Để bắt đầu SEO một website mới thì có những yếu tố căn bản cần thiết mà bạn nên kiểm tra để có những bước chuyển bị tốt nhất để SEO có hiệu quả.
Dưới đây là 40 yếu tố SEO Audit mà bạn nên kiểm tra và đưa vào các bước Audit Website để có thể từng bước SEO hiệu quả hơn cho dự án của mình.
Danh sách kiểm tra này bao gồm các yếu tố SEO chính sau:
- Thiết lập Server.
- Lập chỉ mục.
- Các yếu tố nội dung.
- Cấu trúc website.
- Các yếu tố di động.
1. Thiết lập Server – SEO
Trong quá trình phát triển một trang web, bạn sẽ cần phải chắc chắn rằng website của bạn luôn luôn được hoạt động tốt và sẽ khắc phục tốt các yếu tố phát sinh. Dưới đây là một số yếu tố bạn nên theo dõi.
- Giám sát thời gian hoạt động của website
Sử dụng công cụ theo dõi thời gian hoạt động miễn phí như Pingdom hoặc UptimeRobot để xác minh rằng thời gian hoạt động của trang web của bạn là hợp lý.
- Chuyển sang HTTPS
Thiết lập HTTPS càng sớm càng tốt trong tiến trình. Sau này bạn làm việc này, việc di chuyển sẽ trở nên khó khăn hơn. Xác minh rằng giao thức truyền siêu văn bản (HTTP) luôn chuyển hướng tới giao thức truyền siêu văn bản an toàn (HTTPS) và điều này không bao giờ dẫn tới trang 404.
Chạy thử nghiệm lớp bảo mật (SSL) để đảm bảo thiết lập của bạn được an toàn.
- Định dạng URL đơn
Ngoài việc đảm bảo HTTP luôn chuyển hướng đến HTTPS, hãy đảm bảo phiên bản tìm kiếm tài nguyên thống nhất www hoặc không phải là www được sử dụng độc quyền và phương án thay thế luôn luôn chuyển hướng.
- Kiểm tra phần mềm độc hại
Sử dụng công cụ miễn phí của Google để kiểm tra phần mềm độc hại trên trang web của bạn.
- Kiểm tra lỗi máy chủ
Thu thập dữ liệu trang web của bạn bằng công cụ như Screaming Frog. Bạn không nên tìm thấy bất kỳ chuyển hướng 301 hoặc 302 nào, bởi vì nếu bạn làm như vậy, điều đó có nghĩa là bạn đang liên kết đến các URL chuyển hướng.
Cập nhật bất kỳ liên kết nào chuyển hướng. Ưu tiên xóa liên kết đến bất kỳ trang 404 hoặc 5xx nào, vì các trang này không tồn tại hoặc bị hỏng. Chặn 403 trang (bị cấm) bằng robots.txt.
- Kiểm tra noindexing và nofollow
Khi trang web của bạn được công khai, hãy sử dụng trình thu thập thông tin để xác minh rằng không có trang nào vô tình bị chặn và không có trang hoặc liên kết nào được nofollowed cả.
Thẻ noindex yêu cầu công cụ tìm kiếm không đặt trang trong chỉ mục tìm kiếm, chỉ nên thực hiện cho nội dung và nội dung trùng lặp mà bạn không muốn hiển thị trong kết quả tìm kiếm.
Thẻ nofollow yêu cầu các công cụ tìm kiếm không vượt qua PageRank từ trang mà bạn không bao giờ nên thực hiện với nội dung của chính mình.
- Loại bỏ Soft 404s
Kiểm tra URL không tồn tại trong trình thu thập thông tin như Screaming Frog. Nếu trang không hiển thị là 404, thì đây là một vấn đề. Google muốn các trang không tồn tại hiển thị dưới dạng trang 404; bạn không nên liên kết đến các trang không tồn tại.
