Tốc độ tải trang hiện nay là một yếu tố xếp hạng quan trọng của Google, với việc phát hành Core Web Vitals và bản cập nhật trải nghiệm trang thể hiện những thay đổi mang tính bước ngoặt về tốc độ trang sẽ đóng vai trò quan trọng trong việc nhận được lưu lượng truy cập hữu cơ trong tương lai.
Bạn có biết rằng 47% người dùng mong đợi một trang sẽ tải trong 2 giây hoặc ít hơn?
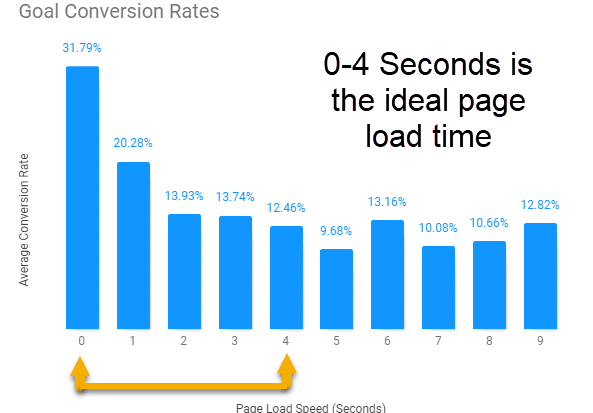
Moz chốt thời gian tải trang lý tưởng nhất là từ 0-4 giây và nhận thấy rằng các trang tải dưới một giây sẽ chuyển đổi với tốc độ cao hơn khoảng 2,5 lần so với các trang tải chậm hơn năm giây trở lên.

Điều đó rút ra rằng, đối với hầu hết mọi người, khoảng thời gian đầu tiên truy cập website của bạn là trải nghiệm đầu tiên của người dùng với thương hiệu của bạn.
Một điều chắc chắn rằng khi website của bạn có tốc độ tải trang chậm là một cách để gây ấn tượng không tốt với họ.
Đó là lý do mà Lazy loading xuất hiện.
Lazy loading là một trong số các cách tối ưu hóa tốc độ trang quan trọng mà bạn có thể thực hiện để tăng hiệu suất và mang lại cho mình cơ hội tốt nhất để chuyển đổi người dùng mới.
Ok, cùng tìm hiểu về tính năng Lazy loading này.
1. Lazy loading là gì?
Trước khi đi sâu vào, chúng ta hãy tìm hiểu cơ bản về Lazy loading.
Khi bạn tạo website của mình, bạn có thể sẽ upload lên hàng tá hình ảnh và video trên các trang của mình. Những yếu tố này có thể làm chậm website của bạn vì các tệp lớn sẽ mất nhiều thời gian để tải xong.
Khi ai đó truy cập một trang trên website của bạn, toàn bộ nội dung trang được tải xuống và hiển thị.
Nó cho phép trình duyệt lưu vào bộ nhớ cache tất cả thông tin, nhưng không có gì đảm bảo rằng ai đó truy cập vào website sẽ lướt để đọc tất cả thông tin.
Cũng không có gì đảm bảo rằng mọi người sẽ ở lại website của bạn đủ lâu để xem tất cả nội dung bạn đã tải.
Nếu bạn tải một trang bình thường, ai đó có thể chỉ lướt qua vài dòng đầu trang và rời đi.
Điều đó có nghĩa là bạn đã lãng phí bộ nhớ và băng thông khi tải nửa dưới của trang mà họ chưa xem qua.
Với tính năng Lazy loading, website của bạn sẽ tải dần dần nội dung khi ai đó tương tác với website của bạn.
Khi ai đó cuộn xuống để xem thêm nội dung trên trang của bạn, nội dung trình giữ chỗ sẽ được thay thế bằng nội dung thực tế.

Vì vậy, nếu ai đó tải trang và ngay lập tức rời đi, không có gì ngoài phần trên cùng sẽ tải.
Với tính năng Lazy loading, bạn không tải toàn bộ trang ngay lập tức. Nó tải sẽ tải thông tin thêm chỉ khi người dùng cuộn xuống.
Lazy loading là giải pháp thay thế cho tải hàng loạt tất cả nội dung của bạn. Thay vì đợi toàn bộ website của bạn tải, độc giả của bạn có thể tiếp nhận thông tin một cách nhanh chóng. Trang của bạn chỉ tải khi được yêu cầu.
