Google đã xác nhận rằng Core Web Vitals sẽ trở thành một yếu tố xếp hạng tìm kiếm vào tháng 5 năm 2021 với Bản cập nhật trải nghiệm trang. Điều này có nghĩa là, trong khi nội dung chất lượng vẫn là một yếu tố quan trọng nhất, thì khía cạnh kỹ thuật trong SEO sẽ có tầm quan trọng lớn hơn trước đây.

Trong bài đăng này, chúng tôi sẽ giới thiệu cho bạn hiểu đơn giản Core Web Vitals là gì và sau đó cung cấp năm bước bạn có thể thực hiện để đảm bảo website của bạn có thể cải thiện hơn các chỉ số này:
- Giảm thực thi Javascript
- Triển khai tải chậm
- Tối ưu hóa và nén hình ảnh
- Cung cấp kích thước phù hợp cho hình ảnh và hình ảnh nhúng
- Cải thiện thời gian phản hồi của máy chủ
Core Web Vitals là gì?
Core Web Vitals là các tín hiệu trải nghiệm trang đánh giá trải nghiệm người dùng trên một website. Nói một cách đơn giản, những tín hiệu này đo lường mức độ nhanh chóng mà người dùng có thể tương tác với website của bạn và loại kết quả họ sẽ nhận được. Những tín hiệu này cũng đo lường mức độ dễ dàng của người dùng khi điều hướng website.
Nếu bạn cải thiện trải nghiệm người dùng và làm cho website tổng thể tốt hơn, thì điểm trải nghiệm trang của bạn sẽ càng tốt hơn.
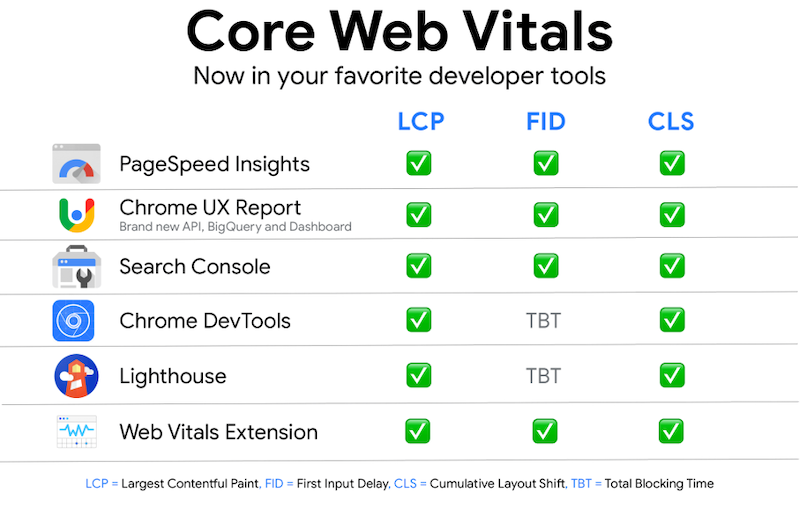
Có ba loại chỉ số Core Web Vitals:
- Largest Contentful Paint (LCP) đo tốc độ phần tử lớn nhất (hình ảnh, video, hoạt ảnh, văn bản, v.v.) có thể tải và xuất hiện trên một trang web.
- Cumulative Layout Shift (CLS) đảm bảo rằng các trang của trang web không có chuyển động bất ngờ, khó hiểu có thể làm phiền người dùng xem nội dung.
- First Input Delay (FID) cho biết mức độ phản hồi của các trang của trang web khi người dùng tương tác với chúng lần đầu tiên. Nó cũng đo tốc độ trình duyệt của trang web có thể cung cấp kết quả cho người dùng.
Hình ảnh bên dưới hiển thị khung thời gian cho biết điểm số quan trọng Web Vitals – tốt, cần cải thiện và kém. Các mẹo được giải thích trong các đoạn tiếp theo sẽ giúp chủ sở hữu website cải thiện Core Web Vitals của họ từ kém lên tốt.

Bây giờ, chúng ta hãy tiếp tục với các mẹo!
