Không có gì khó chịu hơn việc truy cập vào một website mà nó tải rất là lâu.
Trong thời đại ngày nay, ngay cả sự phản hồi nhỏ nhất cũng có thể khiến người dùng quay lại trang tìm kiếm để truy vào một website khác nhanh hơn với thông tin mà họ tìm kiếm.
Đó là lý do tại sao biết cách kiểm tra tốc độ website và cải thiện nó rất quan trọng khi bạn đang cố gắng tối ưu giữ chân người dùng. Nếu bạn có linh cảm rằng website của mình đang bị chậm, có thể đã đến lúc kiểm tra và cải thiện tốc độ cho nó.
Trong bài viết này, tôi sẽ hướng dẫn bạn cách thực hiện.
1. Cách kiểm tra tốc độ website
- Làm thế nào để kiểm tra tốc độ website?
- Nó ảnh hưởng đến website của bạn như thế nào?
- Có cách nào để làm cho website của bạn nhanh hơn đối với người dùng không?
Đây chỉ là một số câu hỏi bạn có thể tự đặt ra với tư cách là chủ sở hữu website.
Hiện nay, có nhiều công cụ và mẹo để kiểm tra và cải thiện tốc độ website nhằm đảm bảo khán giả của bạn có trải nghiệm tích cực trên web của bạn và khiến họ thích về điều này.
Trước khi đi sâu vào các tùy chọn, hãy xem tốc độ web có ý nghĩa như thế nào và tại sao tốc độ tải trang lại quan trọng.
1.1 Tốc độ website là gì?
Tốc độ website là tốc độ tải trang của bạn đối với người dùng. Điều này dựa trên mức trung bình của nhiều tốc độ trang hoặc thời gian tải trang, đề cập đến thời gian tải đầy đủ các yếu tố như văn bản và hình ảnh trên một trang.
Hiện nay, khách truy cập website thường sẽ tắt và không truy cập website nữa bởi sự chậm trễ dù chỉ là nhỏ nhất. Trên thực tế, nghiên cứu đã chỉ ra rằng ai đó có khả năng nhấp ra khỏi website của bạn nếu mất hơn 400 mili giây (một cái chớp mắt theo đúng nghĩa đen) để tải.
1.2 Tại sao tốc độ website lại quan trọng?
Như tôi đã đề cập, tốc độ website có thể nhanh chóng xác định xem người dùng có tiếp tục truy cập vào website của bạn hay không. Nhưng nó thực sự còn quan trọng hơn thế.
Các công cụ tìm kiếm, đặc biệt là Google coi trọng tốc độ website (một yếu tố quan trọng) khi xác định website nào sẽ hiển thị ở đầu trang kết quả của công cụ tìm kiếm (SERP).
Bạn không thể là đứng số #1 nếu website của bạn có thời gian tải quá chậm! Tối ưu hóa tốc độ website giúp tăng tối ưu hóa công cụ tìm kiếm) – vì vậy, bạn không thể bỏ qua điều này.
Đọc thêm:
- Tại sao tốc độ tải trang lại quan trọng với website hiện nay
- Tốc độ tải trang sẽ trở thành yếu tố xếp hạng tìm kiếm di động
Cách cải thiện tốc độ website
Khi bạn đã xác định tốc độ website của mình cho cả PC và thiết bị di động, có thể bạn sẽ bắt đầu tự hỏi làm thế nào để làm cho website của mình nhanh hơn và hiệu quả hơn.
Đây là quá trình tối ưu hóa website, có thể giúp tăng thứ hạng của bạn trong SERP, giữ chân khán giả lâu hơn, đảm bảo nhiều khách hàng tiềm năng hơn và thậm chí thúc đẩy doanh số.
Nếu bạn đang sử dụng wordpress, bạn có thể tham khảo bài viết Hướng dẫn cơ bản để tăng hiệu suất và tốc độ WordPress hoặc Làm thế nào để giảm tốc độ tải trang với các website WordPress để bắt đầu tối ưu hóa tốc độ website của mình và tìm hiểu cách làm cho website của bạn tốt nhất có thể.