Loại tải này ngăn không cho website của bạn mất quá nhiều thời gian để tải. Khi bạn có một website tải quá lâu, bạn sẽ gặp phải tỷ lệ thoát cao hơn. Tỷ lệ thoát cao sẽ tác động tiêu cực đến chiến dịch SEO của bạn.
2. Lazy loading có ảnh hưởng đến SEO?
Thoạt nhìn, có vẻ như Lazy loading là giải pháp lý tưởng để giúp các trang của bạn tải nhanh hơn.
Tuy nhiên, vấn đề phát sinh khi bạn đang cố gắng tối ưu hóa cho SEO.
Lazy loading có thể ảnh hưởng đến cách công cụ tìm kiếm thu thập dữ liệu website của bạn. Nếu trang của bạn không tải ngay lập tức, các công cụ tìm kiếm không thể thu thập dữ liệu toàn bộ trang.
Điều này có nghĩa là nội dung của bạn sẽ bị bỏ qua hoặc bị thu thập thiếu thông tin.
Bạn không muốn các công cụ tìm kiếm bỏ lỡ thông tin trên các trang của mình vì nó ảnh hưởng đến cách xếp hạng trong kết quả tìm kiếm.
Nó ảnh hưởng đến cách bạn xếp hạng cho các từ khóa và kết quả là trang của bạn không xếp hạng đúng cho các từ khóa nhất định.
Tuy nhiên, điều này không có nghĩa là bạn hoàn toàn không thể sử dụng tính năng Lazy loading.
Nếu bạn sử dụng tính năng Lazy loading, bạn sẽ muốn đảm bảo rằng tất cả nội dung có liên quan đều hiển thị trong chế độ xem.
Bạn có thể làm điều này bằng cách sử dụng API IntersectionObserver và một polyfill – và nó sẽ đảm bảo rằng các bot của Google nhìn thấy tất cả nội dung của bạn khi thu thập dữ liệu website của bạn.
Tài liệu của Google về Lazy loading
Để giúp các công ty điều chỉnh website của họ để Lazy loading, Google đã tạo một tài liệu để giúp các Marketer điều chỉnh website của họ được thu thập thông tin trong khi sử dụng Lazy loading.
Tài liệu này hướng dẫn các Marketer cách điều chỉnh các website tải chậm của họ để chúng có thể được Google thu thập thông tin và lập chỉ mục.
Trong tài liệu này, Google khuyến khích các công ty đảm bảo rằng nội dung được tải trong khung nhìn. Nếu nội dung của bạn không có ở đó, các bot của Google sẽ không thể xem nội dung của bạn. Tài liệu cũng nhấn mạnh việc cung cấp các liên kết duy nhất cho nội dung không tải ngay lập tức.
3. 4 lợi ích khi sử dụng Lazy loading cho SEO
Khi bạn sử dụng tính năng Lazy loading trên các trang của mình, bạn sẽ nhận được nhiều lợi ích.
1. Nó giúp tăng tốc thời gian tải trang
Lazy loading là sự cân bằng tối ưu giữa việc cho phép người dùng truy cập thông tin của bạn và giúp bạn tiết kiệm băng thông. Khi bạn sử dụng tính năng tải chậm, khán giả sẽ lấy thông tin của bạn một cách nhanh chóng.
Nếu họ tìm thấy những gì họ cần trên đầu trang của bạn, bạn không phải lo lắng về việc lãng phí băng thông khi tải phần còn lại của trang.
Điều này giúp bạn tối ưu hóa trải nghiệm của người dùng. Bạn giúp cung cấp cho họ thông tin có giá trị và chỉ tải thông tin họ cần khi muốn tìm hiểu thêm.
2. Nó giúp kết nối người dùng với nội dung nhanh hơn
Một trong những ưu điểm lớn nhất của Lazy loading là người dùng có thể kết nối nhanh với nội dung của bạn.
Khi bạn cố gắng tải toàn bộ trang của mình, nó sẽ làm chậm thời gian tải. Bạn có nguy cơ mất khách hàng tiềm năng vì họ không thể truy cập thông tin của bạn một cách nhanh chóng.
