Tìm hiểu khi nào sử dụng ba loại Breadcrumb, lợi ích SEO của Breadcrumb và các phương pháp hay nhất cho UX và thiết bị di động.
Breadcrumbs có lợi cho SEO và khả năng sử dụng khi được triển khai tối ưu cho thiết bị di động. Dưới đây là mọi thứ bạn cần biết để sử dụng breadcrumb tốt cho SEO trên Mobile.
Điều hướng Breadcrumb là gì?
Thông thường, điều hướng breadcrumbs là một dòng liên kết theo ngữ cảnh cho biết người dùng đang ở đâu trên một website. Chúng là một dạng điều hướng phụ, cho phép người dùng theo dõi vị trí của họ trong hệ thống phân cấp website.
Tìm hiểu chi tiết về Breadcrumb là gì
Khi nào bạn nên sử dụng Breadcrumbs?
Không phải tất cả các website đều được hưởng lợi từ Breadcrumb. Chúng không cần thiết cho các trang web:
- Không chứa nhiều mức điều hướng lồng nhau.
- Không có hệ thống phân cấp hoặc nhóm hợp lý.
- Được thiết kế dưới dạng trải nghiệm tuyến tính.
Đối với những website có cấu trúc phẳng như vậy, nơi phần lớn nội dung chỉ nằm trên cùng một cấp, đường dẫn sẽ mang lại ít giá trị vì chúng sẽ không chứa nhiều hơn hai cấp.
Điều này có thể đúng ngay cả với các website lớn. Ví dụ: một website tin tức kinh doanh có thể cung cấp nhiều chủ đề và hàng nghìn bài báo, nhưng sẽ không cần nhiều cấp độ điều hướng.
Mặt khác, đối với các website dựa trên cấu trúc phân cấp phức tạp, breadcrumbs là điều cần thiết. Ví dụ thường gặp nhất là website thương mại điện tử, nhưng ứng dụng của chúng rộng hơn nhiều.
Câu hỏi đặt ra là làm thế nào để làm cho breadcrumbs hữu ích cho cả người dùng và Google. Đây là một nghệ thuật của riêng nó.
3 loại Breadcrumbs
Hầu hết các chuyên gia UX đều nhận ra ba loại:
- Breadcrumbs dựa trên lịch sử
- Breadcrumbs dựa trên thuộc tính
- Breadcrumbs dựa trên phân cấp (còn gọi là dựa trên vị trí)
Đối với SEO, chỉ nên có một: Breadcrumbs phân cấp.
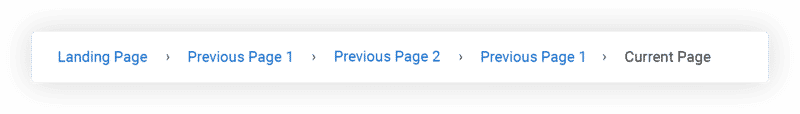
Các breadcrumbs dựa trên lịch sử hiển thị các bước của người dùng dẫn đến trang hiện tại của họ.

Hiển thị đường dẫn nhấp chuột trước đó của người dùng không phải là phương pháp hay nhất cho SEO hoặc khả năng sử dụng.
- Nó sao chép chức năng được cung cấp bởi nút quay lại của trình duyệt.
- Nó là vô ích đối với những người dùng truy cập vào một trang sâu bên trong trang web.
- Nó thường dài, lặp đi lặp lại và cuối cùng là gây nhầm lẫn cho người dùng.
- Vì đường dẫn là động và duy nhất cho mỗi phiên, nên các công cụ tìm kiếm sẽ không xử lý các liên kết nội bộ.
Breadcrumbs nên hiển thị thứ bậc, không phải lịch sử.