2. Các công cụ kiểm tra tốc độ website tốt nhất (Cả PC và Mobile)
Bạn có thể tự hỏi làm thế nào để kiểm tra tốc độ website của mình – may mắn thay, có rất nhiều công cụ kiểm tra tốc độ website, cũng như việc hỗ trợ kiểm tra tốc độ web cho Mobile. Dưới đây là những cái tôi đề xuất bạn nên dùng:
1. Google PageSpeed Insights

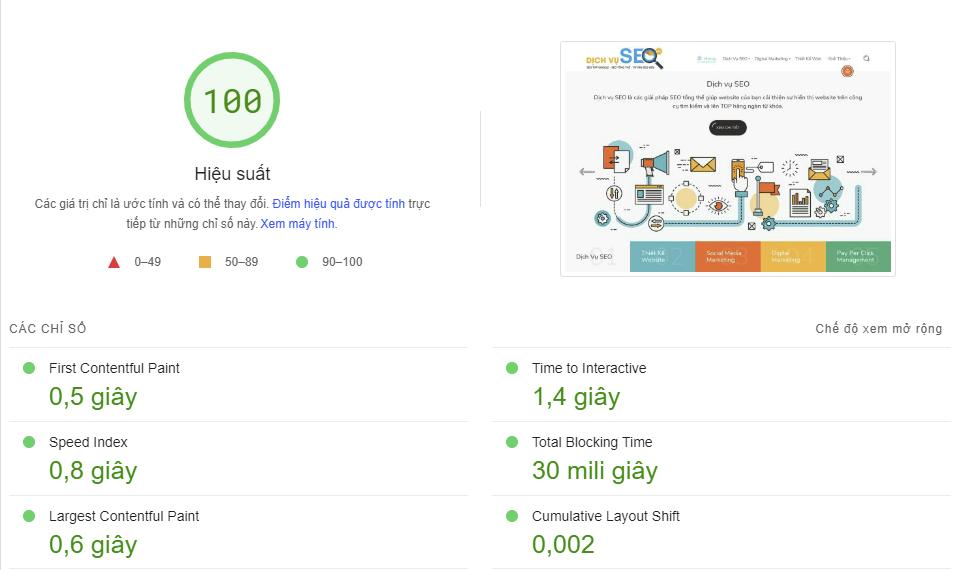
Google PageSpeed Insights là một công cụ kiểm tra tốc độ website phổ biến giúp chấm điểm tốc độ website của bạn trên thang điểm từ 0 đến 100. Điểm càng cao, website của bạn càng hoạt động tốt.
Để giải thích cho lưu lượng truy cập trên thiết bị di động của bạn, Google PageSpeed Insights có thể tạo các bài kiểm tra cho cả website trên PC và Mobile.
Phần tốt nhất là điểm của bạn được theo sau bởi các đề xuất để cải thiện hiệu suất website của bạn, một số đề xuất trong số đó bạn có thể triển khai ngay lập tức.
Cuối cùng, PageSpeed Insights kiểm tra website của bạn dựa trên các chỉ số Core Web Vitals của Google, chia nhỏ thời gian cần thiết để website của bạn đạt được từng giai đoạn của quá trình tải trang.
Core Web Vitals cho phép bạn hiểu rõ hơn về cách tải trang của bạn trông như thế nào và nó ảnh hưởng như thế nào đến trải nghiệm người dùng.
Ưu điểm của công cụ này:
Google PageSpeed Insights trực quan, cho điểm số công bằng (cùng với giải thích cho điểm số đó) và cung cấp các bước hữu ích để cải thiện hiệu suất website.