2. Lập chỉ mục
Chạy trang web của bạn thông qua các điểm sau cả trước và sau khi khởi động của bạn xuất hiện trực tuyến để đảm bảo rằng các trang được thêm vào chỉ mục tìm kiếm một cách nhanh chóng.

- Sơ đồ trang web
Xác minh rằng sơ đồ trang web ngôn ngữ đánh dấu mở rộng (XML) được đặt tại example.com/sitemap.xml và rằng sơ đồ trang web đã được tải lên Google Search Console và Bing Webmaster Tools.
Sơ đồ trang web nên năng động và cập nhật bất cứ khi nào trang mới được thêm vào. Sơ đồ trang web phải sử dụng cấu trúc URL thích hợp (HTTP so với HTTPS và www so với không phải www) và điều này phải nhất quán.
Xác minh rằng sơ đồ trang chỉ trả lại trạng thái 200.
- Bộ nhớ cache của Google
Xem bộ nhớ cache của trang web của Google bằng URL giống như:
http://webcache.googleusercontent.com/search?q=cache:[URL của bạn ở đây].
Điều này sẽ cho bạn thấy cách Google thấy trang web của bạn. Điều hướng bộ nhớ cache để xem có yếu tố quan trọng nào bị thiếu trong bất kỳ mẫu trang nào của bạn hay không.
- Các trang được lập chỉ mục
Truy vấn trên Google site:example.com để xem tổng số kết quả được trả về có phù hợp với cơ sở dữ liệu của bạn hay không.
Nếu số lượng thấp, điều đó có nghĩa là một số trang không được lập chỉ mục và những trang này sẽ được tính.
Nếu số lượng cao, điều đó có nghĩa là các vấn đề nội dung trùng lặp cần được giảm bớt.
Mặc dù con số này hiếm khi giống hệt 100%, bất kỳ sự khác biệt lớn nào cũng cần được giải quyết.
- Nguồn cấp dữ liệu RSS
Trong khi nguồn cấp dữ liệu tóm tắt trang web phong phú (RSS) không còn được sử dụng rộng rãi bởi dân số nói chung, nguồn cấp dữ liệu RSS thường được sử dụng bởi trình thu thập thông tin và có thể nhận các liên kết bổ sung, hữu ích chủ yếu cho việc lập chỉ mục.
Bao gồm một rel = thay thế để chỉ nguồn cấp dữ liệu RSS của bạn trong mã nguồn và xác minh rằng nguồn cấp dữ liệu RSS của bạn hoạt động đúng với người đọc.
- Tự động đăng bài trên mạng xã hội
Sử dụng một poster truyền thông xã hội tự động, như Social Media Auto Publish dành cho WordPress, cho blog của bạn hoặc bất kỳ phần nào của trang web được cập nhật thường xuyên, miễn là nội dung trong phần đó phù hợp với truyền thông xã hội.
Xuất bản cho phương tiện truyền thông xã hội dẫn đến tiếp xúc, rõ ràng, nhưng cũng giúp đảm bảo các trang của bạn được lập chỉ mục trong kết quả tìm kiếm.
- Rich snippets
Nếu bạn đang sử dụng đánh giá ngữ nghĩa, xác minh rằng các đoạn mã phong phú đang hiển thị chính xác và chúng không bị hỏng. Nếu trường hợp này xảy ra, hãy xác thực đánh dấu của bạn để đảm bảo không có lỗi.
3. Nội dung
Đặt các quy trình tại chỗ để đảm bảo rằng các vấn đề sau được xử lý với từng phần nội dung mới bạn dự định tạo ra sau khi khởi chạy và kiểm tra từng điểm trên trang web của bạn trước khi khởi chạy.

- Tiêu đề bị mất
Sử dụng trình thu thập thông tin để xác minh rằng mọi trang trên trang web của bạn đều có thẻ tiêu đề.
