia Google Search Console, hãy truy cập công cụ và gửi URL website của bạn. Google sẽ cung cấp cho bạn thẻ xác minh, thẻ này bạn sẽ phải sao chép và thêm vào code trên website của mình.
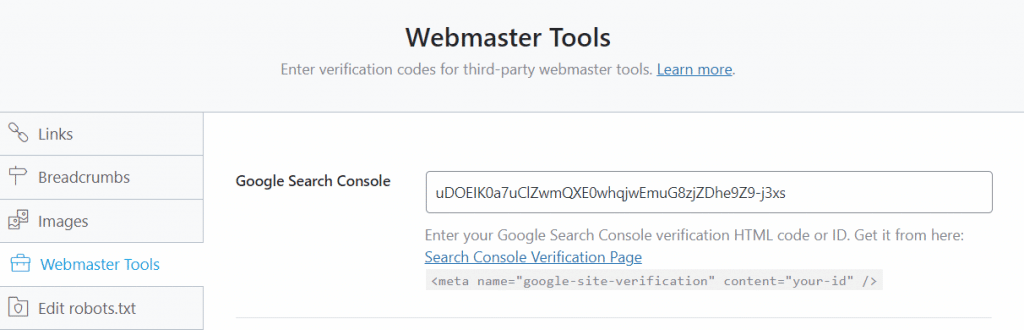
Nói chung, tùy vào Plugin SEO phổ biến bên trên bạn đã cài đặt thì thường sẽ có hỗ trợ việc add thẻ xác minh với website.
Ví dụ như website của tôi đang sử dụng Rank Math các bạn có thể vào phần Setting để add thẻ này vào.

Sau đó quay lại GSC, nhấp vào Xác minh và Google sẽ có thể tìm thấy thẻ trên trang web WP của bạn.
Hoặc bạn có thể tham khảo hướng dẫn này để có mô tả chi tiết hơn về quy trình xác minh
Bước 7. Tạo và tải lên sitemap của bạn
WordPress không tạo ra các XML Sitemap. Bạn có thể sử dụng một trong các plugin để thêm chức năng này. Google XML Sitemap có lẽ là giải pháp được sử dụng rộng rãi và đáng tin cậy nhất.
Khi chọn một plugin sitemap, hãy đảm bảo rằng nó cho phép bạn thực hiện những việc sau:
- Bao gồm / loại trừ các URL do người dùng xác định;
- Bao gồm / loại trừ các đơn vị phân loại WordPress;
- Đặt mức độ ưu tiên thu thập thông tin;
- Thay đổi tần suất thu thập thông tin.
Cho dù bạn sử dụng plugin nào, nó có khả năng tự động tạo sitemap của bạn mỗi khi bạn tạo hoặc xóa một trang trên wwebsite của mình.
Sitemap cũng có thể được lưu trữ bằng cách sử dụng URL này: www.example.com/sitemap.xml.
Mặc dù Google có thể sẽ tự tìm thấy sitemap của bạn, nhưng bạn có thể đảm bảo bằng cách truy cập Google Search Console, đi tới Chỉ mục > Sơ đồ trang web và thêm URL sitemap của bạn vào.
Bước 8. Thực hiện SEO Onpage
Khi bạn đã thiết lập wwebsite của mình, đã đến lúc xây dựng nội dung. Dưới đây là một số điều cần lưu ý khi tạo trang mới trên website WordPress của bạn.
Tìm từ khóa tiềm năng cao
Đầu tiên và quan trọng nhất, bạn phải tìm các từ khóa để xây dựng nội dung của mình. Và không chỉ bất kỳ từ khóa nào, mà còn là những từ khóa có nhiều khả năng mang lại organic traffic.
Điều này có nghĩa là những từ khóa thường được người dùng tìm kiếm nhưng chưa bị đối thủ của bạn lạm dụng.
Hiện nay, có rất nhiều công cụ nghiên cứu từ khóa, nhưng tôi khuyên bạn nên sử dụng nhiều cách và công cụ khác nhau để thực hiện.