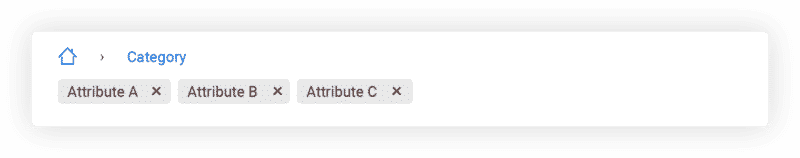
Breadcrumbs dựa trên thuộc tính được khuyến khích khi nội dung trên một trang cụ thể thuộc nhiều danh mục và thuộc tính. Ví dụ, một đôi giày có thể là một đôi bốt màu đen, dài đến mắt cá chân và có gót.
Không có hệ thống phân cấp hợp lý cho những đặc điểm này. Vì vậy, có một câu hỏi đặt ra là hiển thị breadcrumbs theo thứ tự nào. Đường mòn breadcrumbs có dạng như sau:
Home > Boots > Heels > Black > Ankle Length
hoặc
Home > Heels > Boots > Ankle Length > Black
Hoặc một số kết hợp khác.
Tôi đã thấy các đề xuất để chỉ định một đường dẫn chính dựa trên việc sử dụng thuộc tính hoặc khối lượng truy vấn. Hoặc cá nhân hóa đường dẫn breadcrumb để nó phản ánh đường dẫn riêng của từng người dùng trong phân cấp trang web. Cả hai đều là cách tiếp cận sai lầm.
Thay vì cố gắng ép buộc cấu trúc tuyến tính của breadcrumbs lên một thứ gì đó có tính đa phân tử bẩm sinh. Bỏ yêu cầu họ phải ở trong đường mòn breadcrumb. Thay vì hiển thị các thuộc tính ở định dạng phù hợp với bản chất của chúng dưới dạng các tùy chọn bộ lọc.

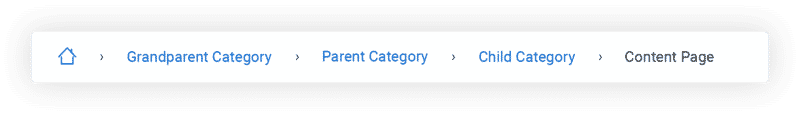
Điều đó khiến chúng ta có điều hướng breadcrumb dựa trên phân cấp. Những thứ này trực quan hóa chiều sâu của cấu trúc trang web, bắt đầu với danh mục cấp cao nhất rộng nhất và dần dần qua các danh mục con, cụ thể hơn trước khi đến trang hiện tại.

Breadcrumbs phân cấp được sử dụng phổ biến nhất, được hiểu trực quan nhất và mạnh mẽ nhất cho SEO. Như vậy, sẽ là loại duy nhất được xem xét cho phần còn lại của bài viết này.
Lợi ích của Breadcrumb với SEO và dữ liệu có cấu trúc
Breadcrumbs là một yếu tố cần thiết để hỗ trợ tìm đường – định hướng người dùng và cung cấp quyền truy cập bằng một cú nhấp chuột vào các trang có liên quan, cấp cao hơn. Điều này đặc biệt quan trọng khi khách truy cập vào một trang nằm sâu trong hệ thống phân cấp trang web.
Ví dụ: trên một trang sản phẩm sau khi được truy cập từ một truy vấn dài trong kết quả tìm kiếm của Google.
Nhưng nó không chỉ là khả năng sử dụng website. Breadcrumbs hỗ trợ mọi bước của quá trình SEO.
1. Thu thập thông tin nhiều hơn
Các liên kết nội bộ được tạo bởi breadcrumbs giúp hiển thị tất cả các cấp của hệ thống phân cấp cho trình thu thập thông tin của công cụ tìm kiếm. Điều này đặc biệt quan trọng đối với các trang cấp thấp hơn, có thể không đạt được mức độ ưu tiên đủ cao trong hàng đợi thu thập thông tin của Google mà không có các tín hiệu như vậy.
Những lợi ích có thể được đo lường bằng cách giảm các loại trừ “đã phát hiện – hiện chưa được lập chỉ mục” trong Google Search Console và tăng tần suất thu thập thông tin.
2. Lập chỉ mục tốt hơn
Các liên kết phân cấp giúp Google ngữ cảnh hóa nội dung và liên kết chính xác các trang trong cấu trúc website. Nếu Google chỉ nhìn thấy các URL thông qua một tệp sitemap, họ không hiểu các URL có liên quan với nhau như thế nào.