- Chiều dài tiêu đề
Nếu bạn đang sử dụng Screaming Frog, sắp xếp tiêu đề của bạn theo chiều dài pixel và xác định chiều dài mà tên sách của bạn đang bị cắt đứt trong kết quả tìm kiếm. Mặc dù không phải lúc nào cũng cần giảm tiêu đề dưới giá trị này, điều quan trọng là tất cả thông tin mà người dùng cần xác định chủ đề của trang sẽ xuất hiện trước điểm cắt.
Lưu ý bất kỳ tiêu đề đặc biệt là ngắn, vì chúng có thể cần được mở rộng để nhắm mục tiêu nhiều truy vấn tìm kiếm đuôi dài hơn.
- Từ khóa trong tiêu đề
Đảm bảo rằng bất kỳ từ khóa chính nào bạn đang nhắm mục tiêu với một mẩu nội dung đều có trong thẻ tiêu đề.
Không lặp lại các biến thể từ khoá trong thẻ tiêu đề, hãy xem xét các từ đồng nghĩa nếu chúng không lúng túng và đặt các từ khóa quan trọng nhất gần nhất vào đầu nếu nó không phải là khó xử.
Hãy nhớ rằng việc sử dụng từ khóa hiếm khi vượt qua tầm quan trọng của một tiêu đề hấp dẫn.
- Meta Description
Thu thập dữ liệu trang web của bạn để đảm bảo rằng bạn biết tất cả các mô tả meta bị thiếu. Đó là một quan niệm sai lầm rằng mỗi trang đều cần một mô tả meta, vì có một số trường hợp mà Google được snipped tự động thực sự tốt hơn, chẳng hạn như đối với các trang nhắm mục tiêu đuôi dài.
- Thẻ Tiêu đề H1
Đảm bảo rằng tất cả các trang sử dụng thẻ tiêu đề 1 (H1), không có thẻ H1 trùng lặp và chỉ có một thẻ H1 cho mỗi trang. Thẻ H1 của bạn phải được xử lý tương tự như thẻ tiêu đề, ngoại trừ thẻ đó không có bất kỳ độ dài tối đa nào (mặc dù bạn không nên lạm dụng độ dài).
Đó là một quan niệm sai lầm rằng thẻ H1 của bạn cần phải giống hệt với thẻ tiêu đề của bạn, mặc dù nó rõ ràng nên có liên quan.
Trong trường hợp của một bài đăng trên blog, hầu hết người dùng sẽ mong đợi tiêu đề và thẻ tiêu đề giống hoặc gần giống nhau. Nhưng trong trường hợp trang đích, người dùng có thể mong đợi thẻ tiêu đề là lời gọi hành động và tiêu đề là lời chào.
- Thẻ H2 và các thẻ tiêu đề khác
Thu thập dữ liệu trang web của bạn và kiểm tra các tiêu đề H2 bị thiếu. Các tiêu đề phụ này không phải lúc nào cũng cần thiết, nhưng các trang không có chúng có thể là các bức tường văn bản khó phân tích cho người dùng.
Bất kỳ trang nào có nhiều đoạn văn bản ngắn hơn có lẽ nên sử dụng thẻ H2. Xác minh rằng H3, H4, v.v. đang được sử dụng cho các tiêu đề phụ khác. Tiêu đề phụ chính phải luôn là H2.
- Từ khóa
Mỗi phần nội dung đều có từ khóa mục tiêu không? Bất kỳ nội dung nào hiện không có từ khóa chính thức được gán cho nó sẽ cần một số nghiên cứu từ khóa được áp dụng.
- Văn bản thay thế cho hình ảnh
Hình ảnh không phải trang trí phải luôn sử dụng văn bản thay thế để xác định nội dung của hình ảnh. Sử dụng từ khóa xác định chính hình ảnh, chứ không phải phần còn lại của nội dung.
