Luôn hữu ích nếu biết cách xem mã nguồn website của bạn hoặc bất kỳ website nào. Đó là một kỹ năng có thể rất hữu ích khi làm SEO, nó có thể khắc phục sự cố lỗi hoặc chỉ tò mò muốn xem mã nguồn HTML của một website trông như thế nào.
Trong bài đăng này, bạn sẽ học các phương pháp dễ dàng về cách xem mã nguồn một website bất kỳ nào trên bất kỳ nền tảng nào. Bắt đầu nào.
Cách xem mã nguồn HTML của một website trên máy Mac
Safari
Để xem Source website trên máy Mac bằng Safari, hãy điều hướng đến trang bạn muốn và sử dụng phím tắt sau: Option + Command + U.
Ngoài ra, bạn có thể nhấp chuột phải vào bất kỳ đâu trên trang và chọn “Hiển thị nguồn trang” từ menu thả xuống.
Google Chrome
Để xem Source website trên máy Mac bằng Chrome, hãy điều hướng đến trang bạn muốn và sử dụng phím tắt: Option + Command + U.
Bạn cũng có thể nhấp chuột phải vào trang và chọn “Xem nguồn trang” từ menu thả xuống.
Firefox
Khi sử dụng Firefox trên máy Mac, phím tắt để xem mã nguồn là: COMMAND + U
Phím tắt là tổ hợp các phím bạn cần nhấn cùng lúc để thực hiện một lệnh cụ thể. Trong trường hợp này, các phím tắt sẽ giúp bạn xem Source website mà không cần phải đi qua các tùy chọn menu.