2. Pingdom

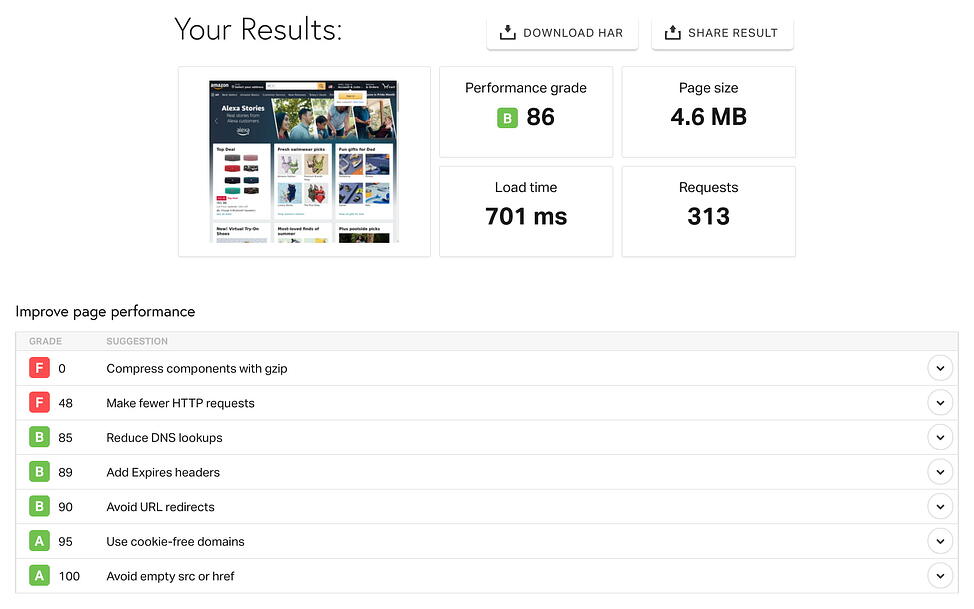
Giống như Google PageSpeed Insights, bài kiểm tra tốc độ tải trang của Pingdom xếp hạng tốc độ website của bạn từ 0 đến 100, nhưng công cụ này được biết là dễ điều hướng hơn và tốt hơn cho người mới bắt đầu.
Bạn có thể kiểm tra website của mình dựa trên vị trí và nó sẽ cung cấp loại hiệu suất, thời gian tải trang, kích thước trang, kích thước nội dung (được chia nhỏ theo loại nội dung) và tổng số yêu cầu cũng như đưa ra các đề xuất để cải thiện tốc độ. Cũng dễ dàng chạy lại kiểm tra bằng cách nhấp vào ảnh chụp màn hình trang của bạn.
Pingdom cũng cung cấp các phân tích chi tiết hơn để giúp mọi người – từ người mới đến chuyên gia khắc phục sự cố và thực hiện thay đổi nhanh chóng.
Mỗi tiêu chí trong số bảy tiêu chí về thời gian tải trang web của bạn đều có điểm chữ cái và giải thích đơn giản để giúp bạn ưu tiên các lĩnh vực cải tiến quan trọng nhất.
Ưu điểm của công cụ này:
Pingdom có thể là công cụ thân thiện với người dùng nhất trong danh sách này, cung cấp thông tin chi tiết dễ dàng và hữu ích về hiệu suất website của bạn mà bạn có thể giải quyết một cách nhanh chóng mà không làm người dùng choáng ngợp trước thông tin.
3. GTMetrix

GTMetrix là một công cụ kiểm tra tốc độ trực tuyến miễn phí hàng đầu khác, lý tưởng cho người mới bắt đầu. Phiên bản thử nghiệm có sẵn công khai đã thực hiện một công việc trong việc phân tích hiệu suất trong khi vẫn giữ mọi thứ ở khía cạnh đơn giản hơn.
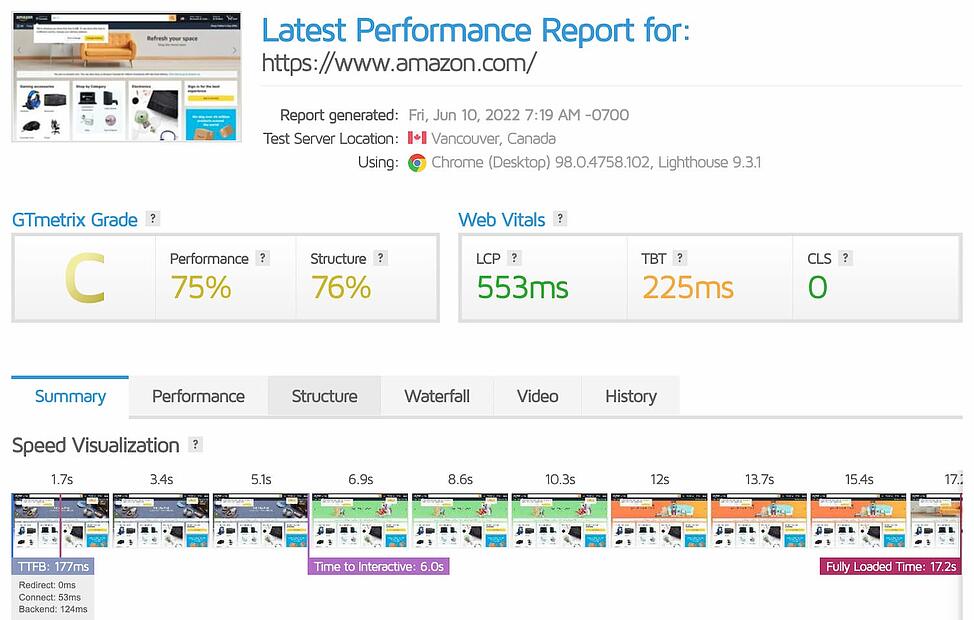
Khi quá trình kiểm tra của bạn hoàn tất, bạn sẽ nhận được hai điểm chính: hiệu suất, mà GTMetrix cho biết về cơ bản là điểm hiệu suất Google Lighthouse của bạn kết hợp với một số bài đánh giá tùy chỉnh và bố cục của riêng nó, điểm số này đánh giá mức độ trang của bạn được xây dựng cho hiệu suất.