Lưu ý rằng văn bản alt được sử dụng như một sự thay thế thực sự cho hình ảnh, được sử dụng bởi người dùng và trình duyệt có khiếm khuyết không thể hiển thị hình ảnh. Văn bản thay thế phải luôn hợp lý với người dùng.
4. Cấu trúc website
Luôn luôn tốt nhất để có được kiến trúc trang web xử lý sớm nhất trong quá trình khởi động nhất có thể, nhưng đây là những cân nhắc quan trọng bạn cần phải tính đến ngay cả khi bạn đã khởi chạy.

- Liên kết Logo
Xác minh rằng biểu trưng trong trình đơn trên cùng của bạn liên kết trở lại trang chủ và đó là trường hợp của mọi phần của trang web của bạn, bao gồm cả blog.
Nếu blog là thương hiệu nhỏ của chính nó và biểu trưng liên kết lại trang chủ của blog, hãy đảm bảo rằng có liên kết trang chủ nổi bật trong điều hướng trên
- Anchor text liên kết
Văn bản liên kết điều hướng của bạn nên sử dụng các từ cho cụm từ khóa mục tiêu của bạn, nhưng phải đủ ngắn để hoạt động để điều hướng. Tránh các menu có văn bản neo dài và tránh lặp lại lặp lại trong văn bản liên kết của bạn.
- Liên kết bên ngoài
Liên kết đến các trang web khác trong điều hướng chính của bạn hoặc được liệt kê trên mỗi trang, có thể được hiểu là tín hiệu spam của các công cụ tìm kiếm.
Mặc dù các liên kết bên ngoài trên trang web không nhất thiết vi phạm chính sách của Google về các sơ đồ liên kết, chúng có thể giống như “Liên kết trang web có đánh dấu thư mục chất lượng thấp hoặc dấu trang” và Google gọi rõ ràng “Liên kết được phân phối rộng rãi ở chân trang hoặc mẫu của các trang web khác nhau“.
Điều quan trọng là mọi liên kết được tài trợ đều sử dụng thuộc tính nofollow và một ý tưởng rất hay để nofollow các phần nhận xét của bạn và nội dung do người dùng tạo khác.
- Các trang mồ côi
Chéo tham chiếu dữ liệu thu thập thông tin của bạn với cơ sở dữ liệu của bạn để đảm bảo rằng không có các trang mồ côi.
Trang mồ côi là một URL không thể truy cập được từ bất kỳ liên kết nào trên trang web của bạn.
Lưu ý rằng điều này khác với một trang 404, mà chỉ đơn giản là không tồn tại nhưng có thể có liên kết trỏ đến nó.
Ngoài các trang này không nhận được liên kết từ trang web của bạn, chúng không thể xếp hạng.
Trang mồ côi cũng có thể được coi là “trang ngõ” có thể được hiểu là spam.
Nếu bạn không có quyền truy cập vào thông tin cơ sở dữ liệu, dữ liệu thu thập thông tin tham chiếu chéo với Google Analytics.
- Thư mục con
Thư mục con URL phải theo một hệ thống phân cấp hợp lý phù hợp với hệ thống phân cấp điều hướng của trang web.
Mỗi trang nên chỉ có một URL, có nghĩa là nó không bao giờ thuộc về nhiều hơn một mệnh đề category hoặc subcategory.
Nếu điều này là không khả thi vì một lý do nào đó hoặc lý do khác, hãy đảm bảo rằng canonicalization được sử dụng để chỉ ra phiên bản nào sẽ được lập chỉ mục.
- Độ sâu liên kết
Các trang quan trọng, chẳng hạn như các từ khóa nhắm mục tiêu hàng đầu, không được nhiều hơn hai cấp độ sâu và lý tưởng nhất nên có thể truy cập trực tiếp từ trang chủ.
Bạn có thể kiểm tra độ sâu liên kết trong Screaming Frog với “Crawl depth”. Đây là số lần nhấp chuột từ trang bạn nhập khi bắt đầu thu thập dữ liệu.