Tài liệu cho phần công việc này:
- Các công cụ nghiên cứu từ khóa miễn phí và cách sử dụng
- Cách nghiên cứu từ khóa hiệu quả để tối ưu SEO cho website
Sử dụng các Heading
Các Heading đều quan trọng như tín hiệu xếp hạng và các yếu tố trải nghiệm người dùng. Chúng chia trang thành các phân đoạn, giúp điều hướng và thu hút người dùng dễ dàng hơn. Chúng cũng là một nơi tốt để sử dụng những từ khóa mà chúng ta vừa khám phá trong phần trước.
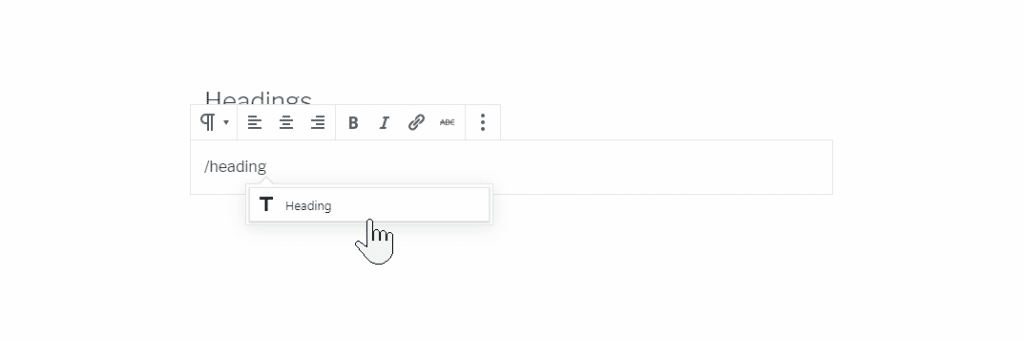
Để thêm Heading trong WordPress, hãy nhấp vào nút Add Heading hoặc chỉ cần nhập /heading vào cửa sổ nhập:

WordPress cho phép tối đa sáu cấp tiêu đề, mặc dù <H1> thường được dành riêng cho tiêu đề trang và hiếm khi cần phải vượt ra ngoài <H4>, vì vậy chúng tôi khuyên bạn nên tổ chức các trang của mình bằng cách sử dụng các tiêu đề <H2> cho các phần chính và <H3> tiêu đề cho các mục phụ.
Đọc thêm: Thẻ Heading là gì? Cách sử dụng thẻ Heading hiệu quả
Thêm thẻ Title và Meta description
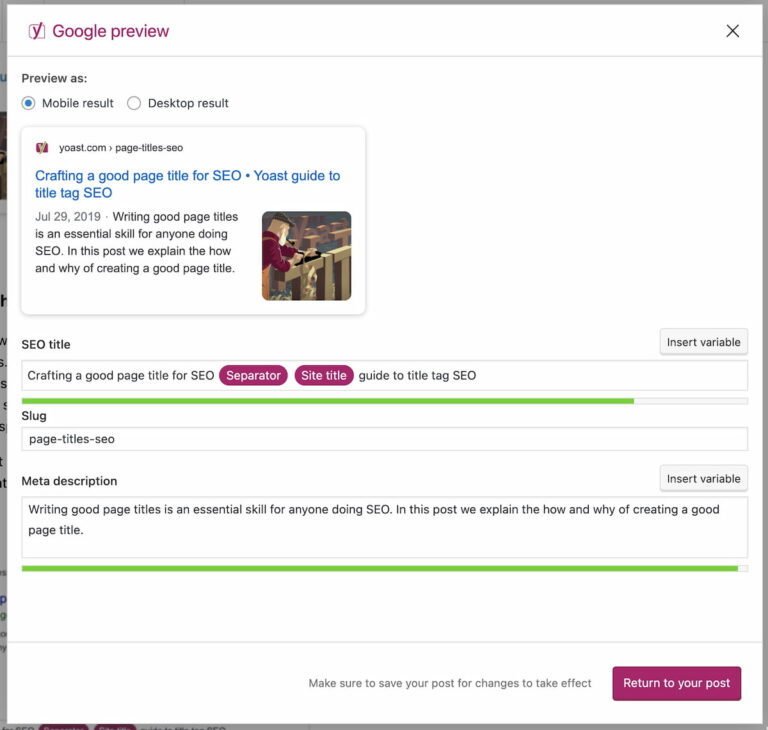
Thẻ Title và Meta description là những gì bạn thấy trong kết quả tìm kiếm.