GTMetrix cũng chia nhỏ kết quả theo một số cách khác, bao gồm hình ảnh hóa tốc độ hiển thị thời gian tải trang của bạn dưới dạng tiến trình ảnh chụp màn hình tại core web vital, đánh giá cấu trúc cho biết vị trí cần tối ưu hóa trang của bạn và biểu đồ thác nước ghi lại thời gian tải của mỗi đối tượng trên trang.
Bạn cần đăng nhập nếu muốn thực hiện nhiều bài kiểm tra trên nhiều trình duyệt, vị trí và kết nối khác nhau và tài khoản miễn phí của bạn sẽ lưu 20 bài kiểm tra trước đó của bạn và dữ liệu liên quan.
So sánh dữ liệu qua các thử nghiệm khác nhau và tải xuống biểu đồ thác nước đã tạo để giúp bạn tìm thấy bất kỳ điều gì đang làm chậm trang web của bạn.
Ưu điểm của công cụ này:
GTMetrix cung cấp miễn phí thông tin chi tiết tức thì hơn một số tùy chọn khác ở đây, lý tưởng cho các chủ sở hữu website trung gian.
4. WebPageTest

Được tạo bởi một kỹ sư của Google Chrome, WebPageTest là một công cụ kiểm tra tốc độ website miễn phí với dữ liệu và thông tin chi tiết nâng cao hơn so với nhiều công cụ miễn phí khác được cung cấp (mặc dù cũng có một tùy chọn kiểm tra đơn giản).
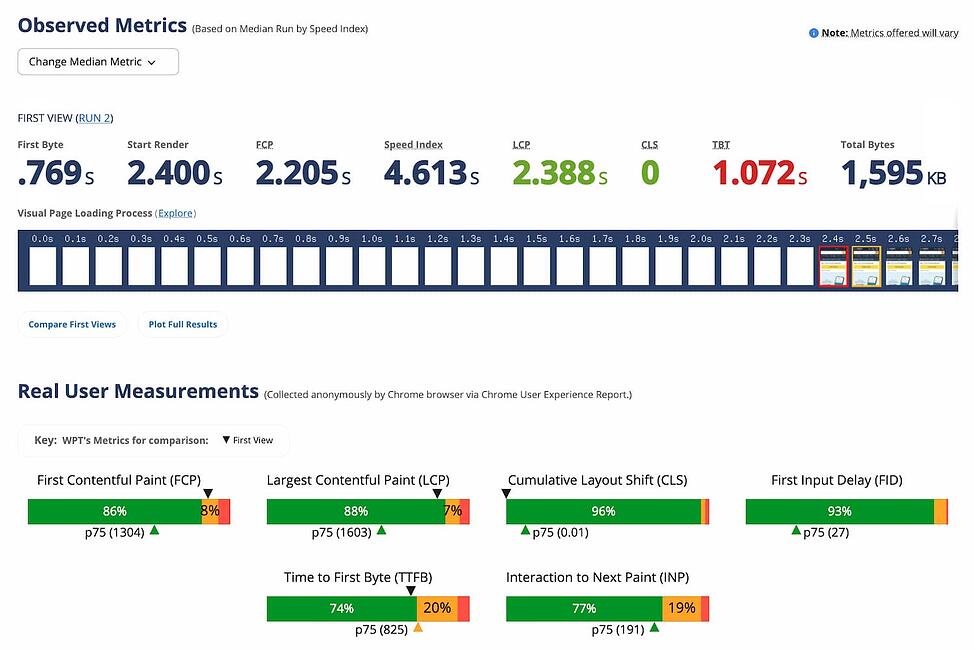
Kiểm tra tốc độ website của bạn trên nhiều trình duyệt, thiết bị và vị trí khác nhau và công cụ thậm chí sẽ tạo báo cáo và thông tin chi tiết để xác định các vấn đề và cải thiện tốc độ trang web.