Điều này gây ra khó khăn khi Google cố gắng hiểu mức độ liên quan của một trang trong ngữ cảnh của trang đó. Các liên kết đường dẫn hỗ trợ việc hình thành các silo chủ đề, vốn ngày càng trở nên quan trọng với việc lập chỉ mục tập trung vào thực thể.
Những lợi ích có thể được đo lường bằng sự gia tăng các URL hợp lệ trong Google Search Console và tốc độ lập chỉ mục nhanh hơn.
3. Xếp hạng cao hơn, nhấp chuột SERP và organic sessions
Breadcrumbs hỗ trợ xếp hạng theo hai cách:
- Tăng cường kiến trúc liên kết nội bộ: Cho phép liên kết công bằng lưu chuyển giữa các trang liên quan theo chủ đề.
- Một cách tự nhiên để bao gồm các từ khóa trong màn hình đầu tiên: Điều này không có khả năng thể hiện tác động đối với các từ khóa có tính cạnh tranh cao, nhưng có thể tạo ra sự khác biệt về lâu dài.
Những lợi ích có thể được đo lường khi giảm vị trí trung bình cũng như tăng số lần hiển thị trong Google Search Console. Thứ hạng tăng lên sẽ làm tăng số nhấp chuột và do đó các organic sessions như một điều tất nhiên.
Breadcrumbs trên site so với Breadcrumbs schema markup
Breadcrumbs được hiển thị trên trang và Breadcrumb schema markup là những thứ riêng biệt. Chỉ vì có đường dẫn trên website, không có nghĩa là có dữ liệu có cấu trúc đường dẫn.
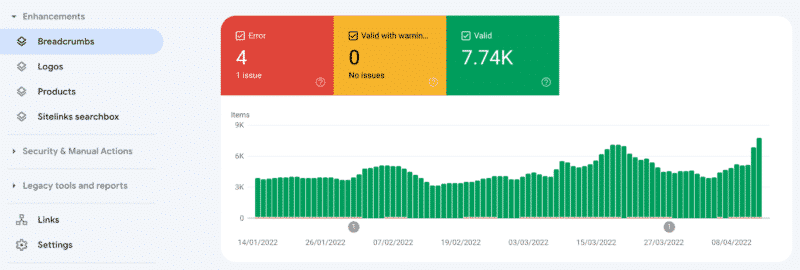
Cách nhanh nhất để biết liệu website của bạn có Breadcrumb schema markup hợp lệ hay không là kiểm tra báo cáo Breadcrumb trong Google Search Console. Nếu bạn thấy lỗi, hãy xem lại dữ liệu có cấu trúc BreadcrumbList.

Để có tác động tối ưu, tốt nhất là cả hai không chỉ tồn tại song song mà còn chứng thực thông điệp của nhau về cấu trúc website. Điều này sẽ hỗ trợ thêm cho Google trong việc ngữ cảnh hóa nội dung, một lần nữa giúp cho việc lập chỉ mục tốt hơn.
Ngoài ra, dữ liệu có cấu trúc breadcrumb có thể hỗ trợ hiệu suất organic bằng cách thay đổi đường dẫn URL thành đường dẫn breadcrumb trong đoạn mã SERP. Mặc dù Google có thể hiển thị một đường dẫn breadcrumb trong kết quả ngay cả khi không có đánh dấu breadcrumb.
Ngược lại, như với hầu hết các đánh dấu, sự hiện diện đơn thuần của schema markup không đảm bảo sự thay đổi và đôi khi nó có thể dẫn đến kết quả breadcrumbs không tối ưu, thường tùy thuộc vào độ dài. Vì vậy, hãy theo dõi tác động một cách cẩn thận. Nhưng đối với hầu hết các website, breadcrumb structured data là một phương pháp hay nhất.