Theo mặc định, WordPress không cho phép bạn thiết lập các thông số này khi tạo một bài đăng.
Tất cả những gì bạn được phép tạo là tiêu đề trang và đoạn trích, nhưng chúng không được gắn thẻ bằng các thẻ HTML thích hợp, vì vậy chúng không giống với thẻ Title và Meta description.
Vì vậy, về mặt kỹ thuật, Google có thể tự do tạo đoạn mã tìm kiếm của bạn từ bất cứ thứ gì nó tìm thấy trên trang.
Nếu bạn muốn kiểm soát nhiều hơn một chút đối với những gì được hiển thị trong kết quả tìm kiếm của mình, bạn có thể sử dụng một plugin, rất có thể là Yoast, để chỉnh sửa thẻ Title và Meta description của bạn.

Cả thẻ Title và Meta description đều là một nơi tốt để sử dụng một vài từ khóa của bạn. Title là nơi sử dụng từ khóa chính cho trang, trong khi phần desc tốt nhất nên để lại cho một vài biến thể từ khóa.
Thêm alt text cho hình ảnh
Mặc dù không phải là chức năng chính của nó, nhưng alt text mô tả nội dung của hình ảnh cho công cụ tìm kiếm.
Alt hình ảnh thường bị người viết nội dung bỏ qua, nhưng chúng có thể giúp ích rất nhiều trong việc đưa hình ảnh của bạn vào kết quả tìm kiếm hình ảnh và cải thiện mức độ liên quan nội dung của bạn nói chung.
Để thêm Alt text trong WordPress, hãy chuyển đến phần Alt text của trình chỉnh sửa khối khi thêm hình ảnh vào một trang. Alt text có nghĩa là ngắn, khô và mang tính mô tả và không nhồi nhét từ khóa.
Bước 9. Tối ưu hóa hình ảnh của bạn
Tối ưu hóa hình ảnh luôn là một phần của SEO, nhưng điều đặc biệt cấp bách là bây giờ Core Web Vitals đang đánh giá các trang về tốc độ tải trang.
Một trong những quan trọng, Largest Contentful Paint, đặc biệt đề cập đến hình ảnh, vì hình ảnh có xu hướng là phần nội dung lớn nhất trên bất kỳ trang nào.
Vì vậy, hình ảnh của bạn tải càng nhanh, các trang của bạn càng được xếp hạng tốt hơn.
Cách rõ ràng để làm cho hình ảnh tải nhanh hơn là làm cho chúng nhẹ hơn, tức là nén chúng và sử dụng các định dạng hình ảnh thích hợp. Nếu bạn muốn tiến thêm một bước nữa, bạn cũng có thể trì hoãn hình ảnh ngoài màn hình và làm việc trên code hiệu quả.
Trong bối cảnh của WordPress, hầu hết các tác vụ này có thể đạt được với một plugin tối ưu hóa hình ảnh.
Các plugin thường được đề xuất bao gồm WP Smush, Imagify và reSmush.it.
Mặc dù, nếu bạn có một website tương đối nhỏ và không phải xử lý nhiều hình ảnh, tôi vẫn khuyên bạn nên chọn một công cụ bên ngoài để tối ưu hóa hình ảnh.
Các công cụ trực tuyến như TinyJPG và TinyPNG sẽ giúp nén hình ảnh của bạn xuống gần một nửa kích thước ban đầu.
Bước 10. Triển khai Schema markup
Nếu bạn chưa quen với Schema markup, tôi giới thiệu bài viết này về Schema Markup là gì và cách tốt nhất để sử dụng nó.
Nói tóm lại, đó là một hệ thống các thẻ HTML giúp Google tìm thấy các phần thông tin cụ thể trên trang của bạn.
Ví dụ: bạn có thể gắn thẻ số điện thoại của mình và Google sẽ biết sự thật đó là số điện thoại của bạn.
Lợi ích của việc sử dụng Schema là Google hiểu nội dung của bạn tốt hơn và có thể trình bày nội dung đó tốt hơn trong tìm kiếm.
Nó có thể sử dụng các thẻ Schema để tạo các đoạn mã chi tiết, điền vào danh sách doanh nghiệp địa phương của bạn và xem liệu nội dung của bạn có liên quan đến một số loại tìm kiếm nhất định hay không.