WebPageTest cũng độc đáo ở chỗ nó đóng khung tóm tắt hiệu suất của nó dưới dạng các câu hỏi: “Nó có nhanh không?”, “Nó có thể sử dụng được không?” Và “Nó có khả năng phục hồi không?” – tất cả đều đóng góp vào trải nghiệm của người dùng trên các trang của bạn. Câu trả lời cho mỗi câu trong số này được diễn giải theo cách dễ tiếp cận.
Kéo xuống và bạn sẽ thấy bảng phân tích chi tiết về hiệu suất trang. Có tiến trình tải trang trực quan, biểu đồ waterfall, video về tải trang và tổng quan về các chỉ số core web vitals. Kiểm tra thậm chí còn hiển thị kết quả của bạn từ mỗi lần trong số ba lần nó tải trang của bạn trong quá trình kiểm tra.
Ưu điểm của công cụ này:
WebPageTest cung cấp rất nhiều thông tin chi tiết từ quá trình kiểm tra của nó để bạn có thể biết được thực tế về cách trang của bạn hoạt động. Nếu bạn không ngại tìm hiểu sâu, hãy dùng thử công cụ này.
5. Sematext
Sematext là một công cụ DevOps độc đáo kết hợp tất cả các khía cạnh của việc giám sát website.
Ngoài việc cung cấp các giải pháp gỡ lỗi và cảnh báo thời gian thực, hỗ trợ cho tất cả các khuôn khổ chính, khả năng quan sát và hiển thị đầu cuối, nó còn cung cấp Sematext Synthetics. Với tính năng Sematext Synthetics, bạn có thể kiểm tra tốc độ website trên nhiều vị trí và các thiết bị khác nhau.
Cũng có liên quan là các công cụ giám sát hiệu suất website của Sematext. Bạn có thể theo dõi các chỉ số core web vitals và các chỉ số hiệu suất quan trọng khác, nhận hình ảnh trực quan để xác định những khía cạnh nào trên website của bạn cần cải thiện và thậm chí đánh giá hiệu suất website của bạn so với các đối thủ cạnh tranh.
Ưu điểm của công cụ này:
Sematext không cung cấp đánh giá website miễn phí, nhưng các dịch vụ theo dõi hiệu suất và công cụ kiểm tra của nó được người dùng đánh giá cao.
6. Uptrends
Để kiểm tra website của bạn với Uptrends, dễ dàng thao tác với việc nhập tên miền của bạn và chọn một trong 11 vị trí máy chủ toàn cầu của nó. Sau đó, hãy kiểm tra tốc độ website của bạn trên nhiều trình duyệt trên PC, cũng như trên Mobile.
Uptrends sẽ hiển thị cho bạn điểm Google PageSpeed, thời gian tải, kích thước trang, các chỉ số core web vitals và các yêu cầu cũng như cung cấp các đề xuất để cải thiện hiệu suất. Đối với các đề xuất về hiệu suất, nó ưu tiên từng danh mục theo tác động của nó đến tổng thời gian tải của bạn.
Ngoài ra, có nhiều cách khác nhau để trực quan hóa việc tải nội dung trang của bạn. Tuy nhiên, giao diện của công cụ bao gồm ít chú giải công cụ và hướng dẫn làm rõ ý nghĩa của các chỉ số này, vì vậy, đây không phải là lựa chọn tốt nhất cho người mới bắt đầu.
Ưu điểm của công cụ này:
Uptrends cho phép bạn dễ dàng kiểm tra hiệu suất trang trên các trình duyệt web và thiết bị di động phổ biến, thậm chí điều chỉnh kích thước màn hình PC mô phỏng trong thử nghiệm.