- Phân cấp
Mặc dù các trang có thể truy cập được từ trang chủ trong một số lượng nhấp chuột nhỏ, điều này không có nghĩa là trang web của bạn phải có kiến trúc hoàn toàn bằng phẳng.
Trừ khi trang web của bạn rất nhỏ, bạn không muốn có thể tiếp cận mọi trang trực tiếp từ trang chủ.
Thay vào đó, các danh mục chính của bạn sẽ có thể truy cập được từ trang chủ và mỗi trang tiếp theo sẽ có thể truy cập được từ các trang danh mục đó, tiếp theo là các danh mục phụ, v.v.
- Không có phân trang JavaScript
Mỗi phần nội dung riêng lẻ phải có một URL riêng lẻ. Tại một thời điểm không nên người dùng có thể điều hướng đến một trang mà không thay đổi URL trình duyệt.
Ngoài việc lập chỉ mục rất khó hoặc không thể cho các công cụ tìm kiếm, điều này cũng khiến người dùng không thể liên kết trực tiếp đến trang họ thấy hữu ích.
- Biến URL
Các biến URL chẳng hạn như “? Sort = ascending” không được gắn vào cuối URL được lập chỉ mục trong công cụ tìm kiếm, vì chúng tạo nội dung trùng lặp.
Các trang có chứa các biến URL phải luôn được chuẩn hóa thành những trang không có chúng.
- Liên kết theo ngữ cảnh
Google đã tuyên bố các liên kết biên tập được nhúng trong số lượng nội dung nhiều hơn các liên kết trong điều hướng.
Phương pháp hay nhất đề xuất thêm văn bản mô tả xung quanh liên kết, liên kết nội bộ của trang web của bạn sẽ chuyển nhiều giá trị hơn nếu bạn bao gồm các liên kết theo ngữ cảnh.
Nói cách khác, liên kết nội bộ bên trong nội dung chính của trang là rất quan trọng, đặc biệt đối với blog và nội dung biên tập. Ngay cả các trang sản phẩm cũng lý tưởng có liên kết giới thiệu cho các sản phẩm tương tự.
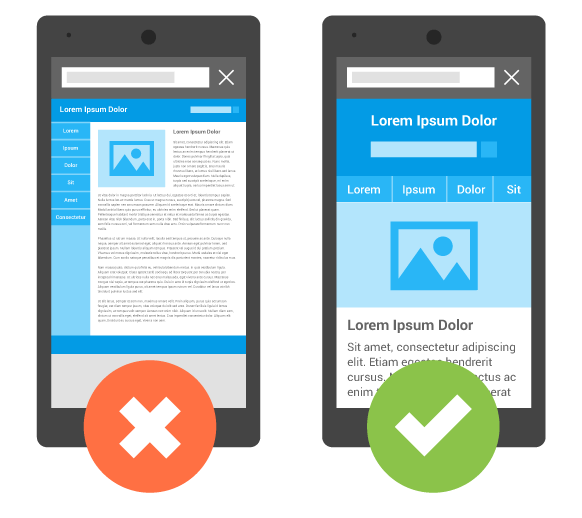
5. Thân thiện với thiết bị di động
Hầu như mọi công ty khởi nghiệp hiện đại đều nên bắt tay ngay với giao diện và cơ sở hạ tầng thân thiện với thiết bị di động. Kiểm tra và thực hiện những điều sau đây càng sớm càng tốt.

- Kiểm tra thân thiện với Google Mobile
Chạy kiểm tra thân thiện với Google Mobile để xác định bất kỳ vấn đề nào mà Google tìm thấy cụ thể với cách người dùng sẽ trải nghiệm trang web của bạn trên thiết bị di động.
- Thực hiện thiết kế có trách nhiệm
Trang web của bạn phải đáp ứng, nghĩa là trang web sẽ hoạt động bình thường và mang tính thẩm mỹ cho người dùng bất kể họ đang truy cập trang web của bạn từ thiết bị nào.