5 bước để cải thiện chỉ số Core Web Vitals
Để xemwebsite của bạn hoạt động tốt như thế nào về các chỉ số web cốt lõi, bạn nên chạy thử nghiệm nhanh phân tích hiệu suất trang web. Để làm như vậy, bạn có thể sử dụng các công cụ của Google như Search Console và Page Speed Insights và các công cụ khác như GTmetrix.
Nếu bạn chạy báo cáo hiệu suất bằng các công cụ khác nhau, thì việc so sánh kết quả và cải thiện trang của bạn hiệu quả hơn là điều đáng để so sánh.
1. Giảm thực thi JavaScript (JS)
Nếu báo cáo của bạn hiển thị điểm FID kém, điều đó có nghĩa là trang của bạn tương tác với người dùng trên 300 mili giây. Bạn nên xem xét giảm và tối ưu hóa việc thực thi JS của mình. Điều này có nghĩa là thời gian giữa mã JS thực thi trình duyệt của bạn và trang được giảm xuống.
Điều cần thiết là sử dụng càng ít bộ nhớ càng tốt. Tại sao? Bất cứ khi nào mã của trang web của bạn yêu cầu trình duyệt, nó sẽ dự trữ một bộ nhớ mới để ngăn JavaScript và có thể làm chậm trang.
Theo Google, một trong những cách bạn có thể giảm bớt việc thực thi là hoãn lại JS không sử dụng.
Để xem liệu website của bạn có JavaScript không được sử dụng hay không:
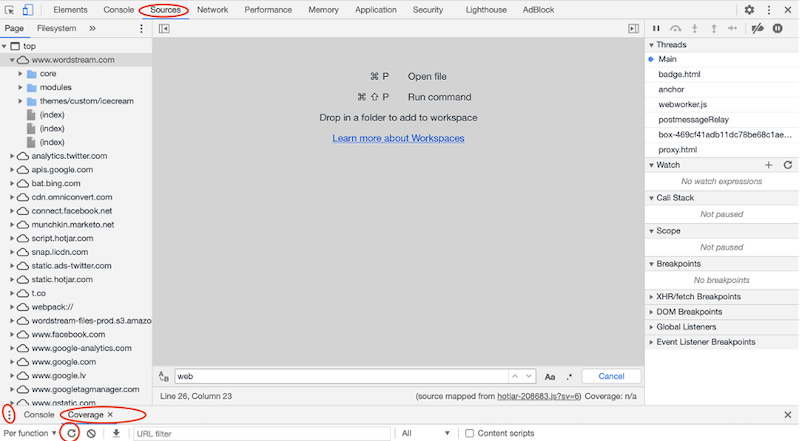
Đầu tiên, hãy truy cập website của bạn và nhấn nhấp chuột phải và chọn ‘Kiểm tra’.
Sau đó nhấp vào ‘Sources’ và tìm ba dấu chấm ở dưới cùng. Bạn nên thêm một công cụ – ‘Coverage’. Sau khi bạn đã thêm nó, hãy nhấn chức năng tải.

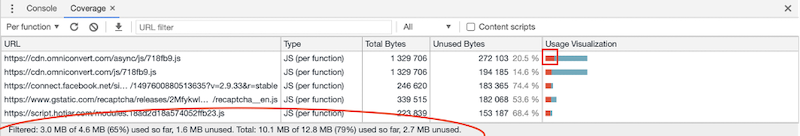
Khi tải xong, bạn sẽ thấy có bao nhiêu JavaScript không được sử dụng trên website của bạn.

Khi bạn đã nhận ra số lượng JS không sử dụng, bạn nên bắt đầu cắt giảm nó. Một trong những cách bạn có thể làm là tách mã. Điều này có nghĩa là tách một gói JavaScript (các tệp được kết hợp thành một gói để tránh quá nhiều yêu cầu HTTP được yêu cầu để tải một trang) thành các phần nhỏ hơn.
2. Thực hiện Lazy loading
Nếu bạn hiển thị hình ảnh trên website của mình, điều quan trọng là phải triển khai tải chậm để UX và Core Web Vitals website của bạn không bị ảnh hưởng. Tính năng tải chậm cho phép tải hình ảnh vào thời điểm chính xác khi người dùng cuộn xuống trang bằng cách không ảnh hưởng đến tốc độ tải của website và đạt được điểm LCP của bạn ở mức cao nhất.