Cách xem mã nguồn trên PC – Windows
Google Chrome
Khi sử dụng Google Chrome trên PC, bạn có thể xem mã nguồn của website bằng cách sử dụng phím tắt: CTRL + U.
Firefox
Khi sử dụng Firefox trên PC, phím tắt để xem mã nguồn là: CTRL + U
Opera
Khi sử dụng Opera trên PC, phím tắt để xem mã nguồn HTML của trang là: CTRL + U
Microsoft Edge
Phím tắt để xem mã nguồn của trang khi sử dụng trình duyệt Microsoft Edge trên PC là: F12 hoặc tổ hợp phím CTRL + SHIFT + I.
Làm cách nào để xem HTML Code của một phần tử trang cụ thể?
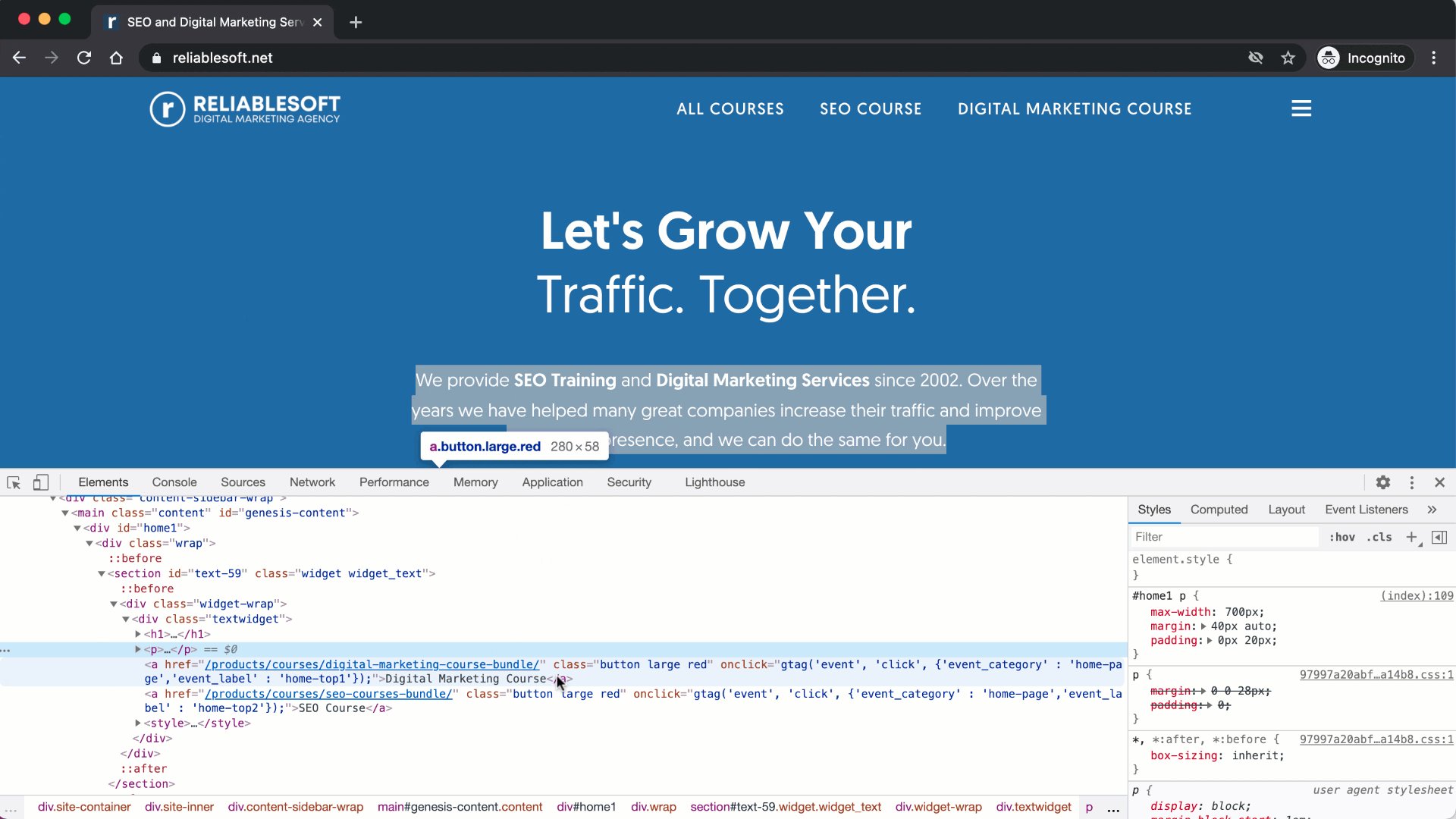
Thay vì xem mã HTML của toàn bộ trang, bạn có thể xem mã của các phần tử trang cụ thể bằng cách sử dụng tùy chọn INSPECT ELEMENT có sẵn trong tất cả các trình duyệt phổ biến như Google Chrome, Firefox và Safari.
Quá trình này là đơn giản. Mở trang trong cửa sổ trình duyệt mới, sau đó đánh dấu một phần của trang bằng chuột.
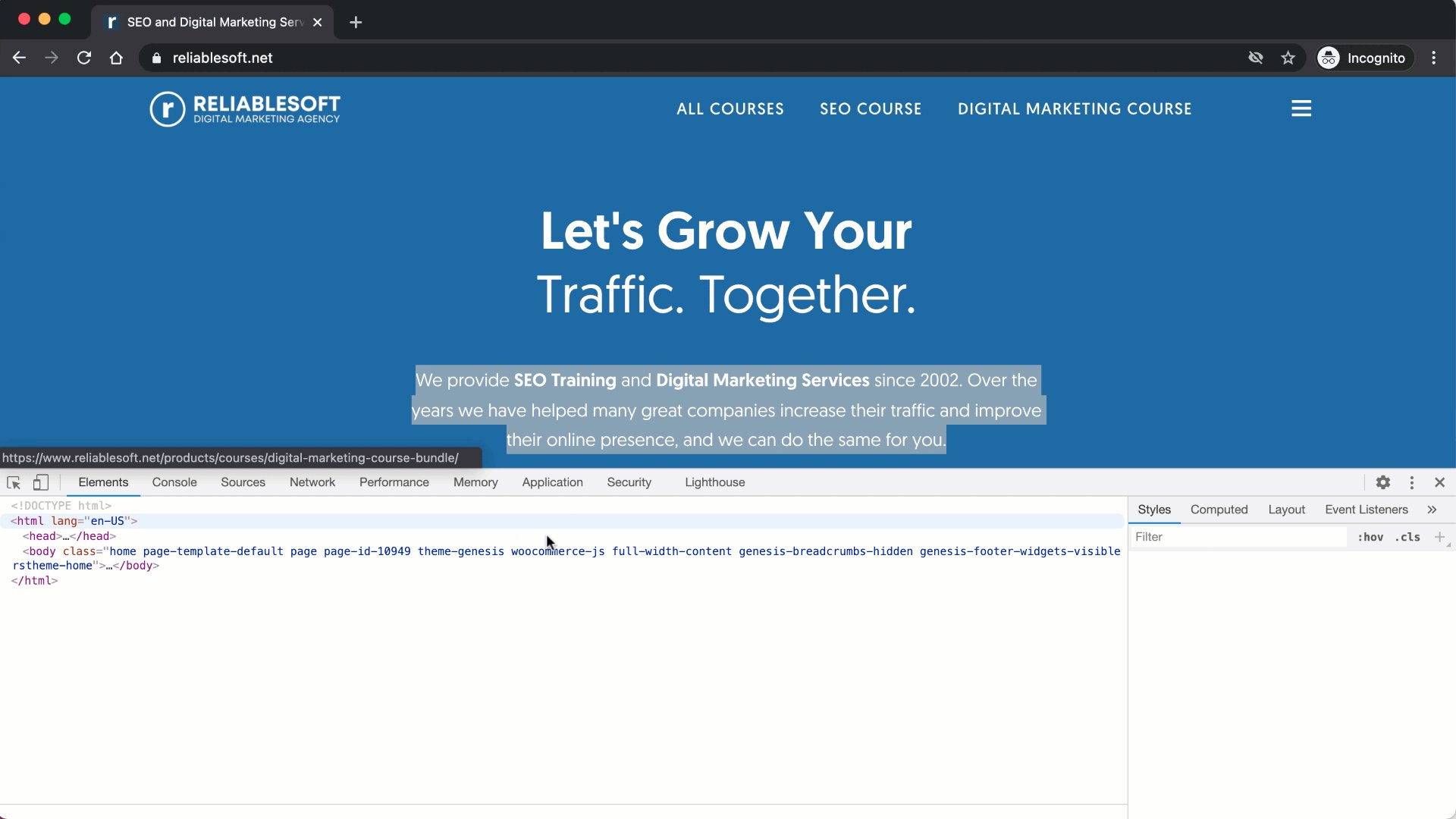
Bấm chuột phải và sau đó chọn KIỂM TRA từ menu thả xuống.