7. DareBoost

DareBoost cung cấp dịch vụ giám sát và kiểm tra tốc độ website để giúp bạn duy trì hoặc cải thiện tốc độ website. Nó cũng có đánh giá hiệu suất website miễn phí tương tự như các công cụ khác trong danh sách này, với một số tính năng bổ sung mà bạn nên biết.
Công cụ phân tích hơn 80 loại dữ liệu, có nghĩa là bạn sẽ có thể nhanh chóng xác định các điểm yếu để cải thiện. Thiết kế thân thiện với người dùng và lý tưởng để cung cấp các báo cáo dễ hiểu, cùng với danh sách chi tiết các phương pháp hay nhất để giải quyết trong nỗ lực tối ưu hóa của bạn.
Đáng chú ý, công cụ của DareBoost còn có cả tính năng phát lại video. Bạn có thể xem quá trình tải trang của mình phát trong thời gian thực hoặc chạy chậm lại.
Ngoài ra còn có một thanh trượt, vì vậy bạn có thể xem quá trình từng khung hình. Đây là giao diện phát lại video tốt nhất mà chúng tôi từng thấy trên bất kỳ công cụ thử nghiệm miễn phí nào.
Ưu điểm của công cụ này:
DareBoost cung cấp những thứ tương tự như các công cụ khác mà chúng ta đã thấy trong danh sách này, nhưng các đề xuất chi tiết về phương pháp hay nhất và phát lại video tương tác giúp nó nổi bật.
8. New Relic
Nếu bạn sẵn sàng bỏ tiền để cải thiện tốc độ website của mình, New Relic là một công cụ hữu ích cung cấp nhiều thông tin chi tiết về cách website của bạn đang hoạt động. Công cụ có thể thực hiện kiểm tra tốc độ cho thiết bị di động và hiển thị cho bạn thời gian phản hồi cho các plugin và chủ đề của bạn.
Relic mới cũng cung cấp thông báo tự động khi tốc độ website giảm xuống, vì vậy bạn có thể điều tra thêm và giải quyết vấn đề nhanh hơn.
Ưu điểm của công cụ này:
New Relic là một công cụ trả phí, tốt nhất cho những chủ sở hữu có kinh nghiệm của các website lớn hơn cần cập nhật từng phút về thời điểm hiệu suất website bị ảnh hưởng.
9. Google Mobile Website Speed Testing Tool

Giờ đây, người dùng trên di động đã chiếm hơn một nửa lưu lượng truy cập web toàn cầu, điều quan trọng hơn bao giờ hết là có một website thân thiện với thiết bị di động, đáp ứng và thời gian tải nhanh chóng.
Công cụ mobile site speed testing của Google phân tích tốc độ website trên thiết bị di động của bạn, nhanh chóng thông báo cho bạn về thời gian tải và đưa ra các đề xuất để tăng tốc độ trên thiết bị di động.
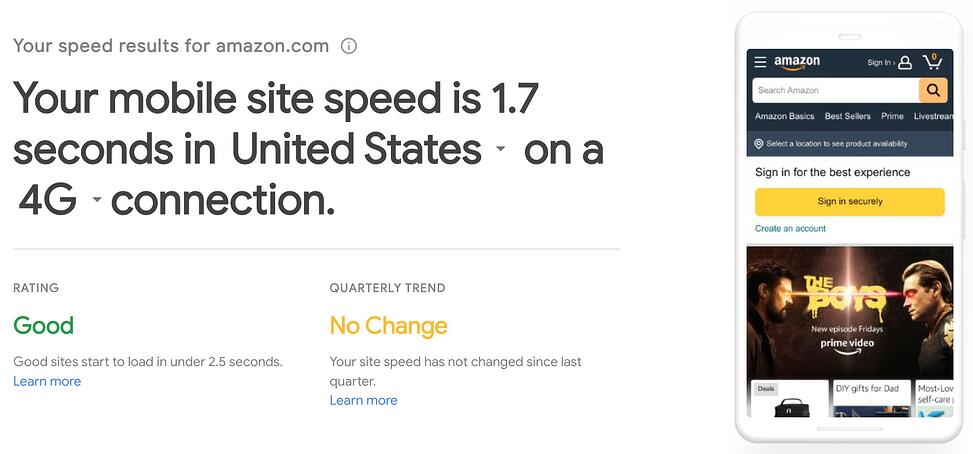
Nhập tên miền của bạn và Google sẽ cho bạn biết tốc độ website trên thiết bị di động của bạn trong vài giây – hãy thay đổi vị trí và kết nối (nó mặc định là 4G) để biết thêm chi tiết.