Các lợi ích khác của tải chậm là:
- Hiệu suất website của bạn sẽ được cải thiện.
- Nó sẽ hạn chế việc sử dụng băng thông.
- Nó có thể cải thiện SEO của bạn.
- Nó sẽ giữ khách truy cập của bạn trên trang và giảm tỷ lệ thoát.
Tải chậm có mang lại lợi ích cho website của bạn không?
Theo HubSpot, các tài nguyên nói rằng đối với những trang chứa nhiều hình ảnh, hoạt ảnh hoặc video (các yếu tố làm nặng trang), việc tải chậm sẽ được coi là bắt buộc. Tuy nhiên, không có quy tắc thiết lập nào cho việc tải chậm các trang nên được thực hiện. Vì vậy, nếu điểm LCP của website của bạn kém, bạn nên cân nhắc thử tải chậm và sau đó so sánh kết quả trước và sau khi thực hiện.

3. Tối ưu và nén hình ảnh
Nghe có vẻ khá rõ ràng, bạn có nghĩ vậy không? Tuy nhiên, đối với nhiều website, yếu tố lớn nhất là hình ảnh. Vì vậy, điều quan trọng là phải tối ưu hóa chúng vì nó có thể làm cho trang của bạn nhẹ hơn đáng kể, do đó cải thiện tốc độ tải, điểm LCP, UX và thứ hạng của bạn trên các công cụ tìm kiếm.
Bạn có thể giảm kích thước trang tổng thể bằng cách nén hình ảnh với jpg nhỏ và cải thiện kết quả LCP của mình. Bạn có thể nghĩ rằng nén hình ảnh sẽ phá hủy chất lượng hoặc độ phân giải. Thực ra, bạn chỉ có thể thấy sự khác biệt khi phóng to hoặc nếu hình ảnh được lưu ở định dạng sai. Luôn cố gắng sử dụng định dạng jpg cho hình ảnh ngang và png cho đồ họa.
Bạn cũng có thể sử dụng các định dạng thế hệ tiếp theo như JPEG 2000, JPEG XR hoặc WebP, nhưng chúng tôi khuyên bạn nên thực hiện một số nghiên cứu trước.
Bên cạnh việc nén, một điều quan trọng khác là kích hoạt Mạng phân phối nội dung (CDN) cho hình ảnh. CDN là một mạng lưới các máy chủ trên khắp thế giới lưu trữ nội dung của bạn. Vì các máy chủ được phân phối ở nhiều vị trí khác nhau, hình ảnh có thể được phục vụ nhanh hơn từ máy chủ gần người dùng nhất.
4. Cung cấp kích thước phù hợp cho hình ảnh
Điểm CLS trên 0,1 được cho là kém và thông thường, điểm số này là do các yếu tố như hình ảnh, quảng cáo hoặc nhúng không có kích thước trong tệp CSS gây ra. Nếu bạn muốn cải thiện điểm CLS của mình, thứ nguyên rất quan trọng. Tầm quan trọng của việc đặt width và height thích hợp giúp trình duyệt phân bổ đúng lượng không gian trong trang khi phần tử đang tải.
Ví dụ: nếu kích thước của một hình ảnh không có kích thước phù hợp, nó thường xuất hiện sau trên một trang. Trong khi người dùng xem nội dung, nội dung có thể giảm đột ngột không hiển thị vì hình ảnh không có kích thước phù hợp không thể tải đủ nhanh. Trong trường hợp này, trình duyệt không hiểu cần bao nhiêu dung lượng cho hình ảnh cụ thể đó.
Ngoài ra, bạn cũng nên thực hiện điều chỉnh kích thước phù hợp khi chèn các video từ YouTube vào website.