Cách sử dụng điều hướng Breadcrumbs hay nhất
Điều hướng Breadcrumb trước đây đã là một thành phần giao diện nhất quán trung thực. Có thể vì chúng tương đối đơn giản.
Có các liên kết phân cấp và chúng được phân tách bằng một số loại dấu phân cách. Nhưng sau khi việc ưu tiên thiết bị di động đầu tiên đến và mọi thứ trở nên phức tạp hơn. Các phương pháp tốt nhất trong lịch sử cần được sửa đổi cho màn hình nhỏ hơn.
Các phương pháp sử dụng breadcrumbs cho UX dành cho thiết bị di động là gì?
Các phương pháp hay nhất về trải nghiệm người dùng chính là:
Luôn có sẵn: Breadcrumbs phải có trên mọi trang có liên quan. Có nghĩa liên quan, chúng thêm giá trị tìm đường quan trọng xứng đáng với vị trí chính.
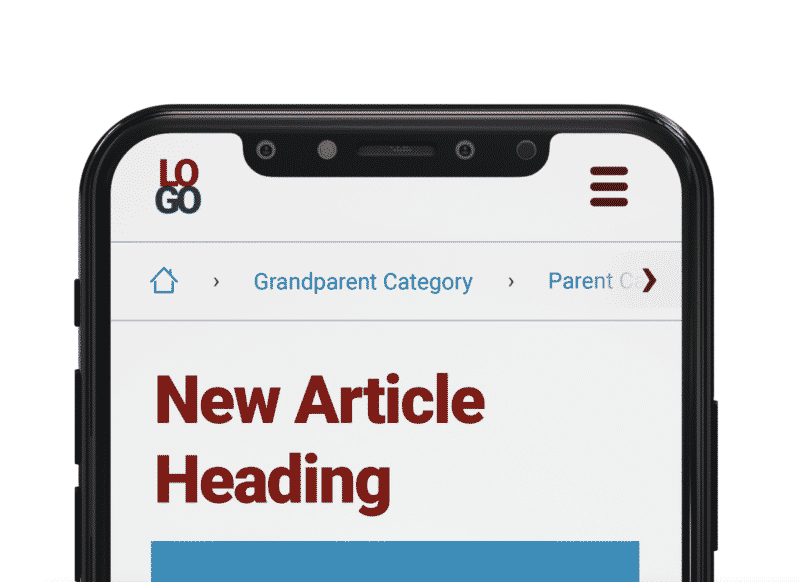
Vị trí hợp lý: Định vị Breadcrumbs ngay bên dưới menu điều hướng chính và phía trên H1. Đây là nơi mà người dùng mong đợi. Đặt ở bất kỳ nơi nào khác, bạn sẽ không gặt hái được đầy đủ lợi ích về khả năng sử dụng và nếu trang thấp sẽ làm giảm sức mạnh liên kết nội bộ của chúng.
Bắt đầu và kết thúc rõ ràng: Breadcrumbs phải hiển thị hành trình từ trang chủ đến trang hiện tại. Trang chủ hoạt động như một mỏ neo mang lại cảm giác định hướng đầu tiên cho người dùng. Việc hiển thị mục cuối cùng dưới dạng không thể nhấp chuột và như vậy, yếu tố khác biệt về mặt hình ảnh xác nhận cho người dùng biết họ hiện đang ở trang nào.
Dấu phân cách tượng trưng: Dấu phân cách tối ưu để phân tách các siêu liên kết trong đường mòn đường dẫn vẫn là ký hiệu ‘lớn hơn’ (>) vì nó ngắn gọn trong khi chỉ ra mối quan hệ giữa các trang. Các tùy chọn khác như dấu gạch chéo (/) hoặc đường ống (|) không biểu thị thứ bậc. Trong khi các tùy chọn như » và -> chiếm dung lượng không cần thiết.
Có kích thước vừa phải: Giữ cho thiết kế breadcrumb đơn giản và không phô trương bằng cách sử dụng phông chữ nhỏ, mặc dù đủ lớn và đủ đệm để trở thành mục tiêu nhấn, theo phong cách phù hợp với các liên kết văn bản trên phần còn lại của website của họ. Đừng làm lộn xộn dòng với văn bản không cần thiết như “Bạn đang ở đây” hoặc “Điều hướng”.