Với tính năng Lazy loading, khán giả của bạn sẽ có quyền truy cập thông tin trong vài giây. Họ có thể xem thông tin của bạn ngay khi họ đang tải trang của bạn. Các thông tin khác sẽ được tải sau khi người dùng tiếp tục cuộn xuống.
Đây là một lợi ích to lớn vì nó ảnh hưởng đến cách khán giả của bạn tiếp cận thông tin.
Họ có thể dành thời gian đọc thông tin của bạn và tải phần còn lại của nó khi họ tiếp tục cuộn qua trang của bạn. Nó tiết kiệm băng thông website của bạn, nhưng cũng giúp bạn cung cấp nội dung khi khán giả của bạn cần.
3. Giữ khách truy cập vào website lâu hơn
Khi người dùng truy cập thông tin của bạn nhanh chóng, họ có thể ở lại website của bạn lâu hơn. Bạn giữ khách hàng tiềm năng trên trang của mình lâu hơn, dẫn đến nhiều người tìm hiểu về doanh nghiệp của bạn hơn.
Lazy loading đảm bảo rằng khán giả của bạn có thể truy cập thông tin một cách nhanh chóng và hiệu quả.
Bạn sẽ giảm khả năng người dùng rời khỏi website của bạn. Họ sẽ dành thời gian đọc nội dung và tìm hiểu về doanh nghiệp của bạn.
Điều này rất quan trọng để giúp bạn tạo ra được các chuyển đổi. Khi khán giả dành nhiều thời gian hơn trên website của bạn, họ sẽ biết đến thương hiệu của bạn. Sự quen thuộc với thương hiệu rất quan trọng để giúp doanh nghiệp tạo ra chuyển đổi.
4. Nó giúp bạn tối đa hóa các nguồn lực của mình
Lazy loading giúp bạn tiết kiệm tài nguyên. Vì website không cần tải toàn bộ trang cho mỗi người truy cập trang nên bạn tiết kiệm băng thông, dữ liệu và ít yêu cầu trình duyệt làm việc hơn. Điều này giúp bạn tiết kiệm tài nguyên để nhiều người có thể truy cập vào website của bạn.
Nó giúp bạn cung cấp cho website của mình lượng thông tin mà khán giả của bạn cần. Có một số người chỉ truy cập website của bạn và tìm thông tin ở trên cùng, trong khi những người khác sẽ xem xét sâu hơn về website của bạn.
Khi bạn tải website của mình, bạn cần ít tài nguyên hơn để làm việc đó. Điều này giúp bạn tiết kiệm thời gian và tiền bạc.
4. Cách triển khai Lazy loading
Nếu bạn là người dùng WordPress, có một số plugin tiện dụng giúp thực hiện tính năng Lazy loading, nổi bật nhất trong số đó là WP Rocket và Smush.
Nếu website của bạn không phải là WP thì tôi khuyên bạn đừng cố gắng tự mình triển khai tính năng Lazy loading. Thay vào đó, hãy thuê một nhà phát triển chuyên nghiệp, người có thể giúp bạn hoàn thành công việc này một cách an toàn và tự tin.
Ngoại lệ, chỉ khi bạn là một developer có nhiều kinh nghiệm có khả năng triển khai Lazy loading trên một website và phân tách kiểm tra điểm tốc độ mới của bạn với website trực tiếp của bạn. Còn nếu bạn tự mày mò làm thì tôi khuyên là không nên.
5. Lazy loading có quan trọng với website của bạn?
Trước hết, trước khi triển khai Lazy loading thì tìm hiểu nguyên nhân vì sao website của bạn tải chậm bằng việc xem các báo cáo phân tích với các công cụ như PageSpeed Insights và GTMetrix.
Có một danh sách cách cải tiến tốc độ tải trang khác mà bạn có thể thực hiện để cải thiện tốc độ như nén Gzip, giảm thiểu JavaScript, CSS và HTML, xóa JavaScript chặn hiển thị, tận dụng bộ nhớ đệm của trình duyệt, cải thiện thời gian phản hồi của máy chủ và hơn thế nữa).
Mặt khác, nếu bạn có một website trực quan với nhiều hình ảnh và nếu bạn tìm thấy nhiều trang có LCP chậm trong báo cáo Core Web Vitals của mình trong Search Console, hãy dành thời gian để chạy chẩn đoán bằng công cụ hiệu suất tốc độ website.
Đối với các website như thế này, việc triển khai Lazy loading là điều nên làm.