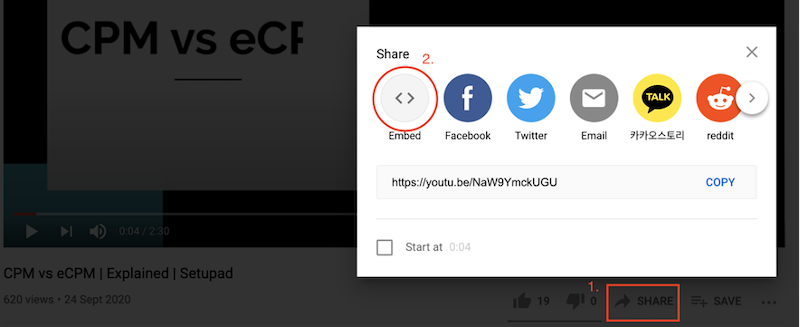
Cách thay đổi kích thước video YouTube bạn muốn hiển thị:
Mở video trên Youtube mà bạn muốn thêm vào website của mình. Sau đó, tìm nút chia sẻ và chọn tùy chọn <> Embed.

Bây giờ, bạn cần sao chép mã vào back-end của website và thay đổi nó thành chiều rộng và chiều cao thích hợp phù hợp với website của bạn.
5. Cải thiện thời gian phản hồi máy chủ của bạn
Google cho biết: “Trình duyệt càng mất nhiều thời gian để nhận nội dung từ máy chủ, thì càng mất nhiều thời gian để hiển thị mọi thứ trên màn hình. Thời gian phản hồi của máy chủ nhanh hơn trực tiếp cải thiện mọi chỉ số tải trang, bao gồm cả LCP.”
Quan trọng nhất, thời gian phản hồi của máy chủ dài có thể ảnh hưởng tiêu cực đến không chỉ SEO của bạn mà còn cả UX.
Để đo thời gian phản hồi của máy chủ, hãy sử dụng Time to First Byte (TTFB) để xác định thời gian trình duyệt web của người dùng nhận được byte đầu tiên trong nội dung trang của bạn.
Tuy nhiên, trước khi bắt đầu, hãy thu thập dữ liệu về hiệu suất hiện tại của máy chủ để hiểu bạn đang hoạt động như thế nào. Khi bạn đã hoàn thành báo cáo, đây là các mẹo sẽ giúp bạn:
- Kiểm tra tốc độ lưu trữ web của bạn.
- Sử dụng CDN cho website của bạn.
- Xem lại các plugin của bạn. Tại sao? Đó là bởi vì mỗi plugin đi kèm với một trọng số bổ sung cho trang của bạn có thể tác động tiêu cực đến hiệu suất trang web của bạn. Chỉ để lại những thứ cần thiết. ‘
Google đề xuất có thời gian phản hồi của máy chủ thấp hơn 600 mili giây.
Lời kết
Hãy nhớ rằng back-end website của bạn hoạt động song song với front-end, vì vậy hãy đảm bảo rằng bạn tối ưu hóa back-end để cung cấp trải nghiệm người dùng tốt nhất về tốc độ tải, độ ổn định hình ảnh và khả năng tương tác. Ngoài ra, sẽ hữu ích nếu bạn không quên các tín hiệu tìm kiếm hiện có của Google – tính thân thiện với thiết bị di động, duyệt web an toàn, HTTPS, các nguyên tắc về quảng cáo xen kẽ.
GTmetrix tuyên bố: ” Tối ưu hóa back-end là một phần việc chủ yếu, giảm TTFB có thể bổ sung cho sự phát triển front-end của bạn để cải thiện đáng kể hiệu suất. ”
Thông tin được tham khảo từ Wordstream.com
Tác giả bài viết
Lê Đức Tuấn
Lê Đức Tuấn là một trong những chuyên gia SEO hàng đầu tại Việt Nam với hơn 15 năm kinh nghiệm tối ưu hóa công cụ tìm kiếm và xây dựng chiến lược Digital Marketing tổng thể. Hiện anh đang giữ vị trí CEO tại SEO HOT – công ty cung cấp dịch vụ SEO và Digital Marketing uy tín, đã giúp hàng trăm doanh nghiệp tăng trưởng bền vững nhờ lưu lượng truy cập organic và hệ thống backlink chất lượng cao.