Khi bạn cuộn xuống báo cáo, Google cũng đưa ra một số mẹo để tối ưu hóa website của bạn nhằm cải thiện tỷ lệ chuyển đổi và doanh số bán hàng.
Nếu kéo hết cỡ xuống dưới cùng, bạn cũng sẽ có tùy chọn tải xuống một báo cáo miễn phí về những phát hiện của mình mà bạn có thể chia sẻ với nhóm của mình. Nói chung, đây là một công cụ hữu ích để kiểm tra tốc độ di động cho website của bạn.
Ưu điểm của công cụ này:
Công cụ mobile site speed của Google tập trung hoàn toàn vào cách website của bạn hoạt động trên điện thoại thông minh và máy tính bảng và đưa ra phản hồi phù hợp để cải thiện website.
Vì trải nghiệm trên thiết bị di động là một yếu tố ngày càng quan trọng trong thuật toán xếp hạng của Google, bạn nên đặt trải nghiệm trên thiết bị di động lên ưu tiên hàng đầu.
3. Cách phản hồi với kết quả kiểm tra kém
Không khó để tìm một công cụ kiểm tra tốc độ trực tuyến và check URL cho website của bạn. Phần khó khăn nhất là tìm ra những gì cần làm với kết quả của bạn, đặc biệt nếu điểm số website của bạn thấp hơn lý tưởng.
Sau khi chạy một bài test, bạn có thể nhận được điểm thấp hơn mong đợi. Đầu tiên, hãy nhận ra rằng điều này không có nghĩa là website của bạn nhất thiết là không tốt hoặc được thiết kế kém. Thay vào đó, có những cải tiến bạn có thể thực hiện để làm cho nó tốt hơn nữa.
Dưới đây là một số điều bổ sung cần ghi nhớ nếu bạn nhận được điểm tốc độ kém:
- Các công cụ khác nhau chấm điểm hiệu suất theo những cách khác nhau, vì vậy bạn có thể nhận được điểm tích cực cho một bài kiểm tra và điểm tiêu cực cho một bài kiểm tra khác. Cân nhắc thử nhiều công cụ miễn phí để có cái nhìn rộng hơn về tốc độ website của bạn.
- Thông thường, một số điểm thấp có thể được giải quyết bằng một số cách sửa chữa nhanh chóng. Bạn sẽ không bị đánh giá điểm thấp mãi mãi.
- Mặc dù có thể đạt điểm tuyệt đối trong các bài kiểm tra này, nhưng điều đó rất khó và thậm chí là không thể đối với một số website nhất định. Nếu công cụ lựa chọn của bạn cho điểm các website từ 0 đến 100, hãy nhắm đến điểm khoảng 90, sau đó thực hiện thêm một số điều chỉnh nếu bạn muốn nâng cao hơn.
- Điểm số thấp đó có vẻ hơi khó chịu, nhưng hiệu suất thực sự là một trong những yếu tố quan trọng nhất khi nói đến trải nghiệm người dùng.
4. Cải thiện tốc độ website của bạn
Tốc độ website không chỉ là một mối phiền toái có thể có đối với khán giả của bạn. Một website chậm có thể làm tổn hại đến SEO, dẫn đến thứ hạng tìm kiếm thấp hơn, ít lượt nhấp chuột hơn, ít khách hàng tiềm năng hơn và giảm doanh số bán hàng.
Bằng cách dành thời gian để kiểm tra và cải thiện tốc độ website, bạn cũng đang đầu tư vào tình trạng toàn diện của website.
Đọc thêm:
- Tăng tốc độ website bằng cách sử dụng file htaccess
- Hướng dẫn cơ bản để tăng hiệu suất và tốc độ website WordPress
- Làm thế nào để giảm tốc độ tải trang với các website WordPress
- Tại sao tốc độ tải trang lại quan trọng với website hiện nay
- Tốc độ website có ảnh hưởng đến xếp hạng từ khóa trong SEO?