Thao tác này sẽ mở các công cụ dành cho nhà phát triển và hiển thị cho bạn mã HTML được liên kết với phần tử hoặc phần trang cụ thể.
Dưới đây là bản trình diễn nhanh về cách thực hiện việc này bằng Google Chrome.
Làm thế nào để tải xuống toàn bộ mã nguồn website?
Để tải xuống mã nguồn HTML của website, hãy điều hướng bằng trình duyệt yêu thích của bạn đến trang, sau đó chọn LƯU THÀNH từ menu TỆP. Sau đó, bạn sẽ được nhắc chọn xem bạn muốn tải xuống toàn bộ trang (bao gồm cả hình ảnh) hay chỉ mã nguồn.
Các tùy chọn tải xuống phổ biến cho tất cả các trình duyệt.
Web Page, hoàn chỉnh: Tải xuống mã nguồn của trang và tất cả hình ảnh, tệp CSS và tập lệnh js được liên kết với trang cụ thể. Tất cả các tệp được lưu trong một thư mục. Điều này rất hữu ích khi bạn cần tải xuống các hình ảnh cùng với mã HTML.
Web Page, Tệp Đơn: Tải xuống trang bằng MHTML (viết tắt của MIME HTML). Đây là một dạng HTML bao gồm cả mã của website và mọi tài nguyên bên ngoài.
Web Page, Chỉ HTML: Tải xuống HTML và bất kỳ phần tử nào khác (như Mã tập lệnh Java được nhúng) được tìm thấy trong phần nội dung của trang.
Tại sao biết cách xem Source Code Website lại quan trọng?
Có nhiều trường hợp sử dụng mà bạn có thể muốn kiểm tra Source Code của một website, phổ biến nhất là:
Kiểm tra sự xuất hiện của thẻ H1 – Các phương pháp SEO tốt nhất chỉ ra rằng một trang chỉ nên có một thẻ H1.
Để kiểm tra xem đây có phải là trường hợp xảy ra với website của bạn hay không, bạn có thể điều hướng đến một trong các bài đăng của mình và sử dụng bất kỳ phương pháp nào được mô tả ở trên, bạn có thể xem mã nguồn HTML của trang.
Sau đó, bạn có thể tìm kiếm <h1> và xem liệu có nhiều hơn một thẻ H1 trên trang hay không.
Kiểm tra xem các liên kết có phải là nofollow hay không – Một trong những cách để tìm xem liệu một liên kết có thêm thẻ nofollow hay không (điều này khiến nó ít quan trọng hơn đối với thứ hạng SEO) là xem mã HTML của một trang và kiểm tra sự xuất hiện của từ ‘nofollow. ‘trong phần tử <a> </a>.
Bạn có thể làm điều này để kiểm tra các liên kết trên website của bạn hoặc bất kỳ website nào khác.
Tối ưu hóa tốc độ website của bạn – Một lý do quan trọng để phân tích Source Code Website của bạn là khi tối ưu hóa tốc độ trang của bạn. Khi bắt đầu, bạn có thể xem HTML của một trang và cố gắng xác định các phần tử (bao gồm các tệp JS và CSS) có thể bị xóa để làm cho kích thước trang nhỏ hơn và tải xuống nhanh hơn.
Sau đó, với sự trợ giúp của các công cụ khác (như Google’s PageSpeed Insights), bạn có thể tiếp tục tối ưu hóa code của mình.
Kết
Rất dễ dàng để xem hoặc lưu mã nguồn của một website. Quá trình này giống nhau đối với tất cả các trình duyệt. Bước đầu tiên là điều hướng đến trang bạn muốn và sau đó bạn có thể xem HTML bằng phím tắt.
Bạn có thể tùy chọn tải xuống mã trong một tệp văn bản. Để xem mã HTML của một phần tử trang cụ thể, hãy sử dụng chức năng KIỂM TRA là một phần trong công cụ của nhà phát triển.