Nếu đây là bên ngoài wheelhouse của bạn, hãy tìm một chủ đề có nhãn “mẫu đáp ứng.” Chủ đề đáp ứng có sẵn cho gần như tất cả các nền tảng, và một số tùy chọn miễn phí hầu như luôn luôn có sẵn.
Đảm bảo loại bỏ mọi yếu tố hình ảnh không liên quan không cần thiết để xem từ thiết bị di động. Sử dụng trong CSS của bạn để chặn các yếu tố này.
- JavaScript và Flash
Đảm bảo rằng các trang của bạn hoạt động tốt nếu không có JavaScript hoặc Flash.
Sử dụng trình thu thập thông tin hoặc cơ sở dữ liệu của bạn để xác định các trang tham chiếu các tệp web định dạng nhỏ (.swf) và JavaScript (.js) và ghé thăm các trang này bằng trình duyệt với tính năng tắt JavaScript và không có Adobe Flash được cài đặt.
Nếu những trang này không có chức năng đầy đủ, chúng tôi sẽ cần phải làm lại. Flash nói chung nên được thay thế hoàn toàn bằng các tờ kiểu dáng (CSS). JavaScript chỉ nên được sử dụng để tự động thay đổi các phần tử HTML vẫn còn hoạt động khi không có JavaScript.
- Điều hướng đáp ứng
Xác minh rằng các trình đơn thả xuống của bạn có chức năng trên các thiết bị di động và chiều rộng của văn bản không làm cho chúng trở nên không hấp dẫn hoặc khó sử dụng.
- Hình ảnh đáp ứng
Ngay cả một số chủ đề nhạy cảm cũng có thể bị mất phản ứng khi đưa ra những hình ảnh lớn. Ví dụ: đặt đoạn mã sau giữa các thẻ của bạn sẽ đảm bảo rằng hình ảnh giảm xuống nếu cửa sổ trình duyệt quá nhỏ cho hình ảnh:
img {
width: 100%;
height: auto;
}
- Video đáp ứng và các tệp nhúng
Video và đặc biệt là các tệp nhúng, thực sự có thể đưa ra các chủ đề đáp ứng. Ví dụ: nếu bạn đang sử dụng thẻ video HTML, việc đặt mã này giữa các thẻ sẽ làm cho video của bạn giảm tỷ lệ với cửa sổ trình duyệt:
video {
max-width: 100%;
height: auto;
}
- Quảng cáo xen kẽ và cửa sổ bật lên
Xác minh rằng mọi cửa sổ bật lên hoặc quảng cáo trung gian bạn sử dụng đều tương thích hoàn toàn với bất kỳ thiết bị nào và cân nhắc chặn chúng cho các thiết bị bên dưới độ rộng pixel nhất định.
Bạn luôn có thể đóng cửa quảng cáo xen kẽ hoặc cửa sổ bật lên và kích thước nút phải luôn hợp lý cho giao diện cảm ứng.
6. Tóm lại
Quan trọng như đổi mới và chiến lược được cá nhân hoá là một khởi đầu hiệu quả, nếu không có nền tảng để đảm bảo các vấn đề cơ bản được quan tâm thì có thể dễ dàng theo đuổi xu hướng SEO mới và bỏ qua những gì chúng ta biết.
Khi bạn phát triển chiến lược khởi động khởi động và công việc SEO tiếp theo, hãy tham khảo danh sách kiểm tra này và xây dựng quy trình của riêng bạn để đảm bảo rằng điều này không xảy ra.
Tìm hiểu thêm:
- SEO Audit là gì?
- Google thêm danh mục SEO Audit mới vào Tiện ích Lighthouse Chrome
- Top 40 phần mềm SEO miễn phí tốt nhất năm 2024
- Cách thực hiện Audit Backlink với 6 bước đơn giản