Và, các phương pháp tốt nhất về SEO Breadcrumb để Mobile-first indexing là gì?
Không có sự phức tạp gì ở đây, nhưng rất nhiều website đang làm sai điều này. Hiển thị đường dẫn trên thiết bị di động với thiết kế giống như máy tính để bàn.
Giống như bất kỳ yếu tố SEO quan trọng nào, chúng phải được hiển thị ở phía máy chủ và có thể thu thập thông tin mà không cần bật JavaScript.
Bao gồm điều hướng breadcrumbs đầy đủ xuống hệ thống phân cấp đến trang hiện tại. Liên kết tất cả các trang này, ngoại trừ mục cuối cùng để tránh sự nhầm lẫn của một liên kết tự tham chiếu khi tải lại trang. Không rút ngắn đường dẫn bằng cách bỏ qua các bước hoặc cắt bớt các bước trung gian bằng “…” hoặc chỉ bao gồm các cấp cuối cùng. Tất cả những điều này đều phủ nhận sức mạnh SEO Breadcrumbs.
Sau đó, câu hỏi trở thành, làm thế nào để bao gồm tất cả các liên kết mà không có breadcrumbs gói vào nhiều dòng trên thiết bị di động. Không chỉ bởi vì đường mòn đường dẫn nhiều dòng không minh họa tốt cấu trúc của chuỗi. Nhưng quan trọng hơn, vì nó ngốn hết không gian trên màn ảnh nhỏ.
Để đạt được đường dẫn đường đơn mà không phải hy sinh thiết kế hoặc khả năng sử dụng, hãy sử dụng đòn bẩy. Điều này cho phép người dùng vuốt để xem toàn bộ đường mòn, điều này có thể được khuyến khích với việc bao gồm trợ lý xoay hoặc thanh cuộn ngang. Tuy nhiên, điều bắt buộc là quá trình tràn phải được thực hiện với CSS để duy trì sự thân thiện với SEO.

Chỉ vì breadcrumbs hiện đang nằm trên một dòng duy nhất, nên không cấp giấy phép để khiến người dùng thực hiện thao tác cuộn. Giữ Anchor Text ngắn gọn và từ khóa có liên quan.
Đừng cảm thấy bạn phải phản chiếu tiêu đề trang trong breadcrumbs. Thật tuyệt khi có, nhưng không có nghĩa là chúng trở nên dài hoặc lặp đi lặp lại. Và đừng bao giờ cắt tiêu đề trang bằng cách sử dụng dấu ba chấm. Thay vì quyết định một cái tên ngắn gọn rõ ràng để sử dụng.
Ví dụ: trên cổng thuộc tính, nếu bạn căn cứ vào tiêu đề, bạn có thể kết thúc với đường dẫn:
Trang chủ> Bất động sản bán> Nhà bán> Nhà bán ở TPHCM> Nhà bán ở Quận 1> Nhà 3 phòng ngủ ở Quận 1
Thay vì ngắn gọn:
Trang chủ> Bán> Nhà> TPHCM> Quận 1> 3 phòng ngủ
Breadcrumbs là điều cần thiết
Breadcrumbs là một dạng điều hướng phụ cần thiết cho các website phức tạp về mặt phân cấp. Chúng hỗ trợ tìm đường, cải thiện khả năng sử dụng và giảm tình trạng dính pogo từ Google SERP.
Ngoài ra, nó tăng cường SEO do tạo điều kiện thuận lợi cho việc thu thập thông tin, ngữ cảnh hóa nội dung để lập chỉ mục và cung cấp giá trị liên kết nội bộ. Kiểu mẫu cổ điển với việc hiển thị phần đầu di động của toàn bộ đường dẫn breadcrumb phù hợp trên một dòng duy nhất nhờ CSS tràn sẽ cho thấy toàn bộ sức mạnh của breadcrumb.