Trên thực tế, có một số loại tìm kiếm mà bạn thậm chí không thể xếp hạng nếu bạn không triển khai đánh dấu Schema trên các trang của mình.
Để triển khai Schema trên trang web WordPress của bạn, cách tốt nhất là sử dụng một plugin tương ứng. Nếu bạn đang sử dụng Yoast SEO, bạn có thể khám phá các tính năng Schema của nó.
Nếu không, bạn có thể mua một plugin Lược đồ chuyên dụng,như Schema hay Schema & Structured Data for WP..
Sau khi bạn triển khai đánh dấu Schema trên các trang của mình, hãy đảm bảo xem nó có hoạt động hay không bằng cách sử dụng Google Structured Data Testing Tool.
Đọc thêm: Schema Markup: Hướng dẫn từ A-Z về dữ liệu cấu trúc cho SEO
Bước 11. Tối ưu Code
Cuối cùng, sau khi bạn hoàn thành việc xây dựng và tối ưu hóa website WordPress của mình, bạn có thể thấy rằng nó không còn hoạt động trơn tru như trước nữa. Theme, plugin và các tùy chỉnh thủ công có xu hướng để lại một chút lộn xộn trong code của bạn.
Theo thời gian, sự lộn xộn này được phản ánh trong hiệu suất web của bạn và đặc biệt là các báo cáo trải nghiệm người dùng.
Một trong những điều bạn có thể làm để cải thiện hiệu suất mã là giảm thiểu các tệp HTML, JS và CSS của bạn.
Điều này có nghĩa là loại bỏ tất cả các định dạng không cần thiết, những thứ như phần tử orphan code, ngắt dòng và nhận xét.
Mặc dù các cải tiến về hiệu suất thường nhỏ nhưng bạn có thể mong đợi các code files của mình giảm tới một phần ba kích thước của nó. Các plugin được đề xuất cho công việc này là Autoptimize, WP Super Minify và Fast Velocity Minify.
Hoặc, nếu bạn không muốn cài đặt thêm bất kỳ plugin nào và bạn có một website nhỏ, bạn có thể thử các trình thu nhỏ mã bên ngoài: CSS Minifier, JavaScript Minifier và HTML Compressor.
Một điều khác mà bạn có thể cố gắng tối ưu hóa mã của mình là hoãn chạy những JavaScript không cần thiết.
Về cơ bản, sắp xếp lại thứ tự mà các bit mã khác nhau được thực thi khi trang đang tải và di chuyển các bit không quan trọng xuống dòng.
Về vấn đề này, bạn có thể đạt sử dụng một số plugin WordPress hỗ trợ, cụ thể là Async JavaScript, Autoptimize và Speed Booster Pack.
Đọc thêm: Hướng dẫn cơ bản để tăng hiệu suất và tốc độ WordPress
Các câu hỏi thường gặp về SEO WordPress
- SEO WordPress là gì?
SEO WordPress là quá trình tối ưu website xây dựng trên nền tảng WordPress nhằm cải thiện thứ hạng trên công cụ tìm kiếm như Google.
- Tại sao nên SEO website WordPress?
Vì WordPress thân thiện với SEO, có nhiều plugin hỗ trợ, dễ tối ưu tốc độ, nội dung và trải nghiệm người dùng, giúp website dễ dàng lên Top Google hơn.
- SEO WordPress có khó không?
Không quá khó, đặc biệt với người mới. Chỉ cần nắm rõ các bước cơ bản như tối ưu on-page, cài plugin SEO, tăng tốc độ website, tối ưu hình ảnh và xây dựng backlink.
- Các plugin SEO phổ biến cho WordPress là gì?
Yoast SEO, Rank Math, All in One SEO Pack là những plugin được sử dụng rộng rãi để hỗ trợ tối ưu SEO cho WordPress.
- Bao lâu thì website WordPress có thể lên Top Google sau khi SEO?
Thông thường từ 3 – 6 tháng, tùy vào độ cạnh tranh từ khóa, chất lượng nội dung, backlink và mức độ tối ưu kỹ thuật.
- Tối ưu SEO WordPress có cần biết lập trình không?
Không nhất thiết. Với plugin SEO và giao diện quản trị trực quan, người dùng không cần biết code vẫn có thể tối ưu hiệu quả.

